wms服务发布:
1、打开geoserver管理首页(网址为http://localhost:8080/geoserver/web/),并使用安装时设置的帐户名和密码登录(这里是admin/geoserver)得到如下界面。

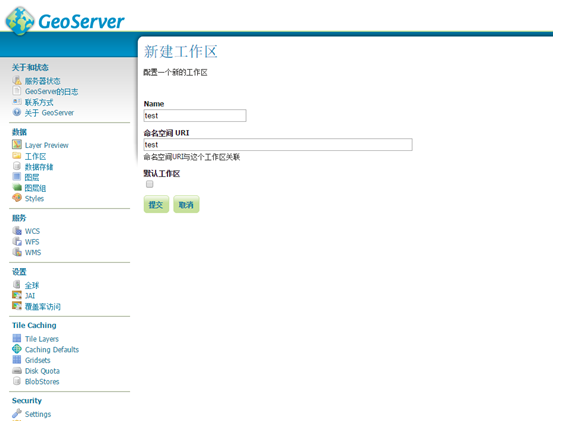
2、找到左边面板工作区部分,打开并新建一个工作区,输入工作区名称和命名空间,并单击提交(可以勾选当前工作区为默认工作区)。


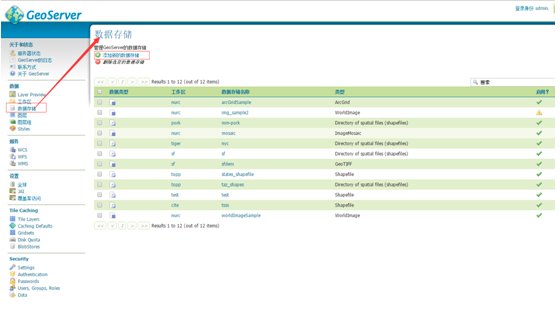
3、打开数据存储功能面板,并单击添加新的数据存储


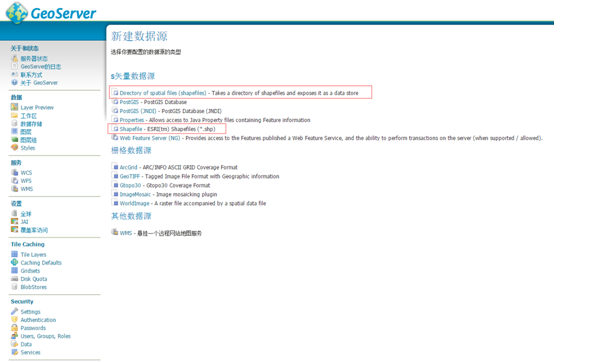
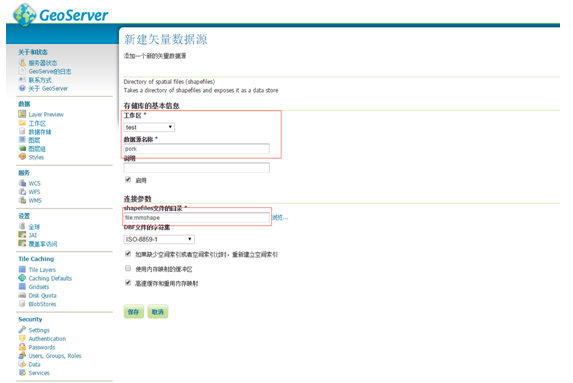
geoserver支持多种数据源的发布,这里我们以shapefile数据源发布为例,选择上一步新建的工作区,并输入数据源名称,同时选择shapefile文件所在目录(注意,需要把shapefile文件拷贝到geoserver默认数据文件存储下才能选择到,默认路径为C:Program Files (x86)GeoServer 2.8.5data_dirgwc)。


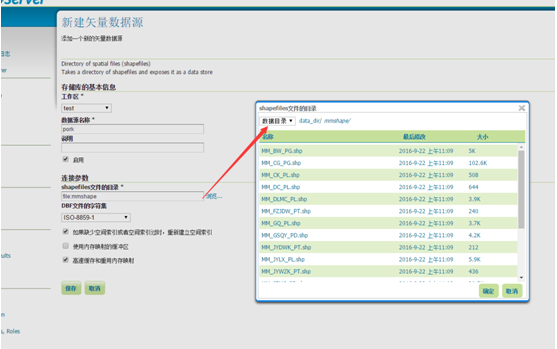
单击保存,弹出如下界面:

4、在上图列表中选择想要发布的图层数据

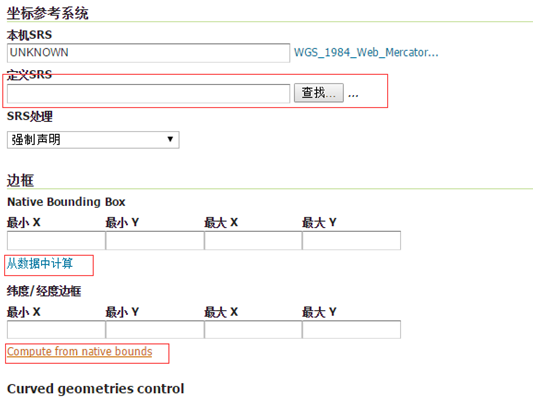
填写基本参数:坐标系如EPSG:4326,以及边框和经纬度边框(可以使用geoserver自带的计算工具)

