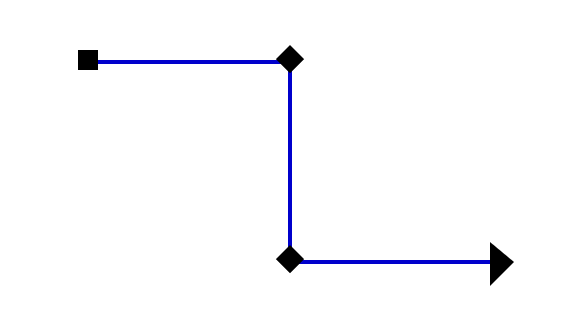
请通过SVG实现以下的效果

参考答案:

<html> <head> </head> <body> <svg> <defs> <marker id="markerSquare" markerWidth="7" markerHeight="7" refX="4" refY="4" orient="auto"> <rect x="1" y="1" width="5" height="5" style="stroke: none; fill:#000000;"/> </marker> <marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="7" orient="auto"> <path d="M2,2 L2,13 L8,7 L2,2" style="fill: #000000;" /> </marker> </defs> <path d="M100,20 l50,0 l0,50 l50,0" style="stroke: #0000cc; stroke- 1px; fill: none; marker-start: url(#markerSquare); marker-mid: url(#markerSquare); marker-end: url(#markerArrow); " /> </svg> </body> </html>
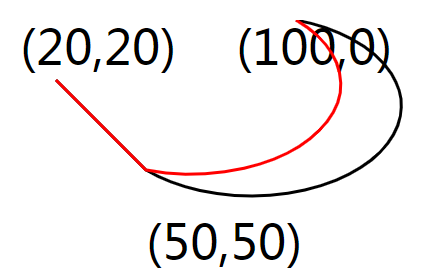
请通过SVG实现以下效果

参考答案:

<html> <head> </head> <body> <svg> <text x="8" y="15" fill="black">(20,20)</text> <text x="50" y="80" fill="black">(50,50)</text> <text x="80" y="15" fill="black">(100,0)</text> <path d="M20 20 L50 50 A50 30,0 1 0 100 0" stroke="black" fill="none"/> <path d="M20 20 L50 50 A50 30,0 0 0 100 0" stroke="red" fill="none"/> </svg> </body> </html>
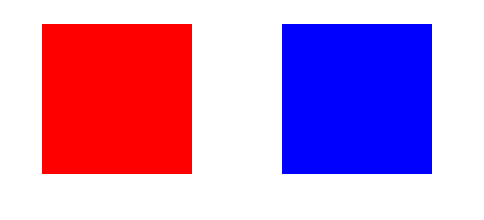
请将正方形向右平移80个像素:

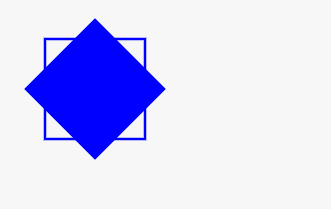
请将正方形以自身的中心为轴顺时针旋转45度: