BOM和DOM起源:
不同浏览器实现的BOM技术并不统一,这是造成DHTML技术实现差异的主要原因,由此W3C在BOM技术的基础上进行扩充与改善、优化,制定了新的统一技术规范标准,即DOM(Document Object Model)文档对象模型技术。
BOM和DOM区别:
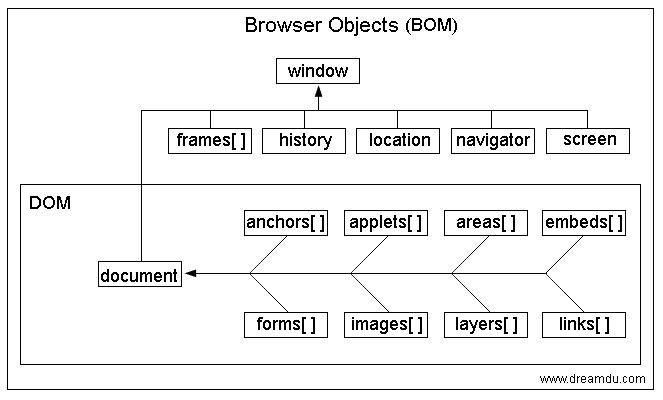
BOM是浏览器对象模型,用来获取或设置浏览器的属性、行为,主要用于管理窗口与窗口之间的通讯,例如:新建窗口、获取屏幕分辨率、浏览器版本号等。把Web浏览器的各个主要外显特性、Web页面及其标记、内容等都封装成一个个对象,通过这些对象提供的成员访问窗口、文档、元素对象等,并在此基础上实现了对象的事件支持机制。所有BOM对象之间存在一定的关联关系。 BOM的最根本对象是window。BOM和浏览器关系密切。浏览器的很多东西可以通过JavaScript控制的,例如打开新窗口、打开新选项卡(标签页)、关闭页面,把网页设为主页,或加入收藏夹,等等…这些涉及到的对象就是BOM,虽然BOM没有一套标准,但是各个浏览器的常用功能的JavaScript代码还是大同小异的,所以在写这一块的JavaScript代码时,就要考虑浏览器兼容性了
DOM是文档对象模型,用来获取或设置文档中标签的属性,例如获取或者设置input表单的value值。DOM是W3C的标准。DOM最根本对象是document(实际上是window.document),DOM和文档有关,这里的文档指的是网页,也就是HTML文档。网页是由服务器发送给客户端浏览器的,无论用什么浏览器,接收到的HTML都是一样的,所以DOM和浏览器无关,它关注的是网页本身的内容。由于和浏览器关系不大,所以标准就好定了。我们知道HTML是由标签组成的,标签套标签。JavaScript可以通过DOM获取到底有哪些标签,标签里面的属性是什么,内容是什么等。

BOM:
window对象:可以移动、调整浏览器大小等
location对象与history对象:可以用于导航等
navigator与screen对象:可以获取浏览器、操作系统与用户屏幕信息等
document对象:作为访问HTML文档的入口等
frames对象:管理框架
window对象: