前言
leaflet-webpack 入门开发系列环境知识点了解:
- node 安装包下载
webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址- webpack 配置介绍文档
详细的 webpack 文档配置介绍,适合新手查看,我也是边看边学- vscode 安装包下载,我这边用 vscode工具编译开发前端项目,个人觉的这款工具还不错
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet 叠加图层控制
源代码 demo 下载
本篇 demo 实现是在leaflet-webpack 入门开发系列二加载不同在线地图切换显示(附源码下载)基础上优化而实现的,核心就是 leaflet 的 Control.Layers 控件,默认的底图切换以及叠加图层只有选中以及文字,没有图标样式的效果。
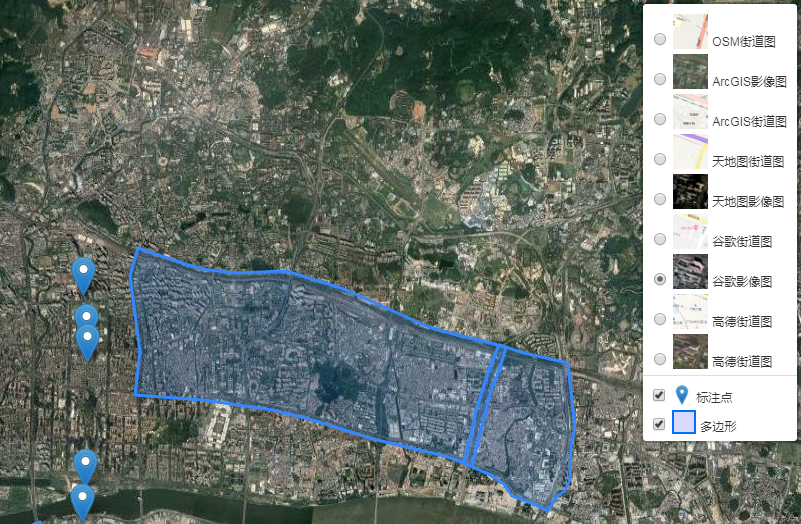
效果图如下:
实现思路如下
- 自定义底图切换,添加图标样式
// 构建图片形式的标题及图例 const getImageTitle = (text, imgUrl, size) => { return `<div style='display:inline-block;${size}px;height:${size}px;position:relative;top:4px;'><img src='${imgUrl}' style='height:${size}px;'/></div> <span style='padding-left:1px;margin-top: 2px;position: relative;top:1px;'>${text}</span>`; }; const baseLayers = { [getImageTitle(`OSM街道图`, `./img/OSMVector.png`, 35)]: baseLayer1, [getImageTitle(`ArcGIS影像图`, `./img/arcgisImage.png`, 35)]: baseLayer2, [getImageTitle(`ArcGIS街道图`, `./img/arcgisVector.png`, 35)]: baseLayer3, [getImageTitle(`天地图街道图`, `./img/tdtVector.png`, 35)]: baseLayer4, [getImageTitle(`天地图影像图`, `./img/tdtImage.png`, 35)]: baseLayer5, [getImageTitle(`谷歌街道图`, `./img/googleVector.png`, 35)]: baseLayer6, [getImageTitle(`谷歌影像图`, `./img/googleImage.png`, 35)]: baseLayer7, [getImageTitle(`高德街道图`, `./img/gaodeVector.png`, 35)]: baseLayer8, [getImageTitle(`高德街道图`, `./img/gaodeImage.png`, 35)]: baseLayer9 };
- 自定义图层叠加,添加图标样式
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波