控件的大小,一般情况下直接用包裹内容(wrap_content)就可以了
如果要指定一定的大小,控件大小的单位,一般都是用dp为单位
Barrier 界线
Guideline 辅助线
多个控件 对齐方式(左对齐,右对齐,顶对齐,底对齐等等)
(0dp)match_constraint 内容填充(填充到边界)
Alt + Enter ; 自动导入缺少的类;
1. TextView 和 EditText 控件常用属性
android:layout_width="match_parent" 宽度与父控件一样宽
android:layout_height="wrap_content" 包裹内容,控件大小随着内容的大小而改变
android:layout_marginStart="8dp" 左外边距8dp
android:layout_marginEnd="8dp" 右外边距8dp
android:background="#FFFFFF" 背景色
android:ems="10"
android:gravity="top" 文字对齐
android:hint="说点什么吧..."
android:inputType="textMultiLine" 多行输入
android:lines="6" 显示行数
android:padding="5dp" 内边距
android:drawableStart="@drawable/addpicture" 在编辑框放一个图片
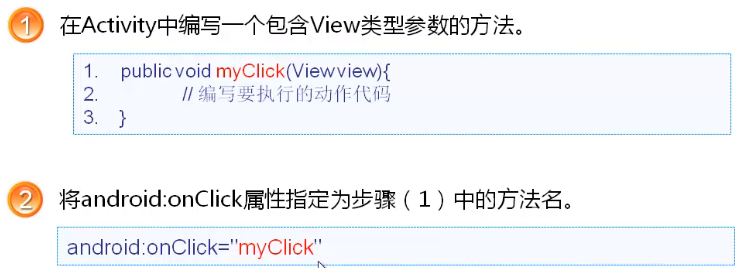
2.Button 的 onClick 事件

另一个办法,在代码中创建按钮的事件监听器
Button button = findViewById(R.id.button);
//给按钮创建[事件监听器]
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"单击了按钮",Toast.LENGTH_SHORT).show();
}
});
3.按钮上设置 xml 背景

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#1FBAF3"></solid> <corners android:radius="5dp"></corners> <padding android:bottom="10dp" android:left="15dp" android:right="15dp" android:top="10dp" ></padding> </shape>

按钮属性加上: android:background="@layout/shape"
4.图片按钮
android:background="#0000" 背景透明
5.Activity 的切换
Intent intent = new Intent(MainActivity.this,Main2Activity.class);
startActivity(intent);
finish(); //关闭Activity,返回到打开它的窗口, 如果是启动窗口调用finish(),则直接退出程序
onCreate(null); //刷新窗口
直接修改启动窗口,在清单文件中修改,将 Main2Activity 修改成 其他Activity,就会从其他窗口先启动,入口 Activity
<activity android:name=".Main2Activity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
6.Activity 之间数据传递 (Bundle Intent)
窗口1代码:
Button button = findViewById(R.id.buttonBunldIntent);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String name = ((EditText)(findViewById(R.id.editTextUserName))).getText().toString().trim();
String pwd = ((EditText)findViewById(R.id.editTextPasword)).getText().toString().trim();
String mobile = ((EditText)findViewById(R.id.editTextMobile)).getText().toString().trim();
if(name=="" || pwd=="" || mobile =="" ){
Toast.makeText(BundleIntentActivity.this,"用户名、密码、手机号 三者输入不完整!",Toast.LENGTH_SHORT);
return;
}
Intent intent = new Intent(BundleIntentActivity.this,BundleIntentActivity2.class);
Bundle bundle = new Bundle();
bundle.putCharSequence("name",name);
bundle.putString("pwd",pwd);
bundle.putString("mobile",mobile);
intent.putExtras(bundle);
startActivity(intent);
}
});
窗口2代码:
Intent intent = getIntent();
Bundle bundle = intent.getExtras();
String name = bundle.getString("name");
String mobile = bundle.getString("mobile");
String pwd = bundle.getString("pwd");
TextView tv = findViewById(R.id.textViewInfo);
tv.setText("name=" + name + "
" + "pwd=" + pwd + "
mobile=" + mobile);
6.Activity 返回数据
界面2,通过gridView 显示头像
第1个界面,通过 startActivityForResult(intent) 跳到第2个界面,通过事件onActivityResult接收返回的数据
第2个界面,setResult(0x11,intent) 返回数据
界面1代码:
protected void onCreate(Bundle savedInstanceState) {
//选择头像
findViewById(R.id.buttonSelHead).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,SelHeadActivity.class);
startActivityForResult(intent,0x11);
}
});
}
//返回数据显示到图片控件上
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == 0x11 && resultCode == 0x11){
Bundle bundle = data.getExtras();
int imageId = bundle.getInt("imageId");
ImageView imageView = findViewById(R.id.imageView);
imageView.setImageResource(imageId);
}
}
界面2代码:
package com.example;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import androidx.appcompat.app.AppCompatActivity;
public class SelHeadActivity extends AppCompatActivity {
//定义头像数组
public int[] imageId = new int[]{R.drawable.tx1,R.drawable.tx2,R.drawable.tx3,R.drawable.tx4,R.drawable.tx5,R.drawable.tx6,R.drawable.tx7,R.drawable.tx8};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sel_head);
GridView gridView = findViewById(R.id.gridViewHead);
BaseAdapter adapter = new BaseAdapter() {
@Override
public int getCount() {
return imageId.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
//获取屏幕宽度
//获取窗口管理器
WindowManager wm = getWindowManager();
int width = wm.getDefaultDisplay().getWidth();
int ImageWidth = width/4-10;
if(convertView == null){
imageView = new ImageView(SelHeadActivity.this);
imageView.setAdjustViewBounds(true);
imageView.setMaxHeight(ImageWidth);
imageView.setMaxWidth(ImageWidth);
imageView.setPadding(5,5,5,5);
}
else{
imageView = (ImageView) convertView;
}
imageView.setImageResource(imageId[position]);
return imageView;
}
};
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent intent = getIntent();
Bundle bundle = new Bundle();
bundle.putInt("imageId",imageId[position]); //实例化要传递的数据包
intent.putExtras(bundle); //将数据包保存到 intent 中
setResult(0x11,intent); //设置返回的结果码
finish(); //关闭当前Activity
}
});
}
}
图片放在gridView 控件中
7. Dialog 提示框
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setMessage("回答错误,下面请看解析:当张山");
builder.setPositiveButton("确定",null ).show();
8. android:layout_margin 与 padding
android:layout_margin 外边距
padding 内边距
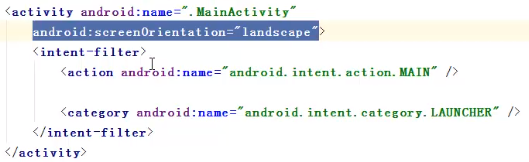
9.设置成横屏显示