图层符号样式设置:选择发布要素的样式风格(该样式需要在udig里面调配好导入左边styles样式)

单击保存即可。
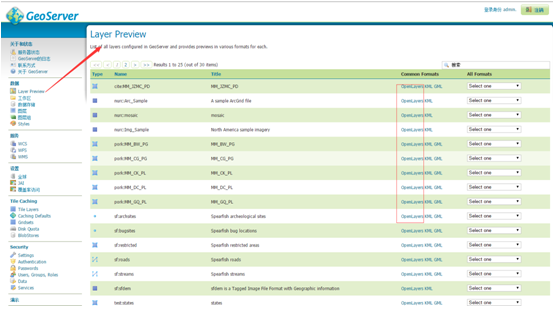
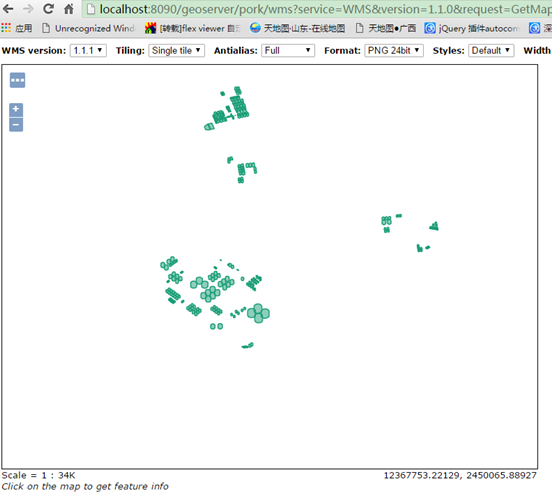
5、预览服务。打开左边功能面板Layer Preview,即可看到已发布的图层服务,单击红色边框按钮,即可预览刚刚发布的服务。


WMS服务发布完毕!
以下介绍图层和图层组的使用
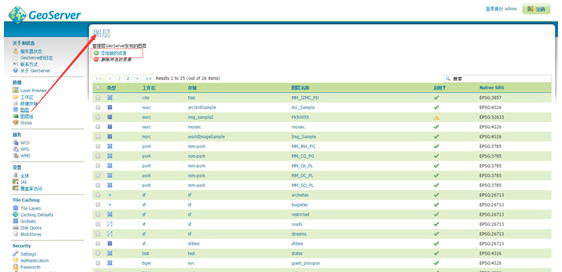
1、图层 。
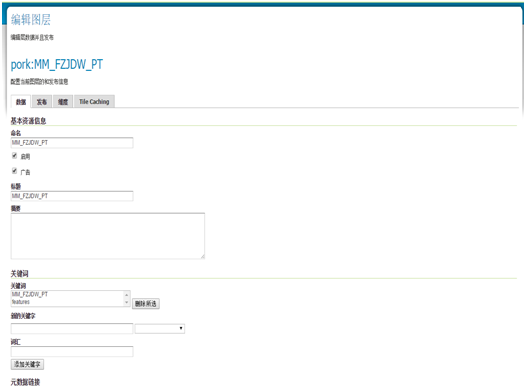
在上一步创建的数据存储,这一步可以用来编辑并发布成服务,如下图所示

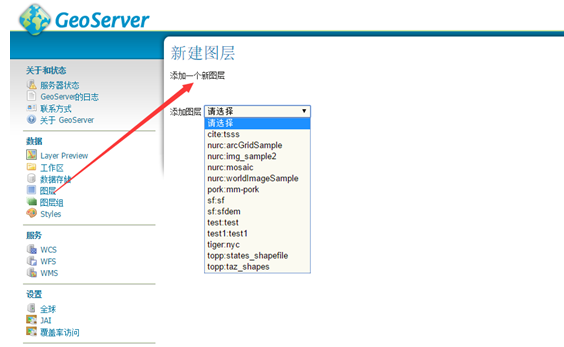
单击添加新的资源按钮,并选择一个数据源:

选择并发布需要发布的图层数据:

单击发布,余下过程和上面服务发布过程相同,不再赘述。
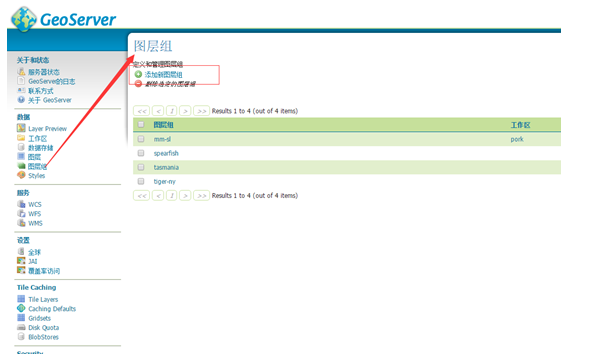
2、图层组的使用。
众所周知,一个完整的地图服务是有很多单个图层组成的,在geoserver中,我们通过使用图层组这一功能,把单个图层组合起来,一起发布,作为一个完整的地图服务。

单击添加新图层组:

选择需要组合的单个图层或者已经存在的图层组,并按顺序排列图层:

调整好顺序后,单击保存发布即可。