Node.js:最简单的Web服务器
1,下载并安装node
官网下载:https://nodejs.org/en/download/
我的版本

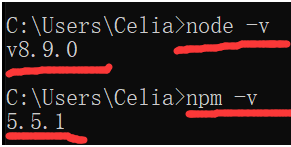
安装完后,在cmd中检查是否安装成功,如下图:

输入:node -v 表示node.js已安装成功并显示版本号
输入:npm -v 表示自带的npm也安装成功并显示版本号
说明:新版的Node.js已自带npm,安装Node.js时会一起安装,
npm的作用就是对Node.js依赖的包进行管理,
也可以理解为用来安装/卸载Node.js需要装的东西
备注:
1.npm:安装依赖包从国外下载,速度较慢(node自带)
2.cnpm:需要手动安装,从国内下载,速度较快
cnpm 相对 npm 速度快
cnpm 跟npm 用法完全一致,只是在执行命令时将npm改为cnpm。
3.Git工具:git bash 是 Windows 下的命令行工具。
所以:下面第二步骤,根据各自需求,可以装也可以不装
2,选装cnpm和Git工具
2.1,选装cnpm
安装完node后,在cmd命令行中输入:
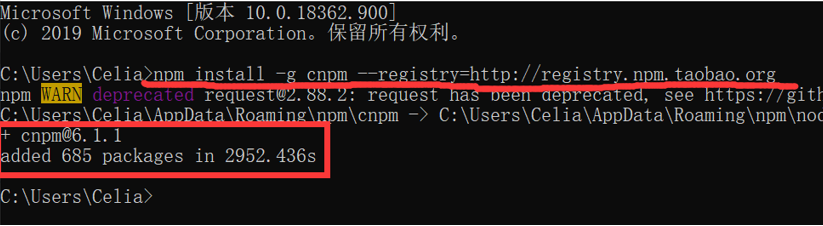
npm install -g cnpm --registry=http://registry.npm.taobao.org
如下,安装进度示意图,一直等待,直到完成显示

加载完后,如上图:cnpm安装完毕
2.2,选装Git工具
官网下载:https://gitforwindows.org/
我的版本:

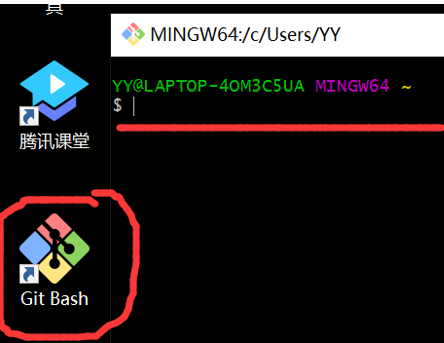
安装成功后,桌面会有Git的快捷方式,鼠标右键会显示相应的Git信息

安装完Git后,双击桌面的"Git Bash",即可输入cnpm或者npm下载资源



3,生成依赖包管理文件和安装依赖包
3.1. 生成依赖包管理文件
生成依赖包管理文件:package.json
第一、新建文件夹
要求:不能有中文(即下文中的目标文件夹)
第二、如何定位到目标文件夹
1. 选中文件夹路径

2,输入cmd回车

c,弹出cmd的对话框,即定位到当前文件夹

第三、生成依赖包管理文件
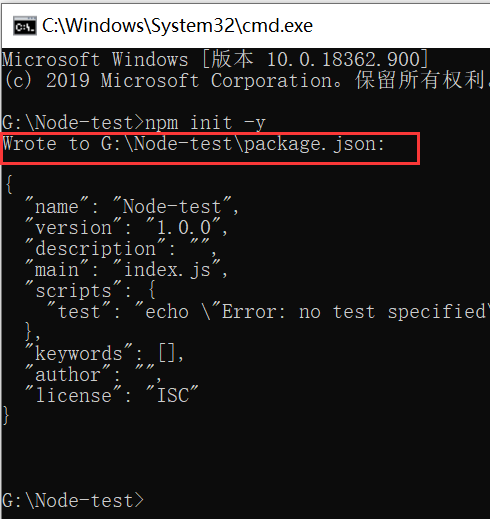
a, 定位到目标文件夹,输入:npm init -y
-y:表示一直yes

b,安装完成后,显示如下图信息:

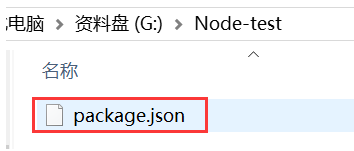
c,目标文件夹中生成相关文件:package.json

到此依赖文件生成完成
3.2. 安装依赖包
安装依赖包:定位到目标文件夹
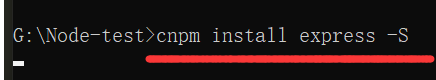
命令行中输入:npm install express -S
或者输入:cnpm install express -S
两者选一个,因为cnpm速度快,根据需求自己选择
-S:表示保存到package.json(即安装完成后,会修改package.json文件)


