笔者近期在找工作,偶遇到一家,广州9-14k的web前端面试,面试过程中是由面试官手写题目,要求现场回答,特此记录,简历上写的是熟悉vue和小程序,出的题目基本上和vue相关的较多,乘着还有点记忆,赶紧记录下来
题设1:你知道怎么在小程序上内嵌网页吗,现在有一个需求,现在小程序页面上有一个内嵌网页,此时点击分享小程序,如何让网页知道小程序已经分享成功?
我的回答是只知道小程序可以用webview去实现网页嵌入小程序,但是在实际项目中没有使用过相关的运用。
说到webview如何知道小程序已经分享成功,我当时想到的方法比较沙雕,我居然想到在在点击分享按钮的时候,此时让网页发送websocket请求给服务端监听是否分享成功,这种方式可行方式能不能行不说,而且还消耗服务器资源,算是一种比较烂的方法把。
后来问面试官答案,他给我说的解决方法很简单,说是只要在小程序分享的时候控制页面的显示隐藏即可,好吧~
题目2:知道数组的sort方法吗?讲一讲。
回答:知道,arr,sort((a,b)=>return a-b or b-a a-b是升序排列,b-a是降序排列
面试官继续问,那你知道为什么a-b是从小到大,b-a是从大到小吗?
我陷入了沉默。。果然只知道背是没用的,后来回去查了才知道sort方法是用到冒泡排序,sort方法是先比较第一位数字,第一位相同才比较后一位。
因为sort()函数使用的是冒泡排序,冒泡排序会重复地走访要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来,一直重复地进行直到说该数列已经排序完成。
如果a-b>0(即正数)就把a和b的位置交换,也就是较小的一个数会排到前面;
如果b-a>0就把a和b的位置交换,也就是较大的一个数会排到前面。
感觉这个知道就好,个人理解就是按照字母表顺序 a为1,b为2。 从小到大排序,反之则从大到小。
题目3:现在给定一个数组,比如arr = [1,2,3,4,5,6,7,8,9,10],怎么让数组重新乱序排列
当时没回答出来,现在重新整理一下,面试官告诉了我两种方法
第一种很简单的方法,新建一个数组,然后for循环随机一个push进去,原数组再删除
let newArr = [] let len = arr.length for(var i = 0;i<len;i++){ let index = Math.floor(Math.random()*arr.length) //找到数组下标index newArr.push(arr[index]); //将随机出的元素,存放新数组newArr中去 arr.splice(index,1) // } console.log(newArr)
第二种,也是面试官问我的第二个问题,用sort来解决这个问题
var arr = [1,2,3,4,5,6,7,8,9,10];
const newArr = arr.sort(()=>{
return Math.random()>0.5?1:-1 })
console.log(newArr)
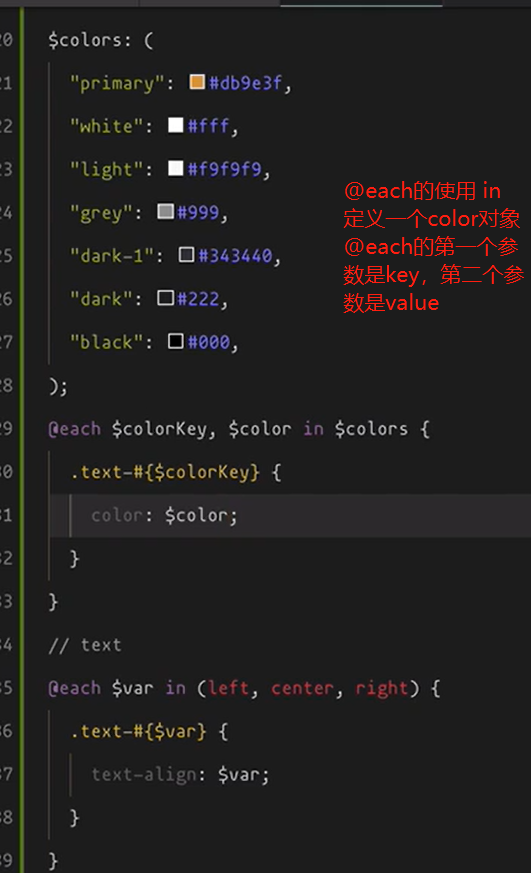
题目4:css预编译器知道哪些,sass中最常用哪种?
我的回答:变量 $xx:xx,@each,用&去嵌套

