标准文档流
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流.每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端. 若当前行容不下, 则另起新行再浮动.
标准流的微观现象
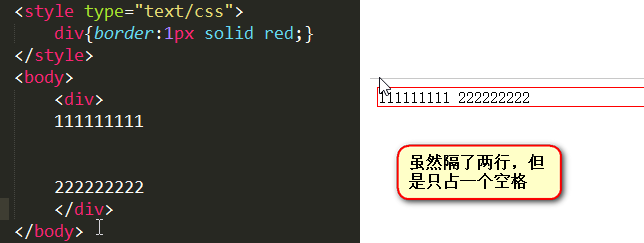
空白折叠现象

图片也是一样,图片和表单元素可以看成是文字

高矮不齐,底边对齐

自动换行,一行写不下,换行写

块级元素和行内元素
块级元素
霸占一行,不能与其他任何元素并列
可以设置宽、高,如果不设置宽度,那么宽度将默认变为父亲的100%。
行内元素
与其他行内元素并排
不能设置宽、高,默认的宽度就是文字的宽度。
标签分类
在HTML中,标签可分为:文本级、容器级。
文本级:p、span、a、b、i、u、em
容器级:div、h系列、li、dt、dd
CSS的分类和上面的很像,就p不一样:
所有的文本级标签,都是行内元素,除了p,p是个文本级,但是是个块级元素。
所有的容器级标签都是块级元素。
块级元素和行内元素的相互转换
块级元素可以设置为行内元素,行内元素可以设置为块级元素
display: inline;/*块级元素转为行内元素*/
一旦给一个div设置 display: inline; 此时这个div不能设置宽度、高度;那么,这个div将立即变为行内元素。此时它和一个span无异,这个div可以和其他标签并排了。
display: block;/*行内元素转为块级元素*/
一旦给一个span设置 display: block; 则span变为块级元素。此时这个标签,和一个div无异, 此时这个span能够设置宽度、高度;此时这个span必须霸占一行了,别人无法和他并排;如果不设置宽度,将撑满父亲。

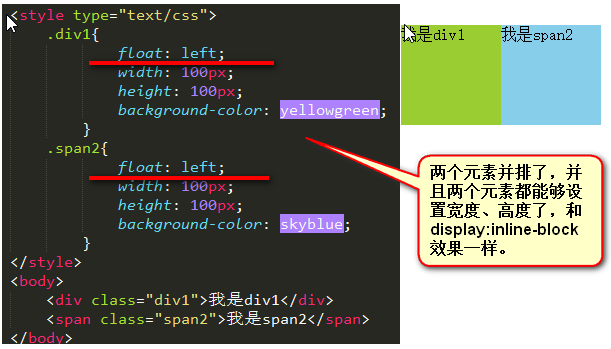
display: inline-block;/*元素既能并排,又能设置宽高*/

标准文档流无法布局,所以需要元素脱离文档流,css中一共有三种手段,使一个元素脱离标准文档流:
浮动

浮动的三个性质
浮动的元素脱离标准文档流
<style type="text/css">
.div1{
float: left;
100px;
height: 100px;
background-color: red;
}
.div2{
150px;
height: 150px;
background-color: green;
}
</style>
<div class="div1">我是div1</div>
<div class="div2">我是div2</div>
效果如下:div1浮动之后,脱离了标准文档流,div2就是标准文档流中的第一个盒子,所以就渲染在了页面的左上方。

浮动之后,一个span标签不需要转成块级元素,就能够设置宽度、高度了。所以能够证明一件事儿,就是所有标签已经不区分行内、块了。也就是说,一旦一个元素浮动了,那么将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。参考浮动的第一个图。
浮动的元素互相贴靠
<style type="text/css">
body{font-size: 60px;}
.div1{float: left; 100px;height: 100px;background-color: red;}
.div2{float: left; 150px;height: 150px;background-color: green;}
.div3{float: left; 200px;height: 200px;background-color: blue;}
</style>
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>

如果有足够空间,那么div3就会靠着div2。如果没有足够的空间,那么div3会靠着div1,如果没有足够的空间靠着div1,自己去贴页面左边。
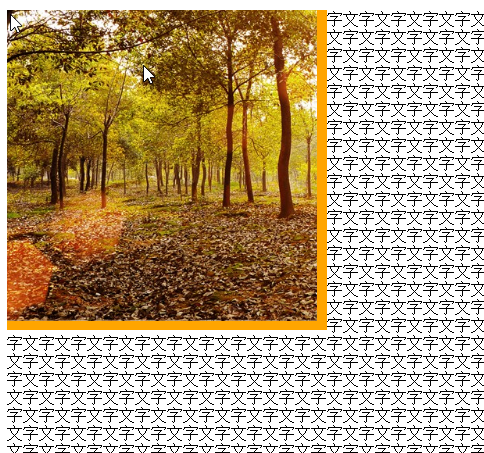
浮动的元素有“字围”效果
<style type="text/css">
div{float: left; 320px;height: 320px;background-color: orange;}
</style>
</head>
<body>
<div>
<img src="1.png" />
</div>
<p>此处省略一万字</p>
</body>
div挡住了p,但是p中的文字不会被挡住,形成“字围”效果。

浮动的清除
先看看不清除浮动的效果
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
ul {list-style: none; }
li { float: left;margin-left: 5px;padding: 0;}
.div1 li {background-color: red;}
.div2 li {background-color: green; }
</style>
</head>
<body>
<div class="div1">
<ul>
<li><a href="https://home.cnblogs.com/">园子</a></li>
<li><a href="https://news.cnblogs.com">新闻</a></li>
<li><a href="https://q.cnblogs.com/">博问</a></li>
</ul>
</div>
<div class="div2">
<ul>
<li><a href="/" class="current_nav">首页</a></li>
<li><a href="/pick/" title="编辑精选博文">精华</a></li>
<li><a href="/candidate/" title="候选区的博文">候选</a></li>
</ul>
</div>
</body>
</html>

本想让div1和div2分成两行显示,但是结果显示在了一行,第二组中的第1个li,去贴靠第一组中的最后一个li了。看看两个div的高度,显示为0,原因就是因为div没有高度,不能给自己浮动的子元素们一个容器。

清除浮动方法
清除浮动方法1.给浮动的元素的祖先元素加高度
如果一个元素要浮动,那么它的祖先元素一定要有高度,有高度的盒子,才能关住浮动。只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。
上面的代码,为了让div1浮动的子元素不影响div2,给div1增加 .div1{height: 50px;} 或者给div1的任何一个父级加上高度就达到了想要的结果。

网页制作中,高度height很少出现。因为能被内容撑高(浮动的元素不能撑高父元素),所以这种清除浮动的方法不太适用。
清除浮动方法2:clear:both;
clear:both; 清除左右浮动,这种方法有一个非常大的问题,margin失效了。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
ul{list-style: none;}
li{float: left;margin-left: 5px;padding: 0;background-color: green;}
.div1{margin-bottom: 100px;}/*margin失效*/
.div2{margin-top: 100px;clear:both;}/*margin失效*/
</style>
</head>
<body>
<div class="div1">
<ul>
<li><a href="https://home.cnblogs.com/">园子</a></li>
<li><a href="https://news.cnblogs.com">新闻</a></li>
<li><a href="https://q.cnblogs.com/">博问</a></li>
</ul>
</div>
<div class="div2">
<ul>
<li><a href="/" class="current_nav">首页</a></li>
<li><a href="/pick/" title="编辑精选博文">精华</a></li>
<li><a href="/candidate/" title="候选区的博文">候选</a></li>
</ul>
</div>
</body>
</html>

清除浮动方法3:隔墙法
外墙法
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
ul{list-style: none;}
li{float: left;margin-left: 5px;padding: 0;background-color: green;}
.div1{margin-bottom: 100px;}/*margin失效*/
.both { clear: both;margin-top:100px; }/*margin失效*/
.h10{height:10px;}
</style>
</head>
<body>
<div class="div1">
<ul>
<li><a href="https://home.cnblogs.com/">园子</a></li>
<li><a href="https://news.cnblogs.com">新闻</a></li>
<li><a href="https://q.cnblogs.com/">博问</a></li>
</ul>
</div>
<div class='both .h10'></div>
<div class="div2">
<ul>
<li><a href="/" class="current_nav">首页</a></li>
<li><a href="/pick/" title="编辑精选博文">精华</a></li>
<li><a href="/candidate/" title="候选区的博文">候选</a></li>
</ul>
</div>
</body>
</html>

margin仍然失效,但是可以给<div class='both'></div> 设置高度,充当margin效果。

内墙法
<div class='both h10'></div> 放到div1的内部,好处是内容可以撑出父级的高了,margin也不会失效了。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
ul{list-style: none;}
li{float: left;margin-left: 5px;padding: 0;background-color: green;}
.both { clear: both; }
.h10{height:10px;}
</style>
</head>
<body>
<div class="div1">
<ul>
<li><a href="https://home.cnblogs.com/">园子</a></li>
<li><a href="https://news.cnblogs.com">新闻</a></li>
<li><a href="https://q.cnblogs.com/">博问</a></li>
</ul>
<div class='both h10'></div>
</div>
<div class="div2">
<ul>
<li><a href="/" class="current_nav">首页</a></li>
<li><a href="/pick/" title="编辑精选博文">精华</a></li>
<li><a href="/candidate/" title="候选区的博文">候选</a></li>
</ul>
</div>
</body>
</html>
清除浮动方法4:overflow:hidden;
一个父元素不能被自己浮动的子元素撑出高度。但是只要给父级元素加上 overflow:hidden ; 父亲就能被子元素撑出高了。
IE6不支持用 overflow:hidden;来清除浮动的,解决办法是追加一条 _zoom:1;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
ul{list-style: none;}
li{float: left;margin-left: 5px;padding: 0;background-color: green;}
.div1{overflow:hidden;}
</style>
</head>
<body>
<div class="div1">
<ul>
<li><a href="https://home.cnblogs.com/">园子</a></li>
<li><a href="https://news.cnblogs.com">新闻</a></li>
<li><a href="https://q.cnblogs.com/">博问</a></li>
</ul>
<div class='both'></div>
</div>
<div class="div2">
<ul>
<li><a href="/" class="current_nav">首页</a></li>
<li><a href="/pick/" title="编辑精选博文">精华</a></li>
<li><a href="/candidate/" title="候选区的博文">候选</a></li>
</ul>
</div>
</body>
</html>
清除浮动方法5:伪类
如果父元素容器里面的子元素是浮动元素的话,我们一般需要在父元素闭合前添加一个clear:both的元素用于清除浮动从而能使父容器正常被子元素内容撑起,但是这种方法引入了多余的无意义标签,并且有javascript操作子元素的时候容易引发bug。一种更好的方法是利用CSS,所以在一些CSS文件中经常会看到类似于.clearfix这样的类出没,只要在父容器上应用这个类即可实现清除浮动。下面是利用:before和:after的一个实现:
/* For modern browsers */ .clearfix:before, .clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } /* For IE 6/7 (trigger hasLayout) */ .clearfix { zoom:1; }
本文非原创,纯粹学习笔记