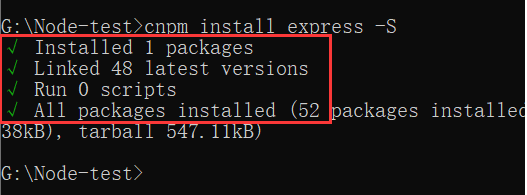
如上图,表示依赖包下载完成,
并且目标文件夹中会生成文件夹: node_modules
到此安装依赖包完成

4,创建node服务文件
在目标文件夹中,创建空的js文件

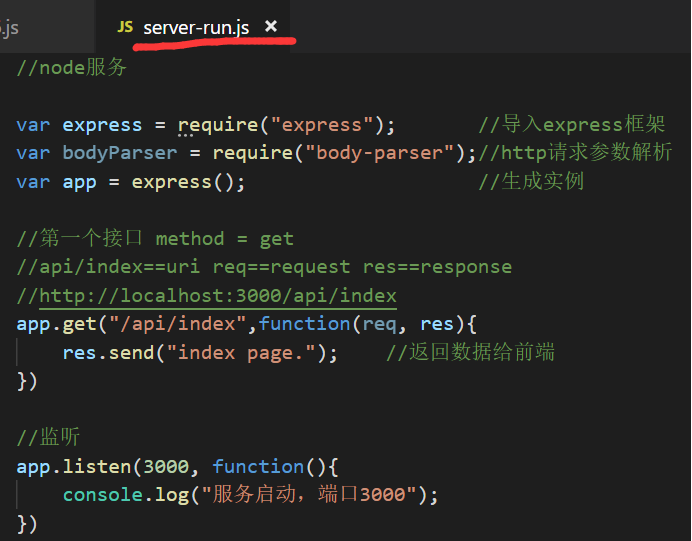
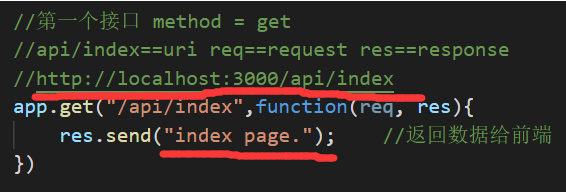
具体内容如下:(编写一个简单的接口)

server-run.js 是一个简单的 demo 服务器
5,启动服务
用步骤4中创建的js文件(server-run.js),进行本地启动web服务
5.1. 通过cmd启动服务
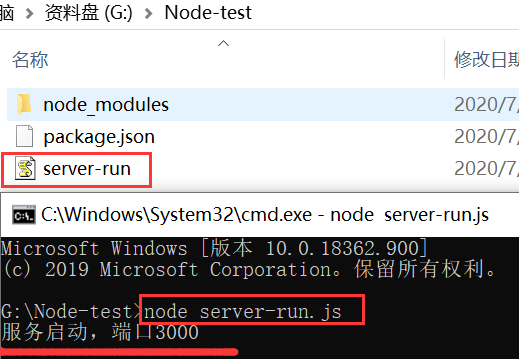
cmd启动服务,定位到目标文件夹
输入:node + 空格 + 服务文件名.js

如上图,服务已正常启动
5.2. 服务中的接口测试
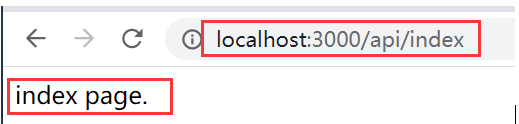
5.2.1 用浏览器测试
如下图,测试成功,浏览器中的页面,正常显示服务器中的信息


5.2.2 用postman工具测试

5.3. 通过Git工具启动服务
相对于cmd的另一种启动服务器的方式
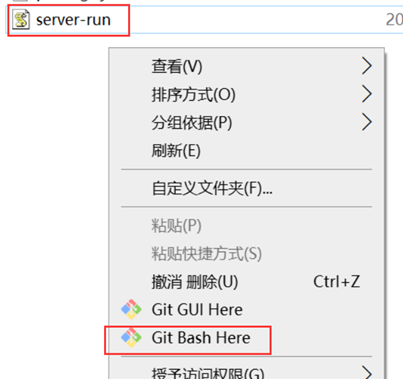
a、定位到目标文件夹中,点击右键选择:Git Bash Here

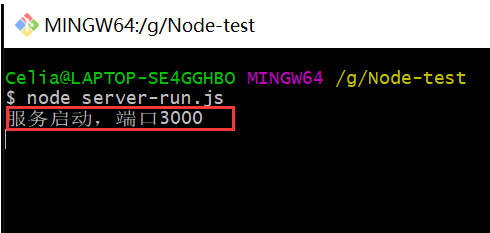
b、启动服务,输入:node + 空格 + 服务文件名.js

到此,通过Git工具服务,启动成功
5.4. 停止服务
Ctrl+C:停止当前服务