用map-get去获取($color,key)中的value
'面试官告诉我还有@mixin这个东西 特此记录一下,学的不精,面试的时候都忘记了之前学过这玩意了, @mixin一般和@include一起用

用这个mixin确实可以达到css的复用,特别是flex布局,以后会在项目中运用到这个东西。
题目5:有没有对element-ui进行二次封装过,这个问题很高频,不知道是不是我面试的公司少还是什么的,我已经遇到三家公司问过同一个问题了
我的回答是没有,之前在公司都是直接调用接口,如果接口和element提供的属性不一样,会去改data,而不会去改element的框架。现在计划一年内写一个自己封装的组件,vue或者react都行,
后来面试官问我有没有看过一些ui框架库的源码,我说element-ui和color-ui有看过一点点吧,心虚了。
题目:有对axios库进行二次封装吗?还是直接用?
我当时回答的是用vue.$prototype.$http = axios ,然后再用this.http去get和post,其实也是挂载一个http而已,根本算不上封装
后来回家的时候想到当时在做小程序的时候有封装过多个请求加载loading的,就是在发送请求的时候ajax++,在请求完成之后ajax--到0,关闭loading
然后回去补了关于axios/fetch请求库的封装,这个我在另外一篇博客axios的二次封装和api接口规范里会讲到,这里就不细讲了
题目6:vue computed计算属性的使用,这个也是很高频。
曾经被问到如果用表单来做所有权重加起来等于100,应该怎么设计,其实面试官问的是computed计算属性,后面面试官叫我回去搞一下
大概是这样子的,可以动态新增删除,用computed判断所有inputVal加起来等于100时,disabled为false

贴上代码:包括每个input的校验
<template>
<div>
<el-form label-width="100px" :model="dynamicValidateForm">
<el-form-item
v-for="(item, index) in dynamicValidateForm.Form"
:label="'input' + (index+1)"
:key="index"
:prop="'Form.' + index + '.value'"
:rules="{required: true, message:`请输入input${index+1}值`, trigger: 'blur'}"
>
<el-input v-model="item.value" style="50%"></el-input>
<el-button @click.prevent="removeInput(index)" type="danger">删除</el-button>
</el-form-item>
</el-form>
<el-button @click="addInput">新增input框</el-button>
<el-button type="primary" :disabled="disabled">提交</el-button>
</div>
</template>
<script>
export default {
data() {
return {
inputValue:null,
allValue:100,
dynamicValidateForm:{
Form:[
{value:''}
]
}
};
},
computed: {
disabled(){
this.inputValue = null
this.dynamicValidateForm.Form.forEach((item,index)=>{
this.inputValue += Number(item.value)
})
return this.inputValue === 100? false : true
}
},
methods: {
addInput(){
this.dynamicValidateForm.Form.push({value:''})
},
removeInput(index){
this.dynamicValidateForm.Form.splice(index,1)
}
},
};
</script>
题目6:知道vue的mixins混入吗?
回答知道一点点,它实现了vue的可复用性,可以全局设置mixin也可以局部设置mixin,但是在查找组件来源的时候比较难找
// minix.js
export default {
data () {
return {
name: 'minix',
minixName: 'minixObj',
flag: false
}
},
mounted() {
console.log('minixMounted');
},
methods: {
speak() {
console.log('this is minix');
},
getData() {
return '100';
}
}
}
// todo.vue
import myMinix from './minix';
export default {
data () {
return {
name: 'todo',
lists: [1, 2, 3, 4]
}
},
mounted() {
console.log('todoMounted');
},
minixs: [myMinix], // todo.vue 中声明minix 进行混合
methods: {
speak () {
console.log('this is todo');
},
submit() {
console.log('submit');
},
}
题目7:面试官问你知道函数式编程吗,好吧,我不懂。
题目8:vue组件属性透传
这里用到了v-bind=“$attrs” v-on="$listeners"