定义
在解释什么是BFC之前,我们需要先知道Box、Formatting Context的概念。
Box:css布局的基本单位
元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。让我们看看有哪些盒子:
- block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
- inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
- run-in box: css3 中才有, 这儿先不讲了。
Formatting Context
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
BFC
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干
是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列
布局规则
- 内部的Box会在垂直方向,一个接一个地放
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此
- BFC的区域不会与float box重叠。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
-
计算BFC的高度时,浮动元素也参与计算。
如何创建BFC
一、触发BFC的条件
- float的值不是none
- position的值不是static或者relative
-
display的值是inline-block、table-cell、flex、table-caption或者inline-flex
-
overflow的值不是visible
二、一个块格式化上下文由以下之一创建的内容
- 根元素或其它包含它的元素
- 浮动元素 (元素的 float 不是 none)
- 绝对定位元素 (元素具有 position 为 absolute 或 fixed)
- 内联块 (元素具有 display: inline-block)
- 表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
- 表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
- 具有overflow 且值不是 visible 的块元素,
- display: flow-root
- column-span: all 应当总是会创建一个新的格式化上下文,即便具有 column-span: all 的元素并不被包裹在一个多列容器中。
- 一个块格式化上下文包括创建它的元素内部所有内容,除了被包含于创建新的块级格式化上下文的后代元素内的元素。
块格式化上下文对于定位 (参见 float) 与清除浮动 (参见 clear) 很重要。定位和清除浮动的样式规则只适用于处于同一块格式化上下文内的元素。浮动不会影响其它块格式化上下文中元素的布局,并且清除浮动只能清除同一块格式化上下文中在它前面的元素的浮动。
三、BFC布局与普通文档流布局区别
- 普通文档流布局规则
浮动的元素是不会被父级计算高度。
非浮动元素会覆盖浮动元素的位置
margin会传递给父级
两个相邻元素上下margin会重叠
- BFC布局规则
浮动的元素会被父级计算高度(父级触发了BFC)。
非浮动元素不会覆盖浮动元素位置(非浮动元素触发了BFC)
margin不会传递给父级(父级触发了BFC)
两个相邻元素上下margin会重叠(给其中一个元素增加一个父级,然后让他的父级触发
作用
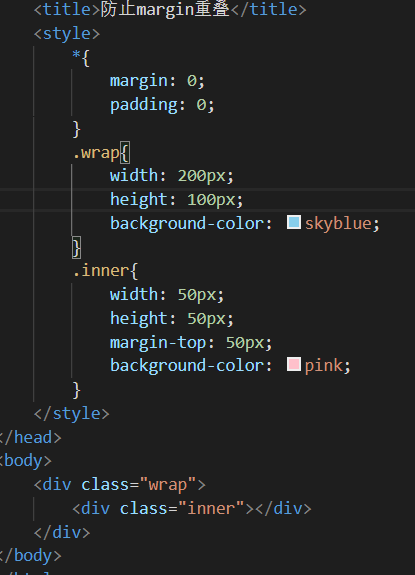
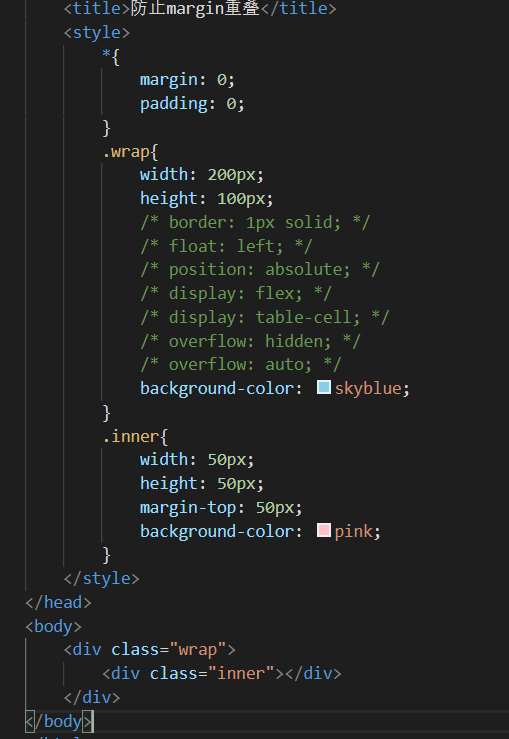
一、避免margin重叠


