NgControlGroup - 命名控件组
NgControlGroup指令的选择符是[ng-control-group],如果模板中的某个元素具有这个属性, Angular2框架将自动创建一个控件组对象,并将这个对象以指定的名称与DOM对象绑定。
控件组可以嵌套,方便我们在语义上区分不同性质的输入:

和NgControlName指令一样,NgControlGroup指令也必须作为NgForm或NgFormModel的 后代使用,因为这个指令需要将创建的控件组对象添加到祖先(NgForm或NgFormModel)所创建 的控件组中。
例如:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>NgControlGroup</title> 6 <script type="text/javascript" src="lib/system@0.16.11.js"></script> 7 <script type="text/javascript" src="lib/angular2.dev.js"></script> 8 <script type="text/javascript" src="lib/system.config.js"></script> 9 </head> 10 <body> 11 <ez-app></ez-app> 12 <script type="module"> 13 import {Component,View,bootstrap,NgIf} from "angular2/angular2"; 14 import {formDirectives} from "angular2/forms"; 15 16 @Component({selector:"ez-app"}) 17 @View({ 18 directives:[NgIf,formDirectives], 19 template:` 20 <form #f="form"> 21 <div>基本信息</div> 22 <!--声明控件组--> 23 <ul ng-control-group="basic"> 24 <li>姓名:<input type="text" ng-control="name"></li> 25 <li>地址:<input type="text" ng-control="address"></li> 26 <li>电话:<input type="text" ng-control="telephone"></li> 27 </ul> 28 <div>专业技能</div> 29 <!--声明控件组--> 30 <ul ng-control-group="expertise"> 31 <li>英语:<input type="checkbox" ng-control="english"></li> 32 <li>科技:<input type="checkbox" ng-control="tech"></li> 33 <li>运动:<input type="checkbox" ng-control="sport"></li> 34 </ul> 35 <div>爱好</div> 36 <!--声明控件组--> 37 <ul ng-control-group="like"> 38 <li>英语:<input type="checkbox" ng-control="english"></li> 39 <li>科技:<input type="checkbox" ng-control="tech"></li> 40 <li>运动:<input type="checkbox" ng-control="sport"></li> 41 </ul> 42 </form> 43 <!--调试:实时转储模型的值--> 44 <pre>{{decode(f.value)}}</pre> 45 `, 46 styles:[` 47 div{padding:5px;background:#b3e5fc;color:red;} 48 form{background:#e1f5fe;} 49 ul{list-style:none;padding:5px;margin:0px;} 50 li{line-height:30px;} 51 `] 52 }) 53 class EzApp{ 54 decode(val){ 55 return JSON.stringify(val," "); 56 } 57 } 58 bootstrap(EzApp); 59 </script> 60 </body> 61 </html>
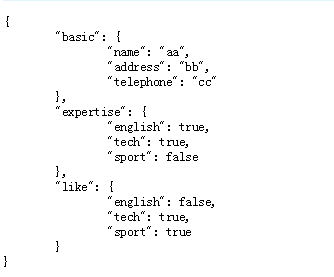
结果如下: