涉及的知识:
1.伪类before,after --> 添加在对应元素内容(innerHtml)中的最前面,最后面
content:attr() 获取元素属性, content:url()载入url对应的元素,data-*用于保存数据的属性
2.jQuery(callback)相当于$(document).ready(callback);
3.each(callback(index,element)) --> 遍历元素 index -- 索引 element -- 元素
4.text() --> 获取或设置元素的innerText
5.split() --> 分隔字符串,可以使用字符串,或正则表达式作为分隔原则
6.html() --> 获取或设置 元素的innerHtml
7.append() --> 在元素的子元素最后添加节点
8.!important --> 设置css属性优先级最高
9.clip:rect(top,right,bottom,left) --> 按照top,right,bottom,left表示的位置划线(top,bottom都由上面开始数,right,left都由左边开始数),四条线围着的区域是剩余区
10.white-space:
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
代码:
<!doctype html> <html> <head> <meta charset = "utf-8" /> <script src = "jquery-3.2.1.min.js"></script> <style> .halfStyle{ position: relative; display: inline-block; font-size: 80px; /*任何宽度都可以*/ color: black; /*任何颜色,或透明*/ overflow: hidden; white-space: pre; /*如pre标签,保留空格*/ } .halfStyle:before{ display: block; z-index: 2; /*设置在最上层*/ position: absolute; top: 0; left: 0; height: 33.3%; /*容器是.halfStyle*/ /*用width则可以使方向为左中右*/ content: attr(data-content); /*伪元素的动态获取内容*/ overflow: hidden; color: #f00; } .halfStyle:after{ display: block; z-index: 1; /*设置在中间层*/ position: absolute; top: 0; left: 0; height: 66.6%; content: attr(data-content); /*伪元素的动态获取内容*/ overflow: hidden; color: #eee; } </style> </head> <body> <p>单个字符</p> <span class = "halfStyle lazy" data-content = "风"><span>风</span></span> <span class = "halfStyle lazy" data-content = "流">流</span> <span class = "halfStyle lazy" data-content = "倜">倜</span> <span class = "halfStyle lazy" data-content = "傥">傥</span> <hr /> <p>用脚本自动美化:</p> <span class = "textToHalfStyle lazy">恋爱容易婚姻不易,且行且珍惜。</span> <script> jQuery(function($) { var text, chars, $el, i, output; // 遍历所有字符 $('.textToHalfStyle').each(function(idx, el) { $el = $(el); //获取元素 text = $el.text(); //获取元素的文本 chars = text.split(''); //获取文本中每一个字 // Set the screen-reader text :相当于隐藏了text $el.html('<span style="position: absolute !important;clip: rect(1px 1px 1px 1px);clip: rect(1px, 1px, 1px, 1px);">' + text + '</span>'); // Reset output for appending output = ''; // Iterate over all chars in the text for (i = 0; i < chars.length; i++) { // Create a styled element for each character and append to container output += '<span class = "halfStyle lazy" aria-hidden="true" data-content="' + chars[i] + '">' + chars[i] + '</span>'; } // Write to DOM only once $el.append(output); }); }); </script> </body> </html>
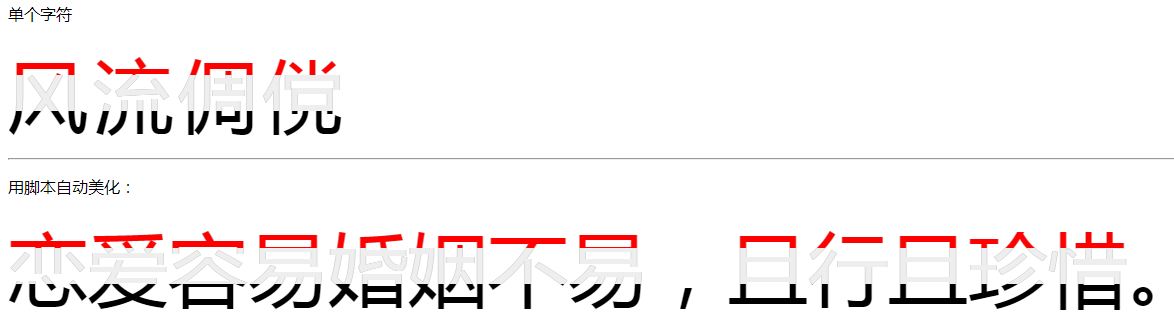
结果:

资料来源:https://www.html5tricks.com/css3-half-character.html