看效果图:属于同一个BFC的两个相邻Box的margin会发生重叠。 整个元素距离顶部的距离是由子元素 inner 的margin-top决定的,因为 inner 的marginTop是大于外部的wrap的,并且他们都属于 html 根元素下的BFC,所以margin在垂直方向上会发生重叠,取最大值。


我们通过overflow: hidden 让他变成一个 BFC
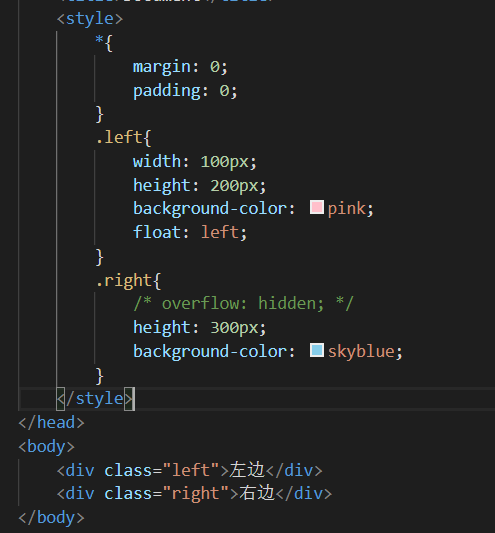
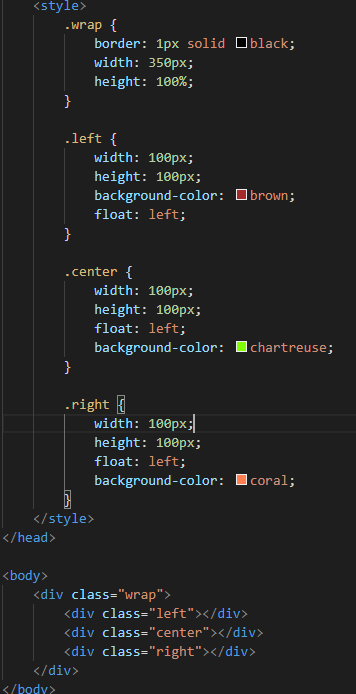
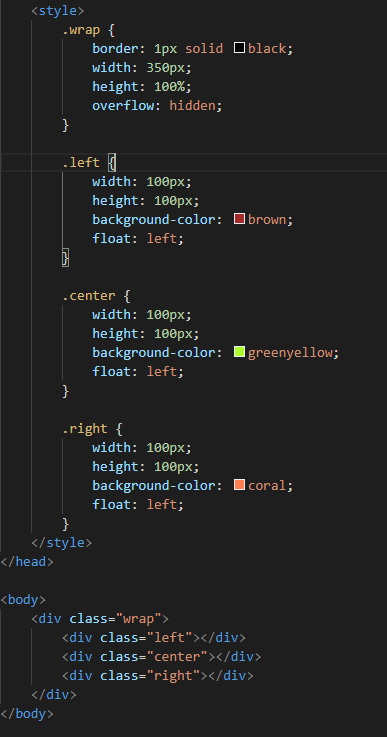
二、自适应两栏布局


触发粉红色盒子的BFC,可防止被蓝色盒子遮挡,BFC的区域不会与float box重叠,所以放开被我注释的overflow:hidden就会出现不被未浮动元素覆盖浮动元素的位置,效果图如下

