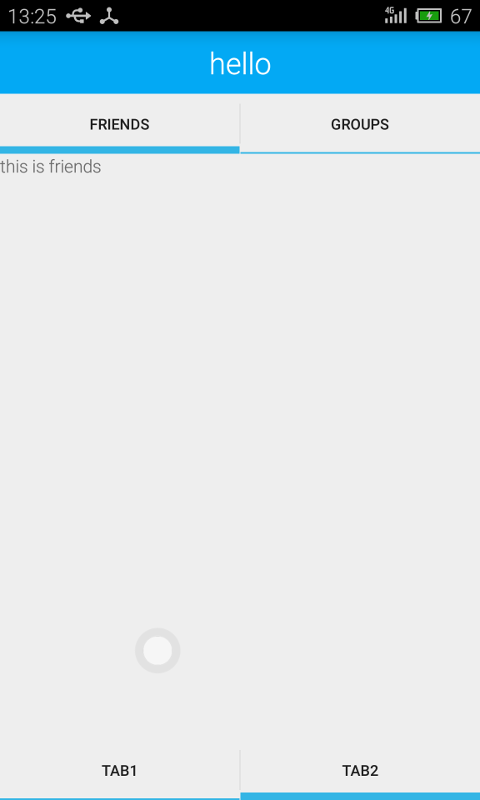
要实现的效果就是底部导航,具体到每一个Fragment又在上部设置一个导航条,分成两个Fragment实现。效果图是:

首先给出activity的layout:
<android.support.v4.app.FragmentTabHost xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" /> <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" /> </LinearLayout> </android.support.v4.app.FragmentTabHost>
然后是main activity的代码:
package com.example.xxx.myapplication;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends FragmentActivity {
private FragmentTabHost mTabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(), android.R.id.tabcontent);
mTabHost.addTab(mTabHost.newTabSpec("Tab1").setIndicator("TAB1", null), Fragment1.class, null);
mTabHost.addTab(mTabHost.newTabSpec("Tab2").setIndicator("TAB2", null), Fragment2.class,
null);
}
}
我在Fragment2中嵌套两个fragment,这个layout比较重要,容易出问题的地方就是这里。
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.app.FragmentTabHost android:id="@android:id/tabhost" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="50dp" android:background="@color/bg_color" android:textColor="@android:color/white" android:textSize="24sp" android:gravity="center_horizontal|center_vertical" android:text="hello"/> <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom"/> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1"/> </LinearLayout> </android.support.v4.app.FragmentTabHost>
fragment2的代码实现
public class Fragment2 extends Fragment {
private FragmentTabHost tabHost;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_test, null);
tabHost = (FragmentTabHost) view.findViewById(android.R.id.tabhost);
tabHost.setup(getActivity(),getChildFragmentManager(), android.R.id.tabcontent);
tabHost.addTab(tabHost.newTabSpec("friends").setIndicator("friends", null), FriendsFragment
.class, null);
tabHost.addTab(tabHost.newTabSpec("groups").setIndicator("groups", null), GroupFragment
.class,
null);
tabHost.setCurrentTab(0);
return view;
}
}