目录
首先,如果你是Chrome内核的浏览器,或者火狐firefox浏览器。文末有提供给大家的Js小工具。
若你是Chrome内核的浏览器,按下键盘"F12"键,就会弹出开发者工具,如下图:

当然,你还可以使用快捷键“Ctrl+Shift+J”,快捷键,直接定位到开发者工具的“Console”栏目下。
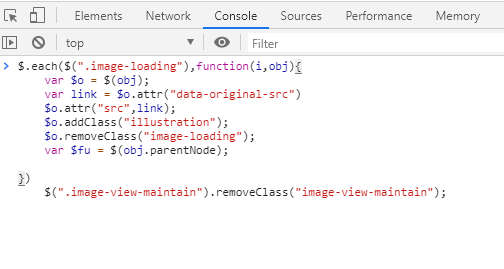
复制下面的JavaScript代码,粘贴到开发者工具栏的“Console”内
$.each($(".image-loading"),function(i,obj){
var $o = $(obj);
var link = $o.attr("data-original-src")
$o.attr("src",link);
$o.addClass("illustration");
$o.removeClass("image-loading");
var $fu = $(obj.parentNode);
})
$(".image-view-maintain").removeClass("image-view-maintain");

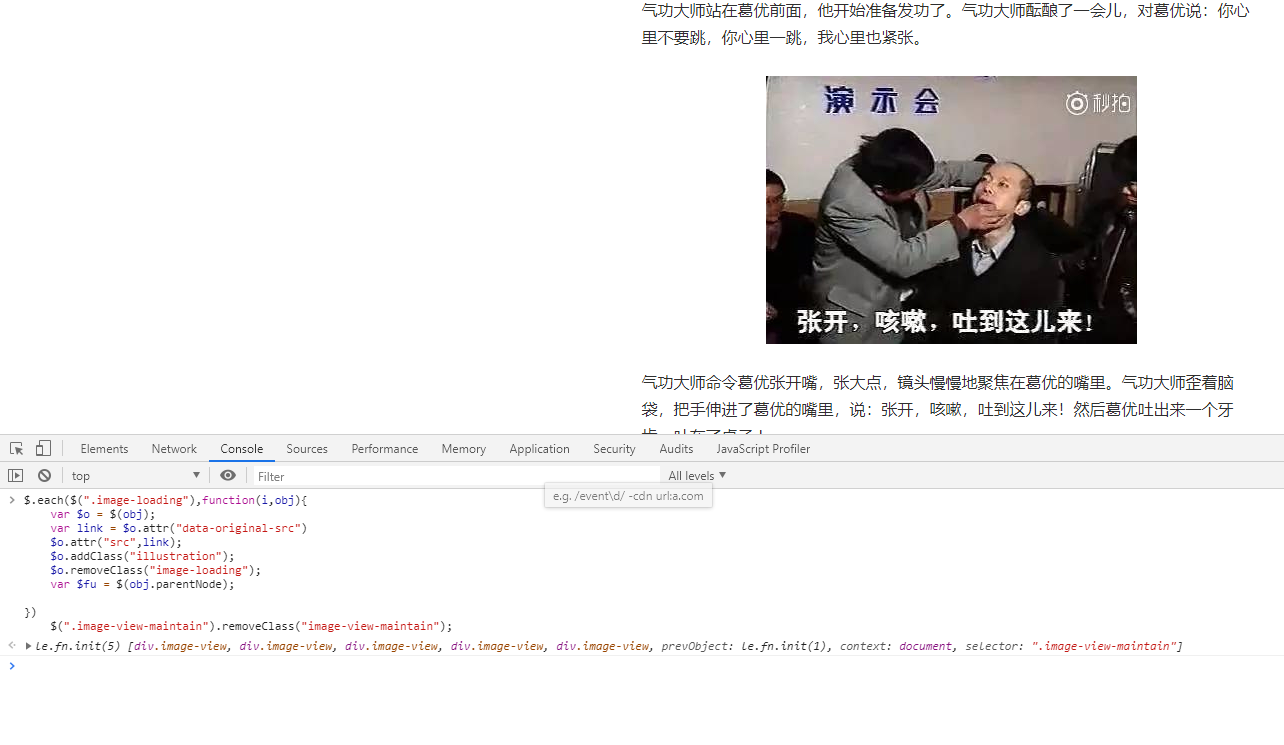
按下回车键“Enter”,此时页面的图片就会正常显示了。
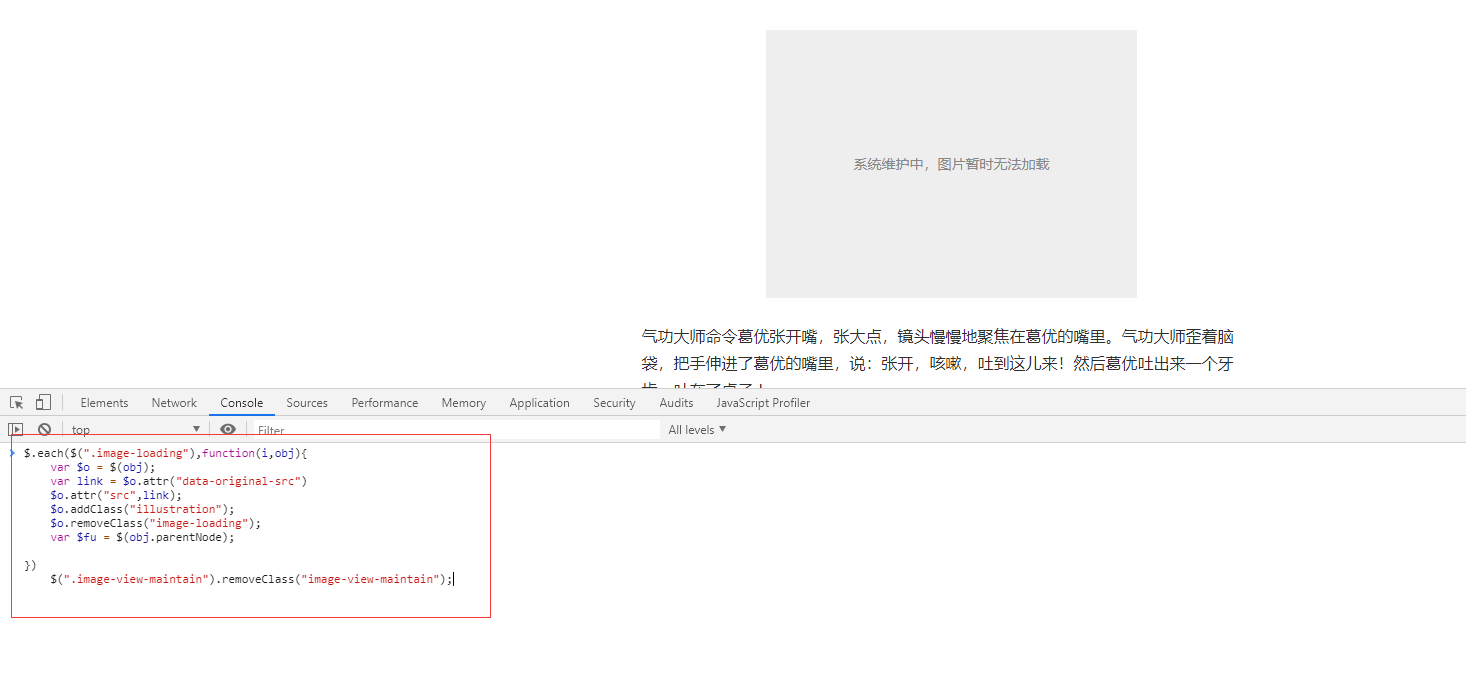
效果图如下,未执行之前:

执行时

执行后

JavaScript书签小工具
它的作用是快速的执行上面的js代码,免去了打开Console界面。
使用方法:
- 新建一个浏览器书签
- 把代码粘贴到书签的地址栏里
javascript:$.each($(".image-loading"),function(i,obj){ var $o = $(obj); var link = $o.attr("data-original-src"); $o.attr("src",link); $o.addClass("illustration"); $o.removeClass("image-loading"); var $fu = $(obj.parentNode); });$(".image-view-maintain").removeClass("image-view-maintain");; - 以后要使用的话,点击这个书签就可以生效。
使用示例如下图: