| 这个作业属于哪个课程 | 2020春S班 |
|---|---|
| 这个作业要求在哪里 | 结对第一次—疫情统计可视化(原型设计) |
| 结对学号 | 221701325、221701335 |
| 这个作业的目标 | 完成需求分析,原型设计等开发前期任务 |
| 作业正文 | https://www.cnblogs.com/ginphy/p/12387437.html |
| 其他参考文献 | Axure教程视频 |
## 一、原型展示
原型网页地址:https://etrn1u.axshare.com
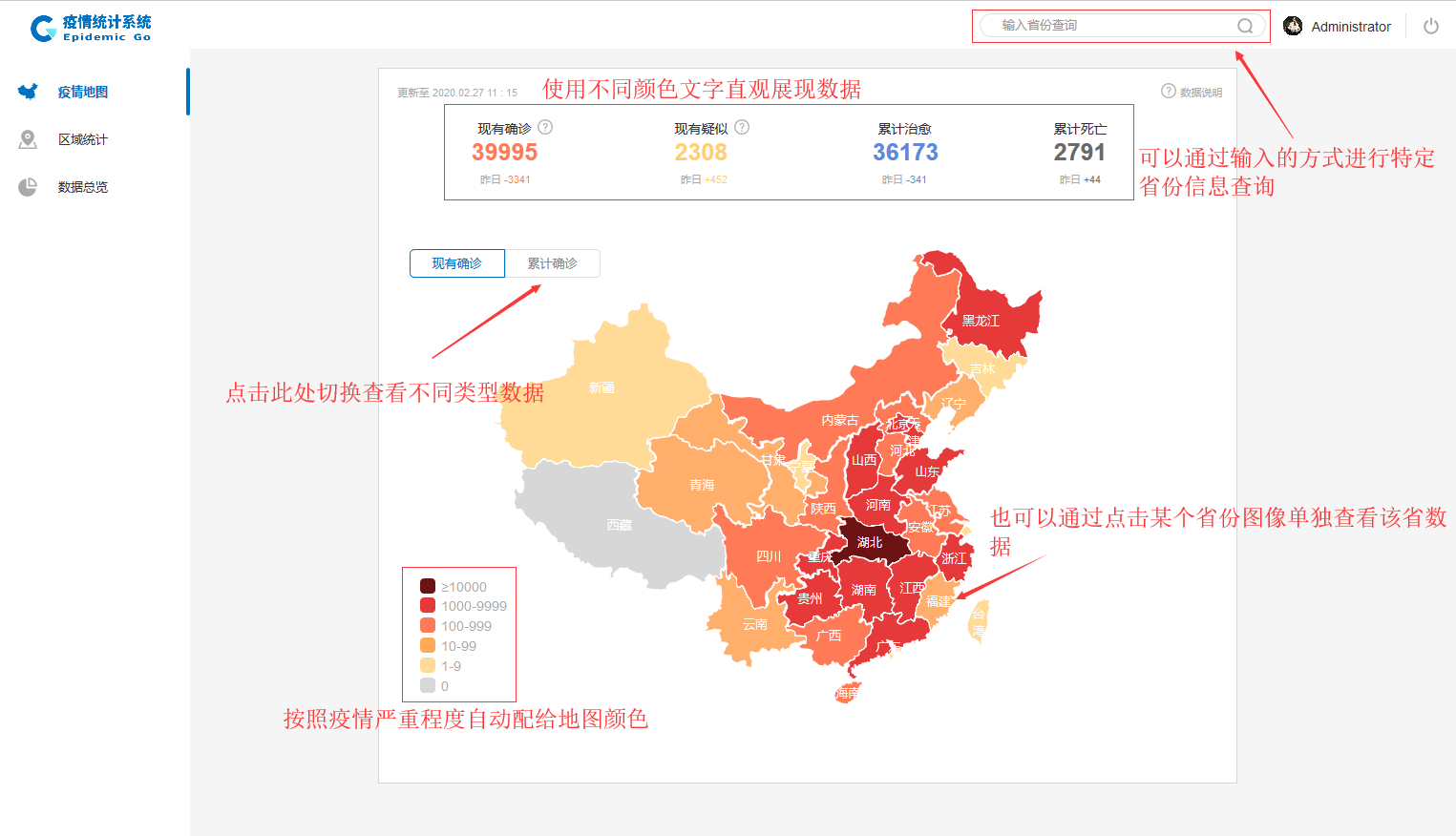
整个网页分为三个分页面,可以通过左侧侧边栏进行点击切换功能:  在第一个页面中通过全国地图的形式展现了数据,程序会根据各个地区疫情的严重程度自动的分配各地颜色,疫情越严重颜色则越深。上排的数字分别使用不同颜色来表示不同类型的数据。同时可以通过点击某地区图案或者在右上角的搜索框输入省份名的两种方式快速查看某省的详细疫情数据:  在第二个页面中展现了某省的详细数据,以折线图和环状图两种方式表现了一个地区中不同类型的疫情人数,可以直观的看出不同类型数据的占比:  在第三个页面中则是以表格的形式展现了原始数据,方便要了解细数字的用户: ##二、开发历程 - 首先进行技能需求分析,做好此次作业,我们要学习Axure的基本使用,因为是高保真模型,所以除了线框图的排版以外,我们还要对Axure的中继器、动态面板进行一些学习,首先我们根据Bilibili上找到的Axure教程对Axure进行了大致的学习。 - 第二就是作业需求分析,我们在原有需求的基础上,一致认为应当做一个类似于后台管理界面一样的设计,而不是网页型的布局,更方便信息的统一管理,然后进行任务分工:彭负责具体的排版以及中国地图页面的制作,袁负责图表页面和表格页面的制作。 - 第三就是交互方面分析,作为一个使用者,我们需要怎样的功能,需要怎样的交互,这个系统如何实现可拓展性,侧边栏无疑是最适合的选择,再加上一个省份搜索的搜索框,能减少用户的寻找时间。 - 第四就是开始制作原型,起初碰到了很多问题,如图表如何制作,图标如何统一风格,地图如何添加交互等等,但是在多个Axure免费教程以及相关博文中我们都寻找到了答案。 - 最后就是任务总结,我们学习了如何使用Axure以及学习了UI界面设计,高保真的原型基本可以直接跳过UI设计的环节,也极大的方便了开发。
##三、NABCD模型分析 ###1.Need需求 背景分析: - 前代程序使用控制台命令操作,命令冗长存在一定的学习成本; - 前代程序使用文本文件用作信息输出方式,信息呈现不够直观; - 前代程序因为格式限制只能够运行在PC平台上,不符合移动互联网时代的特性。
客户要求:
将数据可视化,交互方式更新。
-
在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况。
-
点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势。
2.Approach方法
使用Axure进行原型制作
-
通过搭建Web应该来实现需求
