在Android开发中使用列表呈现数据的情况很多,现在我们常用RecyclerView呈现列表,为了开发敏捷和代码优雅,我们现在来打造<?xml version="1.0" encoding="utf-8"?>
本文使用 dataBinding 数据绑定,不会的小伙自己去学习下吧
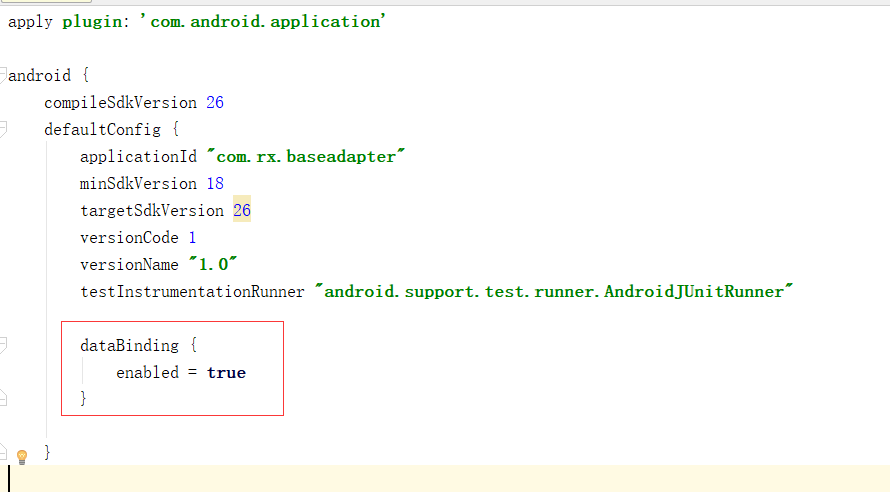
一、dataBinding配置,在build.gradle添加dataBinding配置,如下图所示

二、CommAdapter代码如下:
package com.rx.baseadapter; import android.databinding.DataBindingUtil; import android.databinding.ViewDataBinding; import android.support.v7.widget.RecyclerView; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import java.util.List; /** * author:puxiaobo * email:ggband520@163.com * date:2017/11/20 * desc: RecyclerView 公用Adapter; */ public abstract class CommAdapter<T> extends RecyclerView.Adapter<CommAdapter.ViewHolder> { private int brId;//databinding 实体ID 在布局文件定义 private List<T> datas; private int itemRes;//itemView 布局文件 private OnItemClickListener listener; private ViewDataBinding viewDataBinding; /** * * @param datas 数据 * @param brId 实体ID 在布局文件定义 * @param itemRes item布局资源ID */ protected CommAdapter(List<T> datas, int brId, int itemRes) { this.datas = datas; this.brId = brId; this.itemRes = itemRes; } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { viewDataBinding = DataBindingUtil.inflate(LayoutInflater.from(parent.getContext()), itemRes, parent, false); ViewHolder viewHolder = new ViewHolder(viewDataBinding.getRoot()); viewHolder.setViewDataBinding(viewDataBinding); return viewHolder; } @Override public void onBindViewHolder(CommAdapter.ViewHolder holder, int position) { if (brId != -1) holder.getViewDataBinding().setVariable(brId, datas.get(position)); bindViewItemData(holder.getViewDataBinding(), position, datas.get(position), holder); } @Override public int getItemCount() { return datas == null ? 0 : datas.size(); } protected class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener { private ViewDataBinding viewDataBinding; public void setViewDataBinding(ViewDataBinding viewDataBinding) { this.viewDataBinding = viewDataBinding; } public ViewDataBinding getViewDataBinding() { return viewDataBinding; } public ViewHolder(View itemView) { super(itemView); itemView.setOnClickListener(this); viewDataBinding = (ViewDataBinding) itemView.getTag(); } @Override public void onClick(View v) { if (listener != null) listener.onItemClick(v, getLayoutPosition()); } } public void setDatas(List<T> datas) { this.datas = datas; } public void setOnItemClickListener( OnItemClickListener onItemClickListener) { this.listener = onItemClickListener; } public abstract void bindViewItemData(ViewDataBinding binding, int position, T t, ViewHolder holder); /** * item点击事件 */ public interface OnItemClickListener { void onItemClick(View item, long position); } }
三、item布局文件view_fine_balance_item.xml
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <variable name="monRecord" type="com.rx.baseadapter.MonRecord" /> </data> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/white"> <ImageView android:id="@+id/im_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginLeft="8dip" android:layout_marginTop="8dip" android:src="@mipmap/ic_launcher" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_toRightOf="@id/im_icon" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" android:padding="10dip"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="8dip" android:orientation="horizontal"> <TextView android:layout_width="0dip" android:layout_height="wrap_content" android:layout_weight="1" android:text="@{monRecord.title}" android:textSize="17sp" /> <TextView android:layout_width="0dip" android:layout_height="wrap_content" android:layout_weight="1" android:gravity="end" android:text="@{monRecord.createdate}" android:textSize="12sp" /> </LinearLayout> </LinearLayout> </LinearLayout> </LinearLayout> </RelativeLayout> </layout>
四、测试布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.rx.baseadapter.MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/rv" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView> </RelativeLayout>
五、使用 CommAdapter MainActivity
package com.rx.baseadapter; import android.databinding.ViewDataBinding; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private RecyclerView recyclerView; private List<MonRecord> monRecords; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); init(); } private void init() { recyclerView = findViewById(R.id.rv); initData(); recyclerView.setLayoutManager(new LinearLayoutManager(this)); recyclerView.setAdapter(new CommAdapter<MonRecord>(monRecords, BR.monRecord, R.layout.view_fine_balance_item) { @Override public void bindViewItemData(ViewDataBinding binding, int position, MonRecord monRecord, CommAdapter.ViewHolder holder) { /** * 这里可以扩展需求 (绑定数据) */ // ViewFineBalanceItemBinding itemBinding = (ViewFineBalanceItemBinding)binding; // itemBinding.imIcon.setImageResource(R.mipmap.ic_launcher); } }); } private void initData() { monRecords = new ArrayList<>(); MonRecord monRecord = null; for (int i = 0; i < 20; i++) { monRecord = new MonRecord(); monRecord.setBalance(25.4f); monRecord.setCreatedate("2017-08-09 08:34:55"); monRecord.setPaymoney(32.76f); monRecord.setTitle("消费提示"); monRecords.add(monRecord); } } }
六、效果图