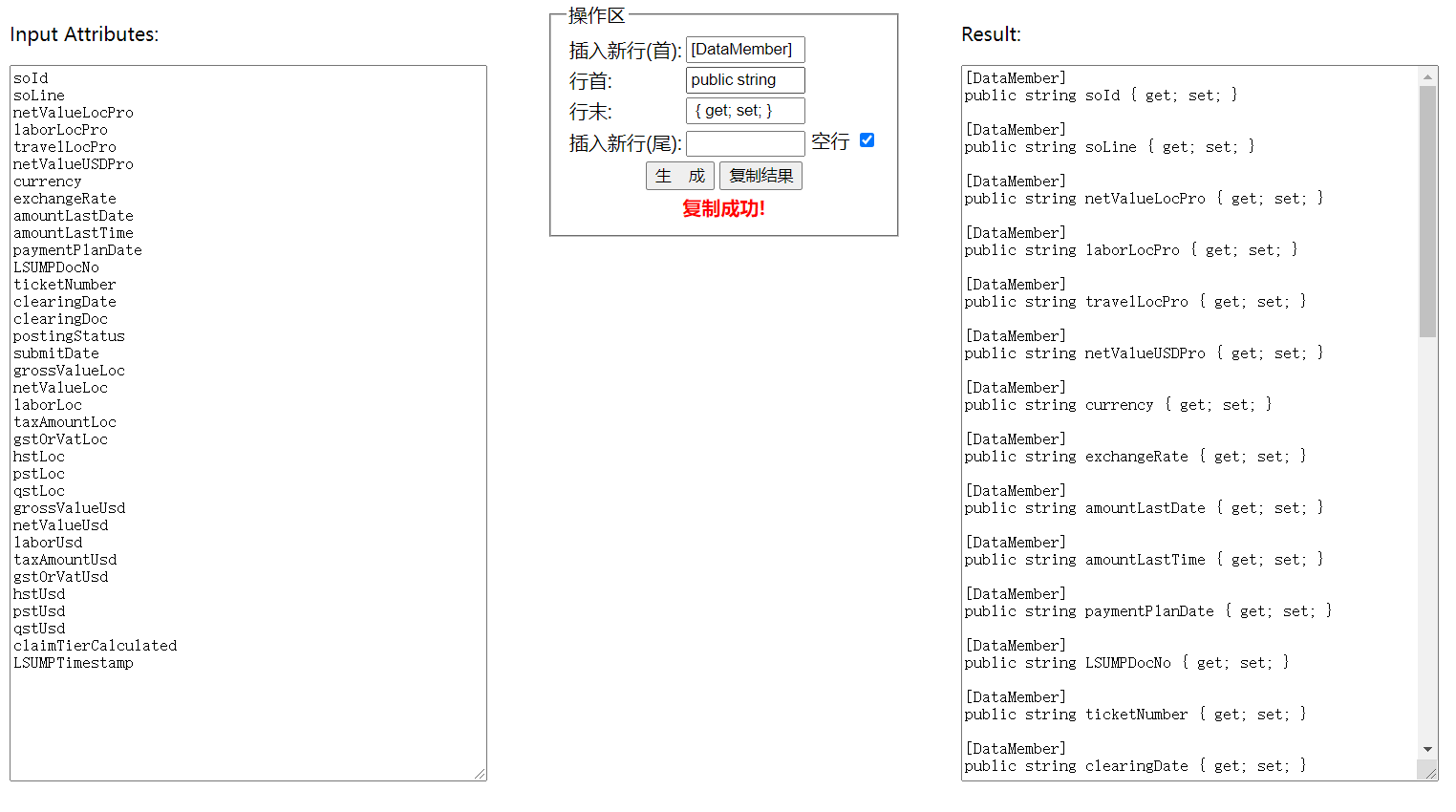
今天突然要写一个接口,发现这个接口有100多个字段.所以,抽空写了个小工具,用来自动生成Model类的属性值...就一个html页面..简单好用..效果如下..

