1.Query是一个伪数组
什么是伪数组
var weiArr = {}
weiArr.length = 0
weiArr[0] = 'atguigu'
weiArr.length = 1
weiArr[1] = 123
weiArr.length = 2
2.offset和position属性
offset(): 相对页面左上角的坐标 类似于JavaScript中的对象
position(): 相对于父元素左上角的坐标 类似于JavaScript中的对象。Offsetleft和 offsettop的值减去相应的对象的Offsetleft和 offsettop及offsetwidth 和offsetheight
3.元素的尺寸与滚动条
1)内容尺寸
width ():$div.width()
height():$div.height()
2)内部尺寸 类似于JavaScript中的clientwidth 和clientheight
innerHeight():height+padding
innerWidth(): width+padding
3)外部尺寸 如果false类似于 offsetwidth 和offsetheight
outerHeight(false/true): height+padding+border 如果是true, 加上margin
outerWidth(false/true): width+padding+border 如果是true, 加上margin
4)scrollTop(): 类似JavaScript中的 scrollTop(60);指定滚动的位置(兼容chrome和IE)
4.删除元素与删除所有匹配元素的子元素
删除元素:empty()
删除所有匹配元素的子元素 remove()
5.事件绑定
1)eventName(function(){})
绑定对应事件名的监听, 例如:$('#div').click(function(){});
$('.inner')
.mouseenter(function () { // 进入
console.log('进入')
})
.mouseleave(function () { // 离开
console.log('离开')
})
2) on(eventName, funcion(){})
通用的绑定事件监听, 例如:$('#div').on('click', function(){})
$('.inner')
.on('mouseenter', function () {
console.log('进入2')
})
.on('mouseleave', function () {
console.log('离开2')
})
3)优缺点:
eventName: 编码方便, 但只能加一个监听, 且有的事件监听不支持
on: 编码不方便, 可以添加多个监听, 且更通用
6.事件解绑: off(eventName)
$('.inner').off() 解绑所有
$('.inner').off('mouseenter') 解绑mousennter
7. 事件的坐标
event.clientX, event.clientY 相对于视口的左上角
console.log(event.clientX, event.clientY)
