前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 4.x for js:esri 官网 api,里面详细的介绍 arcgis api 4.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 4.x 的好素材。
前几天群里,有位群友在咨询arcgis api 4加载arcgis server本地离线瓦片,好像网上搜索都是arcgis api 3加载的;刚好我今天有空,就测试一下arcgis api 4加载的案例,具体实现参考arcgis api 3加载的例子以及arcgis api 4官网自定义瓦片图层例子:
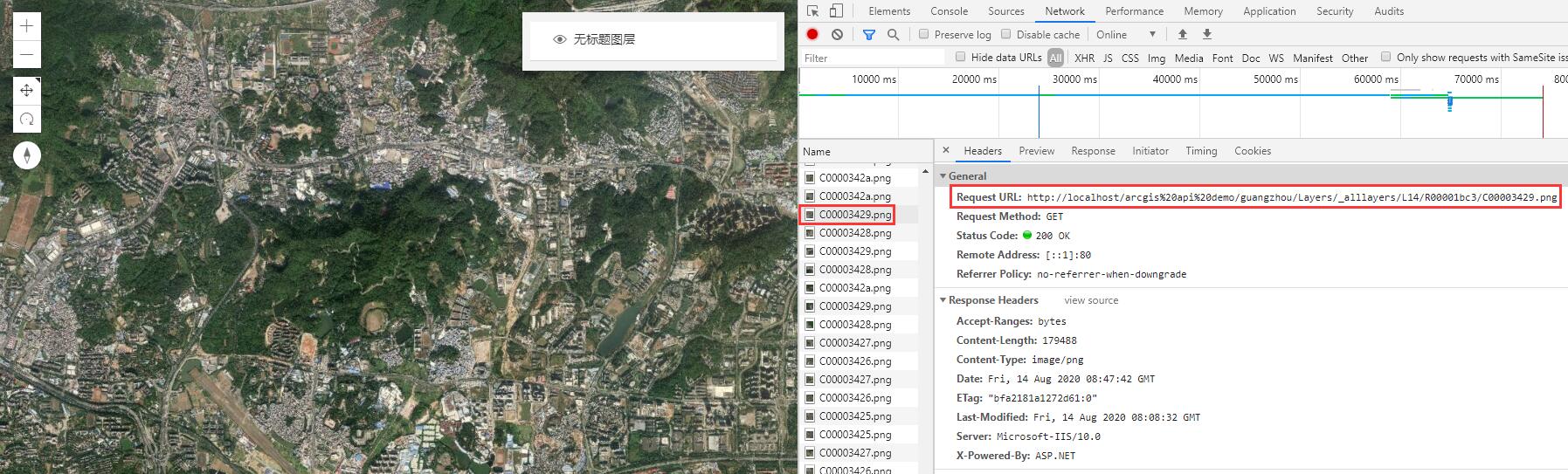
实现效果图如下:
- 部分核心代码,完整源码以及瓦片数据下载在文章尾部
var arcgisServerTileLayer = BaseTileLayer.createSubclass({ getTileUrl: function (level, row, col) { //console.log(level, row, col) return "http://localhost/arcgis+api+demo/guangzhou/Layers/_alllayers/" + //return "guangzhou/Layers/_alllayers/" + "L" + zeroPad(level, 2, 10)+ "/" + "R" + zeroPad(row, 8, 16) + "/" + "C" + zeroPad(col, 8, 16) + "." + "png"; }, }); var myTileLayer = new arcgisServerTileLayer(); var map = new Map({ layers: [myTileLayer] }); function zeroPad(num, len, radix){ var str = num.toString(radix || 10); while (str.length < len) { str = "0" + str; } return str; }
更多的详情见小专栏文章:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波