下面是代码
1 <html> 2 <head> 3 <title>Attributes Tool</title> 4 <script type="text/javascript"> 5 6 function GenerateCode(){ 7 8 document.getElementById("message").innerText=""; 9 10 var source =document.getElementById("txtSource").value; 11 var target=document.getElementById("txtTarget").value; 12 var newLineBefore=document.getElementById("txtLineBefore").value; 13 var newLineAfter=document.getElementById("txtLineAfter").value; 14 var stringBefore=document.getElementById("txtBefore").value; 15 var stringAfter=document.getElementById("txtAfter").value; 16 var chkNewLineAfter=document.getElementById("chkLineAfter").checked; 17 18 19 var lineArray = []; 20 var target=[]; 21 22 if(!isEmpty(source)){ 23 lineArray=source.replace("\r\n","\n").split("\n"); 24 } 25 26 for (var i = 0; i < lineArray.length; i++) { 27 var newString =stringBefore+lineArray[i]+stringAfter; 28 29 if (!isEmpty(newLineBefore)) { 30 newString=newLineBefore+"\n"+newString; 31 } 32 33 if (!isEmpty(newLineAfter)) { 34 newString=newString+"\n"+newLineAfter; 35 }else if(chkNewLineAfter){ 36 newString=newString+"\n"; 37 } 38 39 lineArray[i]=newString; 40 } 41 42 document.getElementById("txtTarget").value=lineArray.join("\n"); 43 44 } 45 46 function isEmpty(obj){ 47 if (obj!=undefined && obj!=null && obj!="") { 48 return false; 49 } 50 else{ 51 return true; 52 } 53 } 54 55 function copy(e) { 56 let transfer = document.createElement('textarea'); 57 document.body.appendChild(transfer); 58 transfer.value = document.getElementById("txtTarget").value; // 这里表示想要复制的内容 59 transfer.focus(); 60 transfer.select(); 61 if (document.execCommand('copy')) { 62 document.execCommand('copy'); 63 } 64 transfer.blur(); 65 document.getElementById("message").innerText="复制成功!"; 66 document.body.removeChild(transfer); 67 68 } 69 70 function txtLineAfterChanged(e){ 71 if (e.value!=null && e.value!="") { 72 document.getElementById("chkLineAfter").checked=false; 73 } 74 else{ 75 document.getElementById("chkLineAfter").checked=true; 76 } 77 } 78 79 </script> 80 </head> 81 <body> 82 <div> 83 <div style="float: left;"> 84 <p>Input Attributes:</p> 85 <textarea style=" 400px;height: 600px;" id="txtSource"></textarea> 86 </div> 87 <div style="float: left;margin-left: 50px; margin-right: 50px;"> 88 <fieldset> 89 <legend>操作区</legend> 90 <table> 91 <tr> 92 <td>插入新行(首):</td> 93 <td> 94 <input type="text" style=" 100px;" id="txtLineBefore" value="[DataMember]"/> 95 </td> 96 </tr> 97 <tr> 98 <td>行首:</td> 99 <td> 100 <input type="text" style=" 100px;" id="txtBefore" value="public string " /> 101 </td> 102 </tr> 103 <tr> 104 <td>行末:</td> 105 <td> 106 <input type="text" style=" 100px;" id="txtAfter" value=" { get; set; }" /> 107 </td> 108 </tr> 109 <tr> 110 <td>插入新行(尾):</td> 111 <td> 112 <input type="text" style=" 100px;" id="txtLineAfter" onkeyup="txtLineAfterChanged(this)" /> 113 <label>空行</label> 114 <input type="checkbox" checked="checked" id="chkLineAfter"/> 115 </td> 116 </tr> 117 <tr> 118 <td colspan="2" align="center"> 119 <input type="button" value="生 成" onclick="GenerateCode()"/> 120 <input type="button" value="复制结果" onclick="copy()"/> 121 </td> 122 </tr><tr> 123 <td colspan="2" align="center"> 124 <span style="color: red;font-weight: bolder;" id="message"></span> 125 </td> 126 </tr> 127 </table> 128 </<fieldset> 129 </div> 130 <div style="float: left;"> 131 <p>Result:</p> 132 <textarea id="txtTarget" style=" 400px;height: 600px;"></textarea> 133 </div> 134 </div> 135 136 137 138 </body> 139 </html>