想必各位开发者在使用cesium过程中,点击选中一个模型时候会出现一个正方形边框,效果不错。但是能不能在二维地图中也实现这个效果呢?
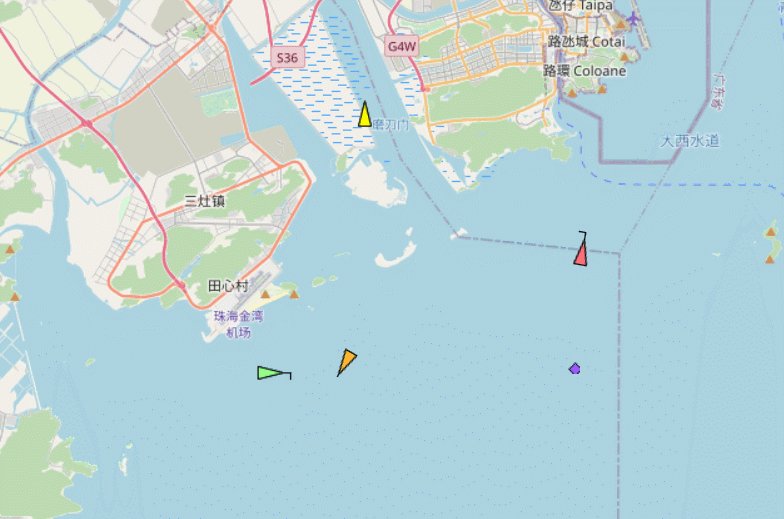
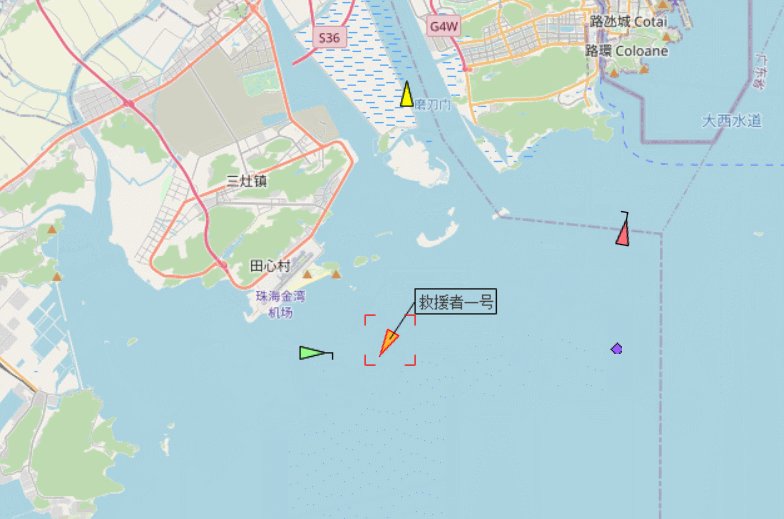
答案是肯定的。先上效果图,该效果图是模仿船讯网效果做的,基本一致:

近来在使用openlayers API时发现有一个类叫做ol.style.RegularShape,规则多边形样式,通过查阅样例以及API属性发现,该类可以实现规则多边形样式的绘制与显示,如五角星、正五边形、六边形等等,通过阅读源码发现该类继承ol.style.Image,是通过canvas绘制的规则多边形,既然是使用canvas绘制,那就好办了,我们知道canvas可以通过传入的路径绘制各种形状要素,我们可以自定义一个类继承ol.style.RegularShape,重写绘制方法,根据不规则多边形路径绘制,这样就达到了我们的目的。
ol.style.RegularShape.call(this, {
radius: radius,
points: 0,
opacity: 1,
rotateWithView: rotateWithView,
rotation: options.rotation !== undefined ? options.rotation : 0,
stroke: options.stroke !== undefined ? options.stroke : null,
fill: options.fill !== undefined ? options.fill : null,
scale: 1,
size: options.size !== undefined ? options.size : null,
snapToPixel: snapToPixel,
atlasManager: options.atlasManager
});
ol.inherits(ol.style.IrregularShape, ol.style.RegularShape);
首先,在canvas中定义一个正方形边框的路径信息如下:[5, 44], [0, 35], [0, 5], [2.5, 0], [7.5, 0], [10, 5], [10, 35], [5, 44],设置边框宽度为1,颜色为红色,当然你也可以自定义正方形的大小、颜色等属性。
其次,ol要素样式设置成样式组,这样既可以实现图片、文字、ol自带多边形样式的显示,也可以实现自定义正方形边框的显示。
var style=[new ol.style.Style({
image: new ol.style.IrregularShape({
fill: oImgStyle.getFill(),
size: ship[status].size,
offset: ship[status].offset,
paths: ship[status].path,
snapToPixel: oImgStyle.getSnapToPixel(),
stroke: oImgStyle.getStroke(),
rotation: oImgStyle.getRotation(),
rotateWithView: oImgStyle.getRotateWithView()
})
}), new ol.style.Style({
image: new ol.style.IrregularShape({
size: textStyle.getOrginSize(),//获取原始设置大小
offset: textStyle.getOffset(),
paths: textStyle.getPaths(),
snapToPixel: textStyle.getSnapToPixel(),
stroke: textStyle.getStroke(),
rotation: textStyle.getRotation(),
text: "",//设置为空,隐藏标注
rotateWithView: textStyle.getRotateWithView()
})
}), new ol.style.Style({
image: new ol.style.IrregularShape({//自定义正方形边框
fill: new ol.style.Fill({ color: color }),
stroke: new ol.style.Stroke({ color: 'black', 1 }),
size: [12, 50],
offset: [22, 5],
paths: [[[5, 44], [0, 35], [0, 5], [2.5, 0], [7.5, 0], [10, 5], [10, 35], [5, 44]]]
})
})];
Feature.setStyle(style);
最后,使用开源GIS做开发一点好处就是,当你遇到问题无法解决时候,多看看代码,没有效果,自己造,没有想要的功能,自己写,总会实现自己想要的。