event.pageX, event.pageY 相对于页面的左上角
console.log(event.offsetX, event.offsetY)
event.offsetX, event.offsetY 相对于事件元素左上角
console.log(event.pageX, event.pageY)
8.事件相关处理
停止事件冒泡 : event.stopPropagation()
阻止事件默认行为 : event.preventDefault()
阻止冒泡与默认 return false
9.多库共存
用jquery来释放$的权限,避免冲突 jquery.noconflict,Window.onload ,$(document).ready(function(){}) , $(function(){}),执行的顺序 ready 在onload之前完成 ,onload在最后,onload包括图片加载完后再回调,ready在网页加载完以后就会回调,ready可以加载多个,onload只有一个
10.插件
Jquery.fn.extend(object)插件拓展 $元素集的方法
Jquery.extend(object) $本身的方法
11.type of与instanceof
type of 可以判断数值 布尔以及字符串以及undefined类型等 他是转化为相应的字符串 第一个是小写
instanceof 可以判断对象例如 函数Fanction Array 以及Object等
12.图片的加载
图片需要用image读取,实际上不占inner和outer等,$(window).load(function() 最后加载才能读取图片的尺寸
13.FileReader
用来把文件读入内存,并且读取文件中的数据。FileReader接口提供了一个异步API,使用该API可以在浏览器主线程中异步访问文件系统,读取文件中的数据。FileReader接口提供了读取文件的方法和包含读取结果的事件模型。
FileReader接口有4个方法,其中3个用来读取文件,另一个用来中断读取。无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。
readAsDataUR file 将文件读取为DataURL(一般读取图片)
readAsText ile,[encoding] 将文件读取为文本
readAsBinaryString file 将文件读取为二进制编码
abort (none) 终端读取操作
事件
onabort 中断
onerror 出错
onloadstart 开始
onprogress 正在读取
onload 成功读取
onloadend 读取完成,无论成功失败
14.input file 方法
this.files//返回的是一个数组
name 获取名称
type 类型
total 总大小
loaded 获取了的大小
lastModified:文件的上次修改时间,格式为时间戳
lastModifiedDate:文件的上次修改时间,格式为 Date 对象实例
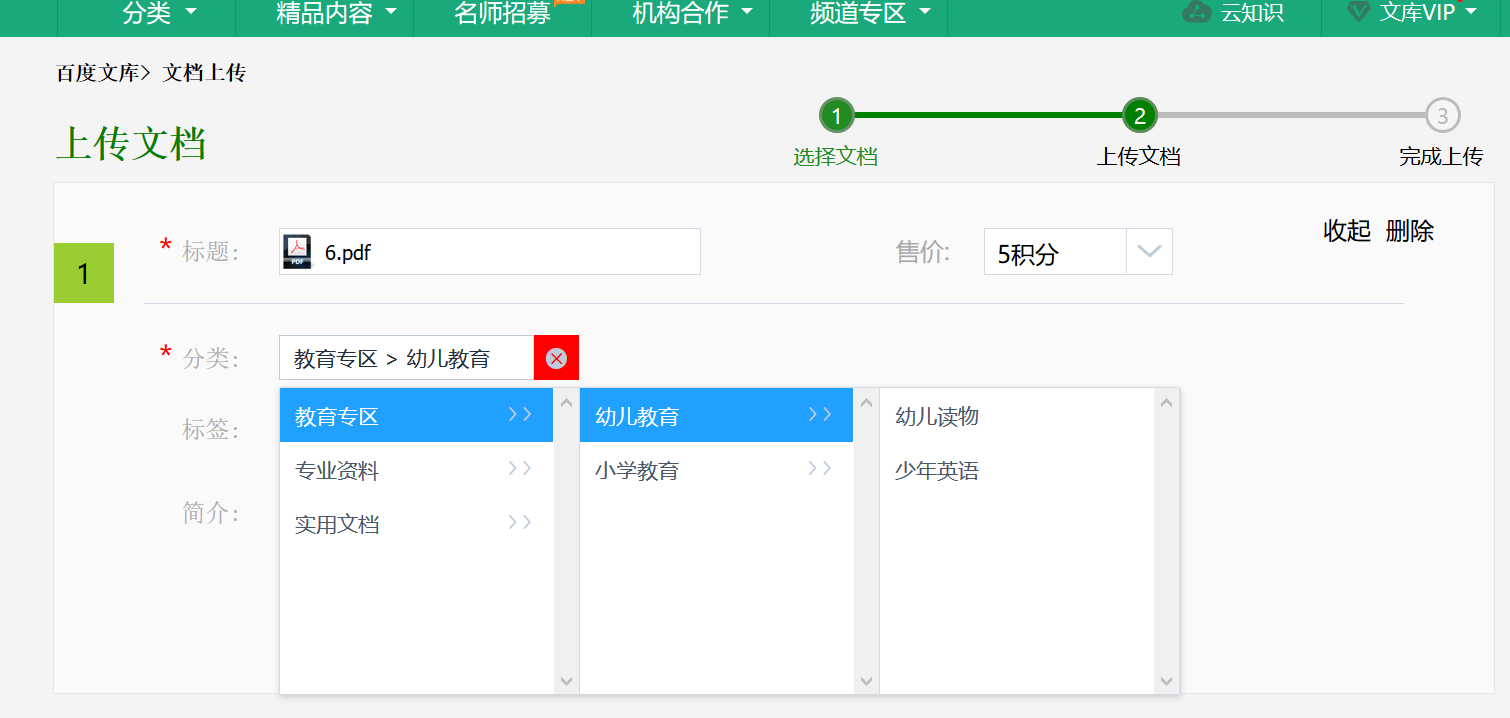
15.实例
1)功能
1>多文件拖拽上传
2>三级联动下拉菜单,输入框随着文字的长短变化,箭头旋转等
等
2)界面