原型对象
JavaScript的面向对象编程和大多数其他语言如Java、C#的面向对象编程都不太一样。如果你熟悉Java或C#,很好,你一定明白面向对象的两个基本概念:
- 类: 类是对象的类型模板,例如,定义
Student类来表示学生,类本身是一种类型,Student表示学生类型,但不表示任何具体的某个学生 - 对象:实例是根据类创建的对象,例如,根据
Student类可以创建出xiaoming、xiaohong、xiaojun等多个实例,每个实例表示一个具体的学生,他们全都属于Student类型。
在JavaScript这个需要大家换一下思维方式!JavaScript不区分类和实例的概念,而是通过原型(prototype)来实现面向对象编程。
原型:
var Student = {
name: "jjh",
age: 3,
run: function () {
console.log(this.name + " run....");
}
};
var xiaoming = {
name: "xiaoming"
};
//原型对象
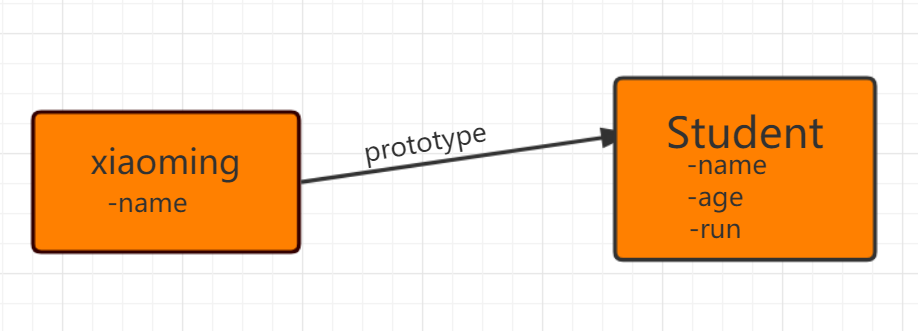
xiaoming.__proto__ = Student;
注意:最后一行代码把xiaoming的原型指向了对象Student,看上去xiaoming仿佛是从Student继承下来的:
xiaoming.name; // '小明'
xiaoming.run(); // 小明 is running...
xiaoming有自己的name属性,但并没有定义run()方法。不过,由于小明是从Student继承而来,只要Student有run()方法,xiaoming也可以调用:

JavaScript的原型链和Java的Class区别就在,它没有“Class”的概念,所有对象都是实例,所谓继承关系不过是把一个对象的原型指向另一个对象而已。
如果把xiaoming的原型指向其他对象它也可以变成一只鸟:
var Bird = {
fly: function () {
console.log(this.name + ' is flying...');
}
};
xiaoming.__proto__ = Bird;
xiaoming.fly(); // 小明 is flying...
总结:在JavaScrip代码运行时期,你可以把xiaoming从Student变成Bird,或者变成任何对象。
定义一个类
在编写JavaScript代码时,不要直接用obj.__proto__去改变一个对象的原型,并且,低版本的IE也无法使用__proto__。Object.create()方法可以传入一个原型对象,并创建一个基于该原型的新对象,但是新对象什么属性都没有,因此,我们可以编写一个函数来创建xiaoming:
//原型对象
var Student = {
name: "jjh",
age: 3,
run: function () {
console.log(this.name + " run....");
}
};
function createStudent(name) {
// 基于Student原型创建一个新对象:
var s = Object.create(Student);
// 初始化新对象:
s.name = name;
return s;
}
var xiaoming = createStudent('小明');
xiaoming.run(); // 小明 is running...
xiaoming.__proto__ === Student; // true
class 继承
class关键字,是在ES6引入的,目的就是让定义类更简单
1、用函数定义一个类
// 定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello()
2、用class定义一个类
<script>
//ES6 之后=============
// 定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
class XiaoStudent extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
myGrade(){
alert('我是一名小学生')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new XiaoStudent("xiaohong",1);
</script>
本质:查看对象原型

原型链
__ proto __:
