本文献给那些看不懂官方API,接着又被网上被转载N遍的论文折磨N遍的苦逼的程序猿们。
事先声明:由于本人做线上webapp,所以本文不包括打包操作。如phonegap等JAVA操作.
由于Sencha Touch主要使用的是MVC模式,所以本文直接以MVC模式开始我们的路程。个人认为不应用MVC模式的Sencha Touch是没有意义的,况且从MVC学习ST的话更为系统化。简单,易懂,高端,大气,上档次!前提你要知道MVC模式.
Chapter 1:搭架构
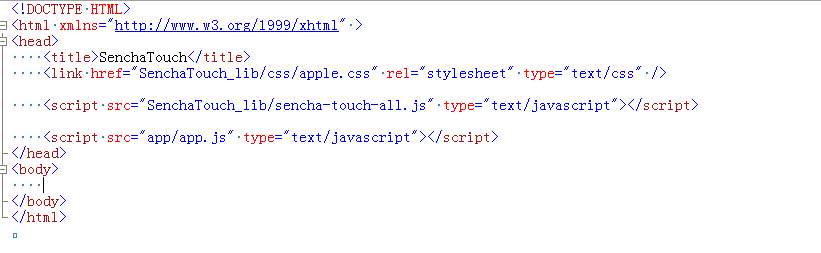
创建Web工程,添加SenchaTouch类库,不用非要按部就班的CMD创建工程,因为就算创建出来了对于初学者来说也不明白,所以对于初学者来说一步一步搭建SenchaTouch项目的框架是比较有好处的。下图是对SenchaTouch一个比较干净的引用。作者只用到了官方提供的CSS样式如官方样式表、苹果样式表、安卓样式表、黑莓样式表(日后应该会有WP7)很强大,直接link,就可改变全局风格。注意到了么,工程中有一个Index.html,我们要拿这一个页面实现所有项目内页面的实现,可能现在有些蒙,但看完下文你就会明白,这就是SenchaTouch的强大之处(Extjs也可以吧)。(额外提一点:不管是学习新东西还是遇到阻碍,切记要坚持,可谓锲而不舍,金石可漏。说不定你就突然开窍了)

Index.html里只引用三个文件.app/app.js文件下面讲解
HTML的声明要写成<!DOCTYPE HTML>,这才是HTML5的声明.(不知道SenchaTouch是基于HTML5的就悲剧了)

Chapter 2:了解MVC(核心)
此MVC是由JS编写的纯JS MVC。之前有人问过我,居然不知道,惭愧之极。JS MVC编写比较困难的地方就是全部文件都需要自己编写(类似MVC引擎吧HTTP机制),不过看清之后还是比较简单的,毕竟和ASP.NET MVC架构还是差的比较多的.坑爹Framwork老更新,无奈上了不归路,学无止境啊.
说了是MVC嘛,要有一个入口文件(route),开始编写app/app.js文件.脑子里想着OPP就好了.加载视图,控制器(全部),实体(全部),数据源(全部)。视图可以只预加载应用程序启动时的特定页面,其他页面可以在控制器里按需创建加载。其他必须全部预加载。如引用的是Sench-touch-all.js,View中可以不用预加载页面组件如文本框等。
如引用的是Sench-touch.js,View中组件需事先加载.例:requires ['Ext.MessageBox'],
目前先用不到Model和Store,先注释枪毙,其他应该能看明白.
做的例子是查询显示功能。两个页面,两个控制器。由于是学习阶段,所以我们用一对一关系,一个控制器对一个视图操作,思路清理后可以正常一对多关系解决。
//启用自动加载 Ext.Loader.setConfig({ enabled: true }); //应用程序入口 Ext.application({ //应用程序名(命名空间) name: 'ST', //requires ['Ext.MessageBox'], //预加载(如采用sencha-toucha.js需要预加载) //需要加载的View views: ['query'], //数据模型 //models: ['ST.model.Unit'], //数据存储 //stores: [ 'ST.store.Units'], //需要加载的控制器 controllers: ['query', 'QueryList'], //应用程序启动 launch: function() { Ext.create("ST.view.query", { fullscreen: true }) } });
多多指教......
期待下文......