前言:KindEditor富文本编译器的格式较为严格,用户必须严格按照文档提供的接口规定才能实现想要的功能(本文中是在SSM环境下进行测试的)
在项目中导入如下文件

在所需要使用该编译器的页面中引入
<script src="../static/easyui/locale/easyui-lang-zh_CN.js"></script>
<script src="../static/kindeditor/kindeditor-all.js"></script>
<script src="../static/kindeditor/lang/zh-CN.js"></script>
<script>
KindEditor.ready(function (K) {
window.editor = K.create('#editor_id',{
// filePostName:'imgFile', //后面你就会知道这个是干啥的了
uploadJson: '/upload',
});
});
</script>
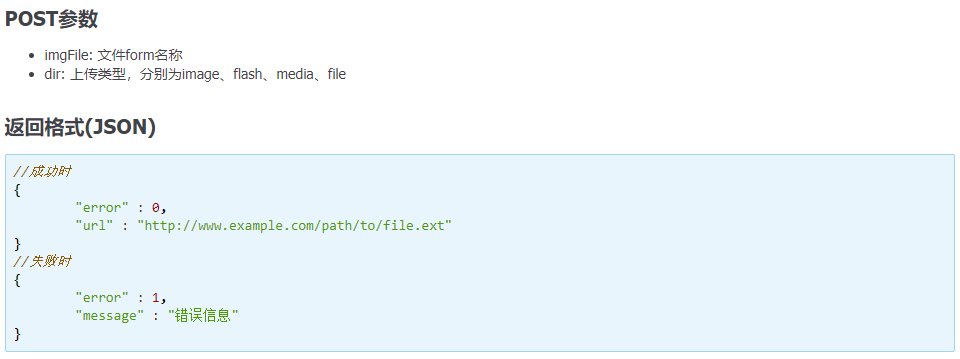
官方要求的返回格式是这样的

我们自己创建一个类返回固定的格式类型
public class UploadRespBean { private int error; private Object url; private String message; public UploadRespBean(int error, Object url, String message) { this.error = error; this.url = url; this.message = message; } public UploadRespBean() { } //省略set和get方法 }
书写上传类
@RequestMapping("/upload")
public UploadRespBean upload(HttpServletRequest request, MultipartFile imgFile){
StringBuffer url = new StringBuffer(); //存放返回url地址的容器
String imagePath="/Hospital_Item/"+sdf.format(new Date()); //图片的相对路径,格式:/blogimg/日期
String realPath = request.getServletContext().getRealPath(imagePath); //获取项目的绝对路径
File imageFolder = new File(realPath); //查看是否有该文件夹
if (!imageFolder.exists()) { //如果不存在
imageFolder.mkdirs(); //创建该文件夹
}
//如果存在,将图片的名称重新命名
String imageName= UUID.randomUUID()+"_"+imgFile.getOriginalFilename().replaceAll(" ", "");
//获取返回的url
url.append(request.getScheme()) //相当于http
.append("://") //相当于http://
.append(request.getServerName()) //相当于http://localhost
.append(":")//相当于http://localhost:
.append(request.getServerPort())//相当于http://localhost:8080
.append(request.getContextPath()) //获取该tomcat容器的路径
.append(imagePath); //相当于http://localhost:8080/项目容器/blogimage+日期
try {
IOUtils.write(imgFile.getBytes(), new FileOutputStream(new File(realPath, imageName))); //存image图片到该realPath路径中
url.append("/")//相当于http://localhost:8080/项目容器/blogimage+日期/
.append(imageName);//相当于http://localhost:8080/项目容器/blogimage+日期/图片名称
return new UploadRespBean(0,url,"上传成功!"); //上传成功后返回图片地址
} catch (IOException e) {
e.printStackTrace();
}
return new UploadRespBean(1,"","上传失败!"); //上传成功后返回图片地址
}
要特别注意MultipartFile 后面的值必须是imgFile,如果不想写这个需要使用filePostName来自己取名字