/**
* js数据类型分为两类:
* 一、原始类型(primitive type): 数字(1,2...n)、字符串("hello world")、布尔值(true/false)、null、undefined。(也称基本(数据)类型)
* 二、对象类型(object type): 除了原始类型就是对象类型。
* 如: Object(对象)(基本类型,其他类型从Object继承基本行为)、Array(数组),
* Function(函数是具有与它相关联的可执行代码的对象,如果函数用来初始化(使用new关键字)一个新建的对象则称之为构造函数)、
* 常见的类:Date、RegExp、Error,基本包装类型:Number、String、Boolean。类可以看做是对象类型的子类型。
*/
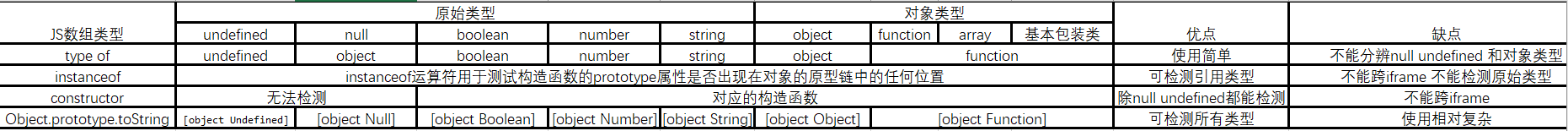
js数据类型的检测:一、typeof 二、instanceof 三、constructor 四、Object.prototype.toString
一、typeof
1 // 检测数据类型: typeof 用法, typeof 值 2 var str="guang",boo=true,num=99,und,nul=null,obj={}; 3 console.log("typeof str:",typeof str); 4 console.log("typeof boo:",typeof boo); 5 console.log("typeof num:",typeof num); 6 console.log("typeof und:",typeof und); 7 console.log("typeof nul:",typeof nul); 8 console.log("typeof obj:",typeof obj); 9 console.log("typeof 对象类型:",typeof String,typeof Number,typeof Boolean,typeof Object,typeof Date,typeof Function,typeof Array,typeof RegExp,typeof Error); 10 11 //基本包装类型有如下共同特征的应用实例 12 console.log("str.toString():",str.toString()); 13 //引用字符串的属性时,js就会将字符串值通过调用 new String(str) 的方式将 str 转换成对象, 14 //这个对象继承了字符串的方法,并被用来处理属性的引用,一旦属性引用结束,这个创建的对象就会销毁 15 //(其实现实上并不一定创建或销毁这个临时对象,然而整个过程看起来是这样)---摘自《JavaScript权威指南》 16 console.log("typeof str:",typeof str); 17 18 /** 19 执行结果:(注意,返回的是小写字母) 20 typeof str: string 21 typeof boo: boolean 22 typeof num: number 23 typeof und: undefined 24 typeof nul: object 25 typeof obj: object 26 typeof 对象类型: function function function function function function function function function 27 str.toString(): guang 28 typeof str: string 29 */
/**
执行结果:(注意,返回的是小写字母)
typeof str: string
typeof boo: boolean
typeof num: number
typeof und: undefined
typeof nul: object
typeof obj: object
typeof 对象类型: function function function function function function function function function
str.toString(): guang
typeof str: string
*/
二、instanceof
1 // 检测某个值是何种类型的对象(实例): instanceof,用法: 值 instanceof 对象类型(object type) 2 var new_str=new String("guang"),new_boo=new Boolean(true),new_num=new Number(99),new_obj=new Object(); 3 console.log("str instanceof String:",str instanceof String,",new_str instanceof String:",new_str instanceof String); 4 console.log("boo instanceof Boolean:",boo instanceof Boolean,",new_boo instanceof Boolean:",new_boo instanceof Boolean); 5 console.log("num instanceof Number:",num instanceof Number,",new_num instanceof Number:",new_num instanceof Number); 6 console.log("obj instanceof Object:",obj instanceof Object,",new_obj instanceof Object:",new_obj instanceof Object); 7 8 // console.log("und instanceof undefined:",und instanceof undefined);// 报错: undefined 不是 object 9 // console.log("nul instanceof null:",nul instanceof null);// 报错: null 不是 object
/**
所有引用类型的值([],{},对象类型)都是Object的实例 因此返回 true,所有原始(基本)类型都不是对象 因此返回 false
执行结果:
str instanceof String: false ,new_str instanceof String: true
boo instanceof Boolean: false ,new_boo instanceof Boolean: true
num instanceof Number: false ,new_num instanceof Number: true
obj instanceof Object: true ,new_obj instanceof Object: true
*/
三、constructor
1 //通过 constructor 属性所指向的构造函数来判断数据类型: 用法:对象(实例)/值.constructor 2 console.log('String,"".constructor:',String,"".constructor,"".constructor==String); 3 console.log("String.constructor==Function:",String.constructor==Function);
/**
constructor 属性指向的是对应的构造函数,因此输出结果是一个函数: function xxx(){}
String,"".constructor: function String() { [native code] } function String() { [native code] } true
String.constructor==Function: true
解析:对于 String.constructor,String 是函数,没有 construtor 属性,因为函数(String)是函数原型对象(Function.prototype)的实例,
实例的 [[Prototype]] 属性指向函数原型对象(Function.prototype),因此调用函数原型对象的 constructor 属性(Function.prototype.constructor)
其他类型同理(有关原型的相关知识点击这里)
*/
四、Object.prototype.toString
1 //调用 Object.prototype.toString() 方法来判断数据类型: Object.prototype.toString.call(值/对象) 2 console.log(Object.prototype.toString.call(str),Object.prototype.toString.call(String)); 3 console.log(Object.prototype.toString.call(boo),Object.prototype.toString.call(Boolean)); 4 console.log(Object.prototype.toString.call(num),Object.prototype.toString.call(Number)); 5 console.log(Object.prototype.toString.call(obj),Object.prototype.toString.call(Object)); 6 console.log(Object.prototype.toString.call(nul)); 7 console.log(Object.prototype.toString.call(und));
/**
* Object 的 toString方法返回的是一个对象,因此输出结果是: [object 对应的类型]
[object String] [object Function]
[object Boolean] [object Function]
[object Number] [object Function]
[object Object] [object Function]
[object Null]
[object Undefined]
*/