- 使用Web来实现需求以达到移动与PC段都能使用的目的,降低使用门槛;
- 利用Web的表示特性通过图标来直观的展现数据。
-
对前后端进行分离处理
- 在后台进行数据的统计与分析,在前台隐藏技术细节,只展现数据本身;
- 使用数据库进行数据存储,避免了前代程序中UTF-8格式转换的问题;
- 避免了前代程序中需要输入日志文档地址的问题。
-
添加简易查询功能
- 可以通过输入选取等方式快速查看某省数据;
3.Benefit利处
- 将数据通过图标可视化输出直观展现疫情数据;
- 直接查找特定省份数据简化了原有操作;
- 可以在不同平台使用,增强了程序可用性;
- 技术细节对用户透明,降低了操作门槛。
4.Competitors竞争
由于软件较迟公布且来源民间而非官方平台在公信力上有极大的劣势,所以相较于市场目前已有的一些官方背景同类疫情统计站点缺少竞争优势。仅有的优势大约是极有限度更美观的界面。
5.Delivery推广
利用学校优势先通过学校官博等渠道进行宣发,推荐的身边的同学亲友。在微博、贴吧等平台进行宣传,配合最新数据发帖宣传,在文章末尾放上站点链接导流。
##四、结对过程      
### 结对收获 我:感觉自己似乎报到了大腿(?),队友是学院某知名开发社团成员,这次直接就拿到了Axure教程视频之类的资料,比自己摸索选工具快捷多啦;感觉这次有了团队分工的体验,两个人会一起定要学什么东西,然后这个模型要做哪些功能。然后会简单的分配一下工作,会有点ddl的压力(或者两个人一起咸鱼)。和自己一个人完成作业的体验还是挺不一样的。 他:我认为原型设计和UI设计在软工实践中同样重要,虽然我们可能以后不会从事这类工作,但是作为一个追求高质量高标准的软件质量的人,做任何事情都必须要尽心尽力。
##五、效能分析&PSP PSP2.1 | Personal Software Process Stages | 预估耗时(分钟)| 实际耗时(分钟) --|:--:|--:|--: Planning|计划|30|20 Estimate|估计这个任务需要多少时间|30|20 Development|开发|370|450 Analysis|需求分析 (包括学习新技术)|120|150 Design Spec|生成设计文档|30|45 Design Review|设计复审|20|15 Coding Standard|代码规范 (为目前的开发制定合适的规范)|-|- Design|具体设计|200|240 Coding|具体编码|-|- Code Review|代码复审|-|- Test|测试(自我测试,修改代码,提交修改)|-|- Reporting|报告|90|75 Test Repor|测试报告|20|15 Size Measurement|计算工作量|10|15 Postmortem & Process Improvement Plan|事后总结, 并提出过程改进计划|60|45 |合计||490|545
##六、博客内容PDF [https://files.cnblogs.com/files/ginphy/edu.cnblo.rar](https://files.cnblogs.com/files/ginphy/edu.cnblo.rar)