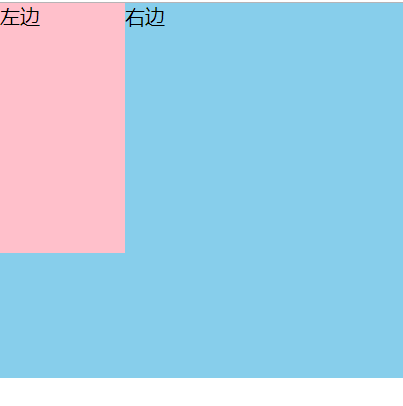
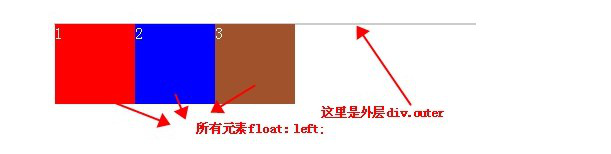
三、清除浮动


图片是找的比较清晰明了以下的解释
高度塌陷问题:因为父元素高给了自适应,通常情况下父元素的高度会被子元素撑开,但是因为子元素是浮动元素,所以我们看效果图就知道父元素上下边重合了,导致父元素的塌陷,所以此时我们就需要使用bfc来清除浮动
注意点:计算bfc的高度时,浮动元素也要参与计算
修改后的效果图和代码


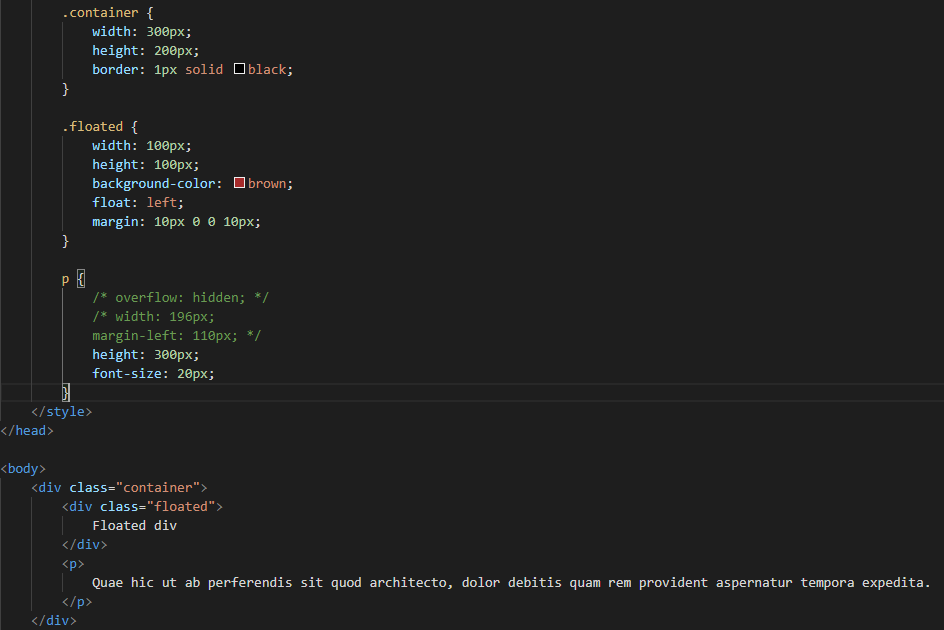
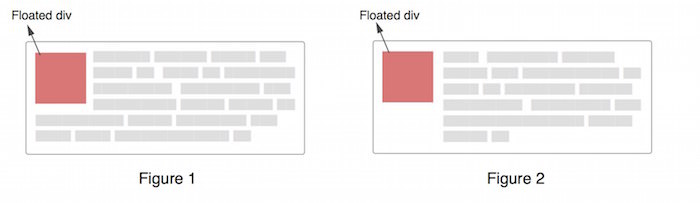
四、使用BFC避免文字环绕

如上图所示:对于浮动元素,可能会造成文字环绕的情况(Figure1),但这并不是我们想要的布局(Figure2才是想要的)。要解决这个问题,我们可以用外边距,但也可以用BFC。
效果图如下:放开注释内容就是如下效果图,我只列举了两种方法
1、overflow:hidden
2、设置宽度,给外边距就可以了