Jquery放大镜插件imgzoom能够实现图片放大的功能,便于与原图进行比较。
使用方法:
1.引入jQuery与imgzoom,imgzoom.css
1 <link rel="stylesheet" href="css/jquery.imgzoom.css" /> 2 <script type="text/javascript" src="src/jquery-1.11.0.js" ></script> 3 <script type="text/javascript" src="dist/bundle.js" ></script>
2.插件调用
1 $(".main").imgzoom({position:"inner"});
参数说明:
1. position:放大图片显示的位置,包括‘inner’,'top','left','right','bottom'。
2. boxWidth:图片锁定区域框的宽度。
3. boxHeight:图片锁定区域框的高度。
4. borderRadius:图片锁定区域框的圆角弧度
5. left:当图片位置不为inner时候,left有效
6. top:当图片位置不为inner的时候,left有效
具体使用

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>jQuery放大镜插件imgzoom.js</title> 6 <meta name="description" content="jQuery放大镜插件imgzoom.js"> 7 <meta name="keywords" content="放大镜,图片放大,jquery插件,imgzoom.js"> 8 <link rel="stylesheet" href="css/jquery.imgzoom.css" /> 9 <script type="text/javascript" src="src/jquery-1.11.0.js" ></script> 10 <script type="text/javascript" src="dist/bundle.js" ></script> 11 <style> 12 .main { 13 width: 500px; 14 height: 570px; 15 border: 2px solid black; 16 position: relative; 17 /*overflow: hidden;*/ 18 } 19 </style> 20 </head> 21 <body> 22 <div class="main"> 23 <img id="img1" src="img/zoom.jpg" style=" 100%;height: 100%;"/> 24 25 </div> 26 <script> 27 $(".main").imgzoom({position:"inner"}); 28 </script> 29 </body> 30 </html>
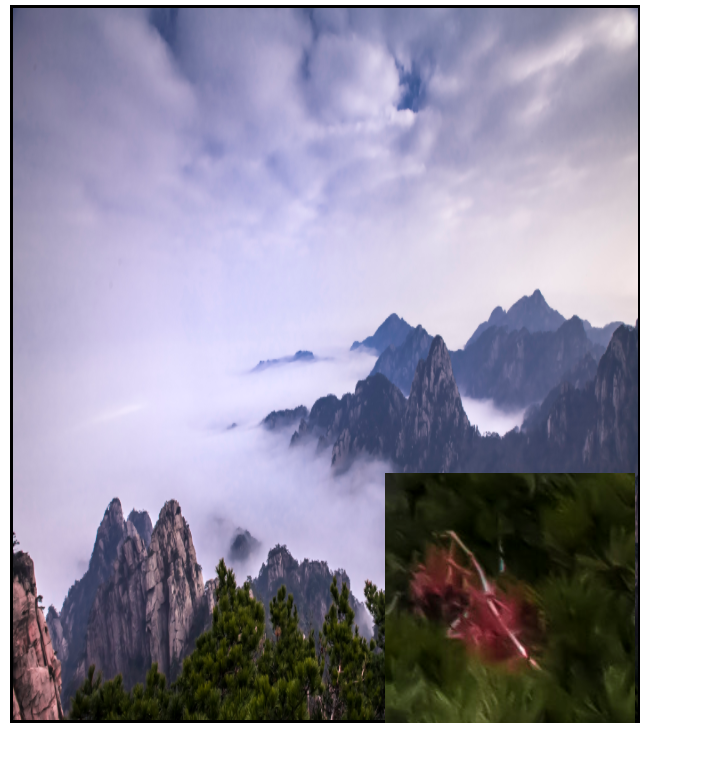
效果图