10.ImageView
adjustViewBounds 保持宽高比
hint 图片着色
scaleType 缩放类型
11. ImageSwitcher 图片切换器
package com.example;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.view.animation.AnimationUtils;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher;
import androidx.appcompat.app.AppCompatActivity;
public class ImageSwitchTest2 extends AppCompatActivity {
private int[] arrayPictures={R.drawable.tx1,R.drawable.tx2,R.drawable.tx3,R.drawable.tx4,R.drawable.tx5,R.drawable.tx6,R.drawable.tx7,R.drawable.tx8};
private ImageSwitcher imageSwitcher;
private int index;
private float touchDownX;
private float touchUpX;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_switch_test2);
//设置全屏
Window window = getWindow();
WindowManager.LayoutParams winParams = window.getAttributes();
winParams.flags=WindowManager.LayoutParams.FLAG_FULLSCREEN;
window.setFlags(winParams.flags,winParams.flags);
imageSwitcher = findViewById(R.id.imageSwitcher1);
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(ImageSwitchTest2.this);
imageView.setImageResource(arrayPictures[index]);
imageView.setMinimumWidth(200);
imageView.setMinimumHeight(200);
return imageView;
}
});
imageSwitcher.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction() == MotionEvent.ACTION_DOWN){
touchDownX = event.getX();
return true;
}
else if(event.getAction() == MotionEvent.ACTION_UP){
touchUpX = event.getX();
//从左到右
if(touchUpX - touchDownX>100){
index = (index == 0 ? arrayPictures.length-1:index-1);
//设置动画资源
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitchTest2.this,R.anim.slide_in_right));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitchTest2.this,R.anim.slide_out_right));
imageSwitcher.setMinimumWidth(200);
imageSwitcher.setMinimumHeight(200);
imageSwitcher.setImageResource(arrayPictures[index]);
}
//从右到左
else if(touchDownX - touchUpX > 100){
index = (index == arrayPictures.length ? arrayPictures.length-1:index+1);
//设置动画资源
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitchTest2.this,R.anim.slide_in_left));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitchTest2.this,R.anim.slide_out_left));
imageSwitcher.setMinimumWidth(200);
imageSwitcher.setMinimumHeight(200);
imageSwitcher.setImageResource(arrayPictures[index]);
}
}
return true;
}
});
}
}
12. RadioGroup 使用方法(以下三种方法可用)

radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { //下面这里三个方法都可以用 //方法1,注意这里需要用 R.id.radioButton2 // if(checkedId==R.id.radioButton2){ // textView2.setText("女"); // imageView.setImageResource(R.drawable.feman); // } // else if(checkedId==R.id.radioButton){ // textView2.setText("男"); // imageView.setImageResource(R.drawable.man); // } // if(radioButton1.isChecked()){ // textView2.setText("女"); // imageView.setImageResource(R.drawable.feman); // } // // if(radioButton2.isChecked()){ // textView2.setText("男"); // imageView.setImageResource(R.drawable.man); // } switch (checkedId){ case R.id.radioButton2: textView2.setText("女"); imageView.setImageResource(R.drawable.feman); break; case R.id.radioButton: textView2.setText("男"); imageView.setImageResource(R.drawable.man); break; } } });
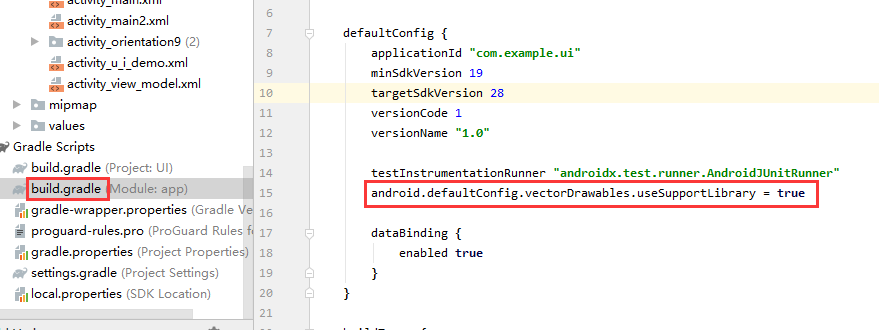
13. ImageButton 使用了矢量图片后,IDE会提示兼容性提示
ImageButton 使用了矢量图片后,IDE会提示兼容性提示,
需要在gradle中添加如下代码:

android.defaultConfig.vectorDrawables.useSupportLibrary = true
