DOW:
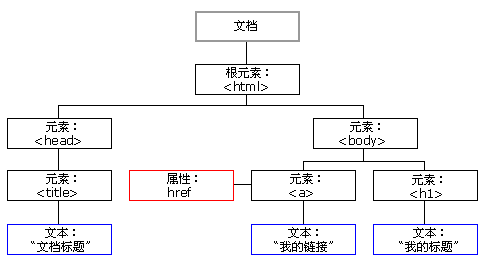
HTML文档中的每个成分都是一个节点。HTML文档中的所有节点组成了一个文档树(节点树)。HTML文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续延伸枝条,直到处于这棵树最低级别的所有文本节点为止。学习DOM,就是学习一些操作页面元素的API(方法)。下图表示一个文档树。

DOM是由节点组成的。节点又分为标签节点、属性节点、文本节点。
通过JavaScript,我们可以重构整个HTML页面文档。可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西(即动态改变),JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型(DOM)来获得的。
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
dDOW 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图片已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当 HTML 表单被提交时
- 当用户触发按键时