1.做前后端分离
前端使用Vue程序,后端使用Django配合rest-framework。
那么前端Vue通过API接口拿到数据会出现跨域的问题,JSONP只是在get中会用到的,所以这里使用cors来解决一下。
一个Vue程序通过ajax或者axios发送一个请求过来,这里需要做一个允许跨域请求资源的处理。
这里写一个中间件一劳永逸。
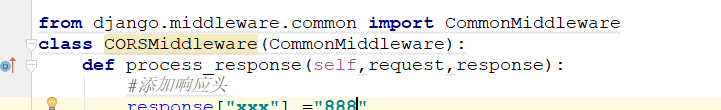
from django.middleware.common import CommonMiddleware
#拿到这个中间件,这个中间件继承MiddlewareMixin
class CORSMiddleware(CommonMiddleware):
def process_response(self,request,response):
#添加响应头 #允许什么域名来获取我的数据
response["Access-Control-Allow-Origin"]="*"
#允许你携带Content-Type这个请求头
response["Access-Control-Allow-Headers"]="Content-Type"
#允许你发送delete请求,Put请求
response['Access-Control-Allow-Methods'] = "DELETE,PUT"
return response
也可以直接把middlewareMixin拿过来。
class MiddlewareMixin(object): def __init__(self, get_response=None): self.get_response = get_response super(MiddlewareMixin, self).__init__() def __call__(self, request): response = None if hasattr(self, 'process_request'): response = self.process_request(request) if not response: response = self.get_response(request) if hasattr(self, 'process_response'): response = self.process_response(request, response) return response class CORSMiddleware(MiddlewareMixin): def process_response(self,request,response): # 添加响应头 # 允许你的域名来获取我的数据 response['Access-Control-Allow-Origin'] = "*" # 允许你携带Content-Type请求头 response['Access-Control-Allow-Headers'] = "Content-Type" # 允许你发送DELETE,PUT response['Access-Control-Allow-Methods'] = "DELETE,PUT" return response
这里对在中间件就对响应信息做一个cors跨域请求。
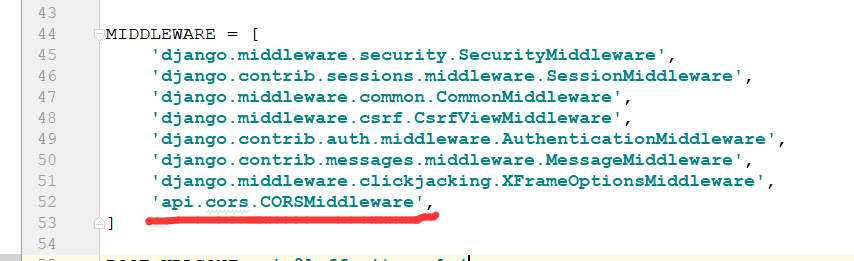
对了记得在settings.py中加上这个中间件。

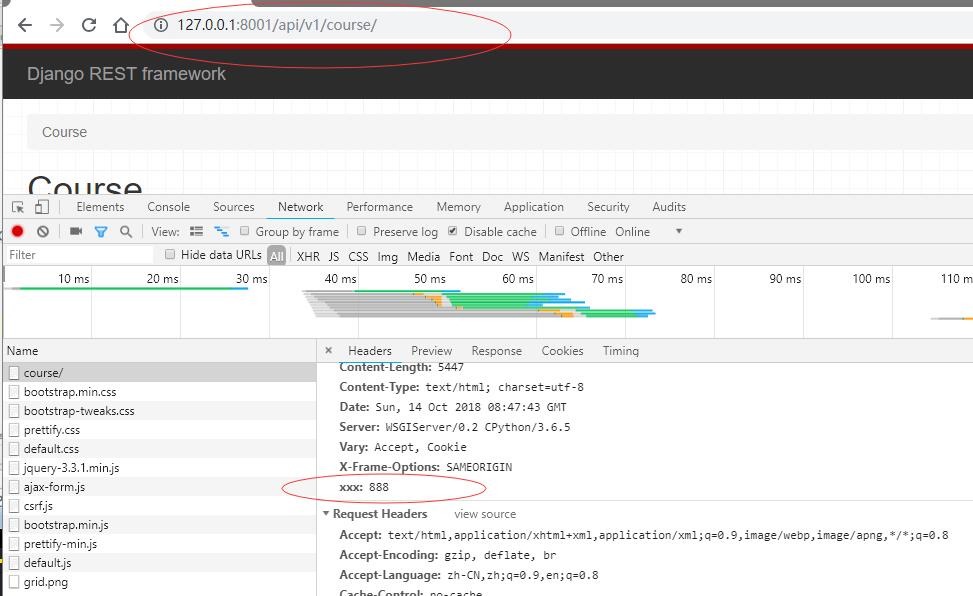
这个中间件的原理就是浏览器看到了这个请求头,做了处理

就算你在这加一个xxx=888的话,
别人通过跨域在这里也会看到这个信息。
cors的本质就是设置响应头
-跨域:
-为什么会有跨域?
浏览器有一个同源策略的限制。(会检验数据是否从同源拿过来的)
绕过同源策略就可以跨域
目前2种的跨域方式:
-jsonp
同源策略阻止ajax请求,不阻止具有src属性的标签
动态创建标签
<script src="xxx"></script>
-cors
设置响应头达到不阻止的的目的
爬虫因为没有使用浏览器,所以没有跨域问题,爬虫只是逼真的去模拟浏览器