什么是单例呢?
单,就是一个的意思。例:就是实例化出来的对象,那合在一起就是保证一个构造函数只能new出一个实例,为什么要学习单例模式呢?或者说单例模式有哪些常见的应用场景.它的使用还是很广泛,比如:弹出一个模态框,一般来说在网站中弹出的模态框,不停的一直点击,一般只能创建一个。还有后台的数据库连接,一般都是保证一个连接等等。今天的主题就是单例在模态框中的应用,我们先要搞清楚,怎么弄个单例出来.
我们先看下普通的构造函数加原型方式。下面这种是常见的方式
1 function Singleton ( uName ){ 2 this.userName = uName; 3 this.ins = null; 4 } 5 Singleton.prototype.showUserName = function(){ 6 return this.userName; 7 } 8 var obj1 = new Singleton( 'ghostwu' ); 9 var obj2 = new Singleton( 'ghostwu2' ); 10 console.log( obj1 === obj2 ); //false
每次new都会在内存中生成一块新的内存区域保存新的实例,所以这种方式就不能保证只能new出一个单例,所以,我们想要创建一个单例,就要能够控制new创建实例的过程!!!,这就是单例的关键,那么要控制这个过程,肯定不能让用户直接调用构造函数,所以我们要另外想办法.
第一种办法: 在函数中添加一个静态方法,来控制创建实例的过程
1 function Singleton ( uName ){ 2 this.userName = uName; 3 } 4 Singleton.prototype.showUserName = function(){ 5 return this.userName; 6 } 7 Singleton.getInstance = function( uName ){ 8 if ( !this.ins ) { 9 this.ins = new Singleton( uName ); 10 } 11 return this.ins; 12 } 13 14 var obj1 = Singleton.getInstance( 'ghostwu' ); 15 var obj2 = Singleton.getInstance( 'ghostwu2' ); 16 console.log( obj1 === obj2 ); //true
第8行判断ins这个变量是否保存了一个实例,如果没有就new一个,否则直接返回。第二次在调用的时候,由于已经存在了ins,所以直接返回,就不需要在new了,这要就能确保是单例
第二种办法:利用闭包和立即表达式的特性
1 function Singleton ( uName ){ 2 this.userName = uName; 3 } 4 Singleton.prototype.showUserName = function(){ 5 return this.userName; 6 } 7 Singleton.getInstance = (function(){ 8 var ins = null; 9 return function( uName ) { 10 if ( !ins ) { 11 ins = new Singleton( uName ); 12 } 13 return this; 14 } 15 })(); 16 17 var obj1 = Singleton.getInstance( 'ghostwu' ); 18 var obj2 = Singleton.getInstance( 'ghostwu2' ); 19 console.log( obj1 === obj2 );
这两种方法都可以,接下来,我就选择第二种方法来实现弹出单一的模态框
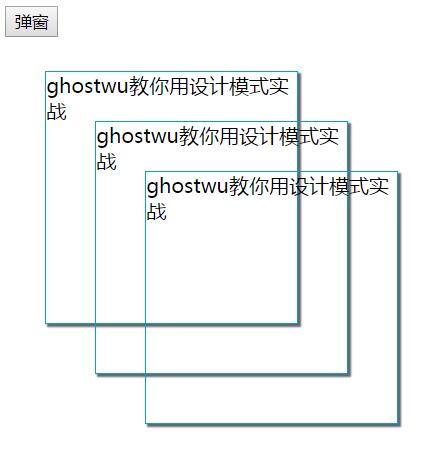
三、传统面向对象方式,每次点击都会弹出新的模态框
样式:
1 div { 2 200px; 3 height: 200px; 4 border:1px solid #09f; 5 box-shadow: 2px 2px 1px #666; 6 position: absolute; 7 }
html:
1 <input type="button" value="弹窗">
js部分:
1 var oBtn = document.querySelector("input"), 2 offset = 20, index = 1; 3 function Module( pos ){ 4 this.offset = pos || 20; 5 } 6 Module.prototype.create = function(){ 7 var oDiv = document.createElement( "div" ); 8 oDiv.style.left = ( ++index ) * offset + 'px'; 9 oDiv.style.top = ( ++index ) * offset + 'px'; 10 oDiv.innerHTML = 'ghostwu教你用设计模式实战'; 11 return oDiv; 12 } 13 oBtn.onclick = function(){ 14 var oDiv = new Module(); 15 document.body.appendChild( oDiv.create() ); 16 }

四,用单例改造
html:
1 <input type="button" value="弹窗1"> 2 <input type="button" value="弹窗2">
1 var aBtn = document.querySelectorAll("input"), 2 offset = 20, index = 1; 3 function Module( pos ){ 4 this.offset = pos || 20; 5 } 6 Module.prototype.create = function(){ 7 var oDiv = document.createElement( "div" ); 8 oDiv.style.left = ( ++index ) * offset + 'px'; 9 oDiv.style.top = ( ++index ) * offset + 'px'; 10 oDiv.innerHTML = 'ghostwu教你用设计模式实战'; 11 return oDiv; 12 } 13 Module.one = (function(){ 14 var ins = null, isExist = false; 15 return function( pos ){ 16 if ( !ins ) ins = new Module( pos ); 17 if ( !isExist ) { 18 document.body.appendChild( ins.create() ); 19 isExist = true; 20 } 21 } 22 })(); 23 aBtn[0].onclick = function(){ 24 Module.one( 10 ); 25 } 26 aBtn[1].onclick = function(){ 27 Module.one( 10 ); 28 }
在Module.one中通过变量isExist的两种状态和闭包特性控制元素只能被添加一次