在做接口测试的时候,某些接口返回的content是一大段加密文字。这种情况下,有可能是返回的图片加密数据,需要将这些数据转换成图片进行保存查看。
例如:

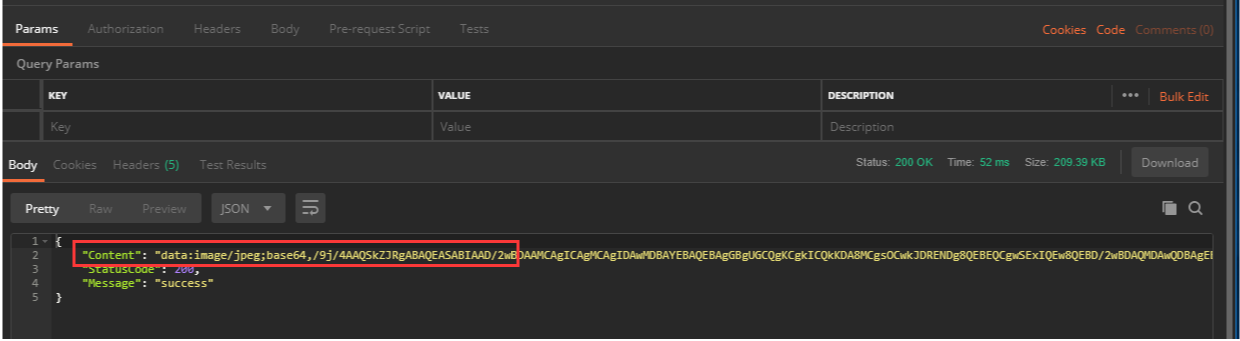
这里,可以看到Content对应的键值开头有“data:image/jpeg;base64,”的字样。我们可以简单的认为,这是个jpeg格式的图片,而且经过base64的编码。
通过JPath,我们可以直接取到Content的返回内容,然后去掉前面的“data:image/jpeg;base64,”就是实际的返回数据。
//取得返回json中的Content数据
String content = JSONPath.read(json, "$.Content").toString());
//去掉前面的“data:image/jpeg;base64,”的字样 String imgdata = content.replace("data:image/jpeg;base64,","") //解码base64 BASE64Decoder decoder = new BASE64Decoder(); byte[] data = decoder.decodeBuffer(imgdata); for(int i =0 ; i < data.length ;i++) { if(data[i] < 0) { data[i] += 256; } }
//写入保存成jpeg文件 FileOutputStream fos = new FileOutputStream ("D:\test.jpg"); fos.write(data); fos.flush(); fos.close();
当然,有解码也会有加编码。如果我们想把一个图片文档加编码成base64,可以参考以下代码:
public static String getImageStr(String imgFile) { InputStream inputStream = null; byte[] data = null; try { inputStream = new FileInputStream(imgFile); data = new byte[inputStream.available()]; inputStream.read(data); inputStream.close(); } catch (IOException e) { e.printStackTrace(); } // 加编码 BASE64Encoder encoder = new BASE64Encoder(); return encoder.encode(data); }
这样即可将图片转换成base64编码的字符串。
如果直接使用上面的代码,应该是不能成功的。原因在于,Base64的加密解密都是使用sun.misc包下的BASE64Encoder及BASE64Decoder的sun.misc.BASE64Encoder/BASE64Decoder类。
这个类是sun公司的内部方法,并没有在java api中公开过,不属于JDK标准库范畴,但在JDK中包含了该类,可以直接使用。但是在Eclipse中直接使用,却找不到该类。解决方法如下:
1.右键项目--》Build Path --》Configure Build Path
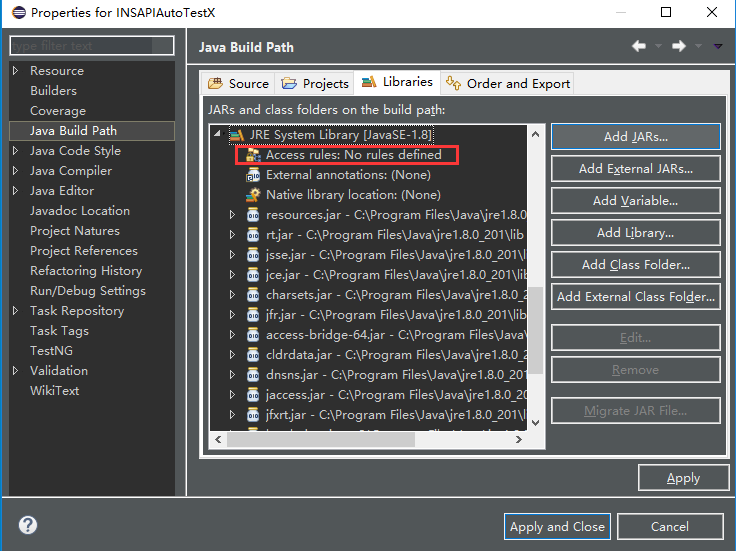
选择Libraries,点击JRE System Library,选择 Access rules,如果之前没有定义规则,会显示No rules defined

2. Access rules,点击Edit --》Add,然后点击Ok

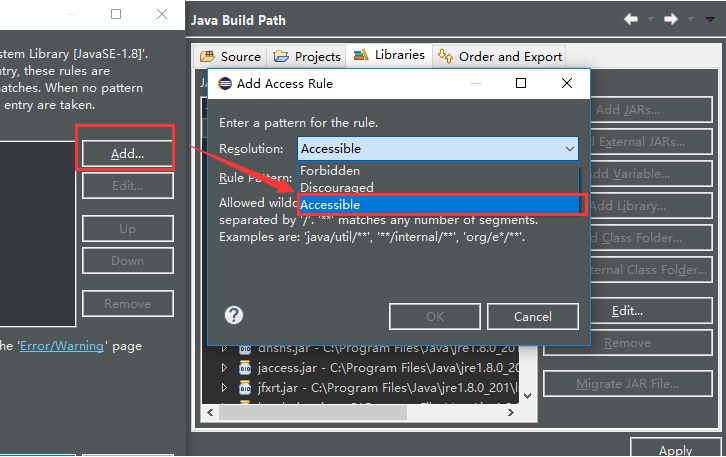
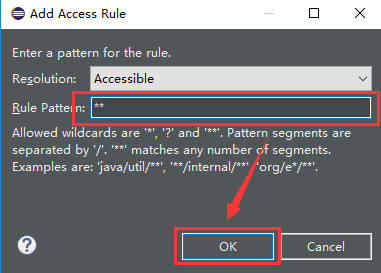
3.在Resolution下拉列表框中选择Accessible,Rule Pattern 选择**,依次点击ok


经过这样的操作了之后,我们就可以顺利的使用Base64相关的类了。