前言
在搭建好WebGIS应用框架的时候,相信大家首先开发的都会是基础功能,此篇文章我们主要讲述的是“测距”、"测面"功能。
注* 在测量单位中常规都是基于"平面坐标系"而言,所以如果你的坐标系是"地理坐标系",则需要找到对应的坐标转换参数来进行转换。
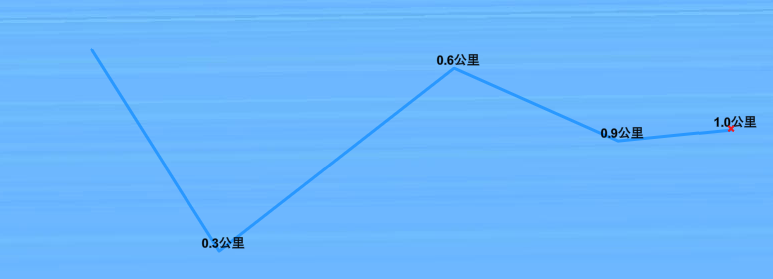
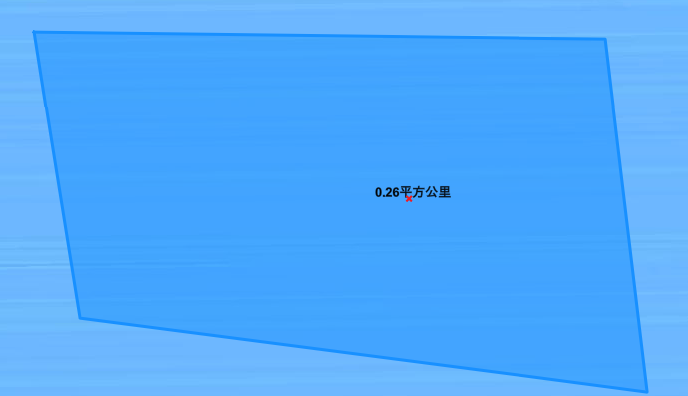
效果图


正文
此功能的流程为“图形绘制”-> "距离计算"-> "要素标注"。
测距核心代码如下
export default function measureDist(view) { //开启绘制工具 let draw = new Draw({ view: view }); view.graphics.removeAll(); enableCreatePolyline(draw, view); } /*** * 绘制测距线 */ function updateVertices(event) { var vertices = event.vertices; view.graphics.removeAll(); var graphic = createPolylineByVertices(vertices,view.spatialReference); view.graphics.add(graphic); let show_point; if (vertices.length >= 2) { let _totalDist = 0; for (let i = 1; i < vertices.length; i++) { let label; show_point = new Point({ x: vertices[i][0], y: vertices[i][1], spatialReference: view.spatialReference }); let everyGraphic = createPolylineByVertices([vertices[i],vertices[i-1]],view.spatialReference); ……
测面核心代码如下
export default function measureArea(view) { //开启绘制 let draw = new Draw({ view: view }); view.graphics.removeAll(); enableCreatePolygon(draw, view); } function enableCreatePolygon(draw, view) { let viewClickHandler; const _deg = 180 / Math.PI; const _rad = Math.PI / 180; let action = draw.create("polygon"); view.focus(); action.on("vertex-add", drawPolygon); action.on("cursor-update", drawPolygon); action.on("vertex-remove", drawPolygon); action.on("draw-complete", drawPolygon); /*** * 绘制测面图形 * @param event */ function drawPolygon(event) { let vertices = event.vertices; view.graphics.removeAll(); let graphic = createPolygonByVertices(vertices,view.spatialReference); view.graphics.add(graphic); let areaValue; let label ……
更多的详情见:GIS之家小专栏
对本专栏感兴趣的话,可以关注一波