我们再次来一起研究下 QueryPage 查询页面模型
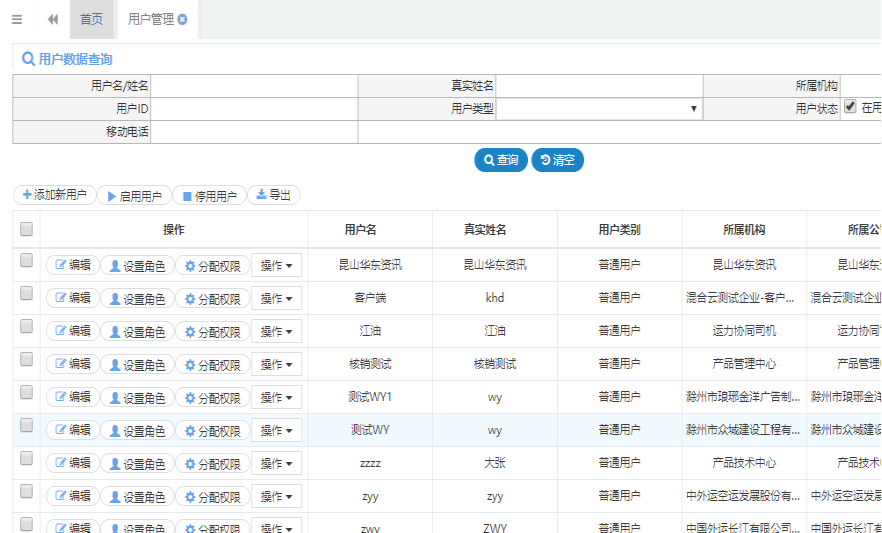
一般情况下我们遇到的比较多的,查询模型就形如下图的
查询条件+查询表格+分页 的组合

图一
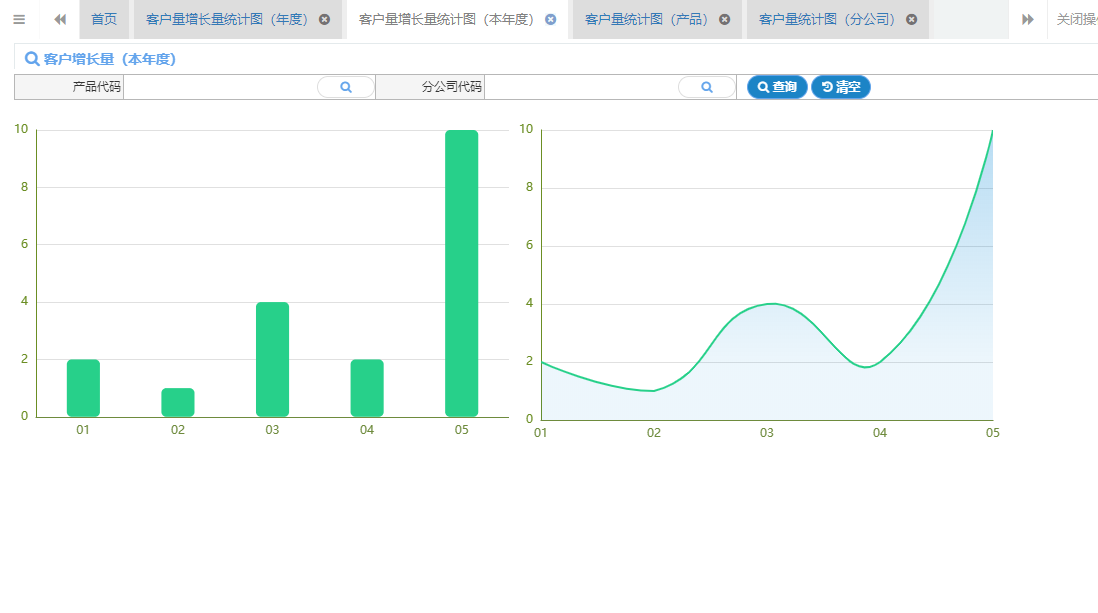
下面我们看下图

图二
我们先来找不同,非常明显,就是一个是表格,一个是图表
总的来讲就是完全不同的内容
接着我们来找相同,都有一个查询按钮、都有清空
都有 查询条件 form
从这个角度看,和图一是一样的。
那好我们就将这样的页面也归类为查询页面模型,可否。
前面讲过,我们通过抽象总结出来的 几类业务模型就能解决我们系统开发问题。
不是纯粹为了一定要归入某个模型,而是要看这个模型是否有利于这样的页面开发,也就是用这样的模型来开发
是否开发变简单了,一切以研发人员的用户体验为目标。
查询页面模型,
从应用的角度进行 子类mode的归类
目前归为两个
table 表格模式
notable 非表格模式

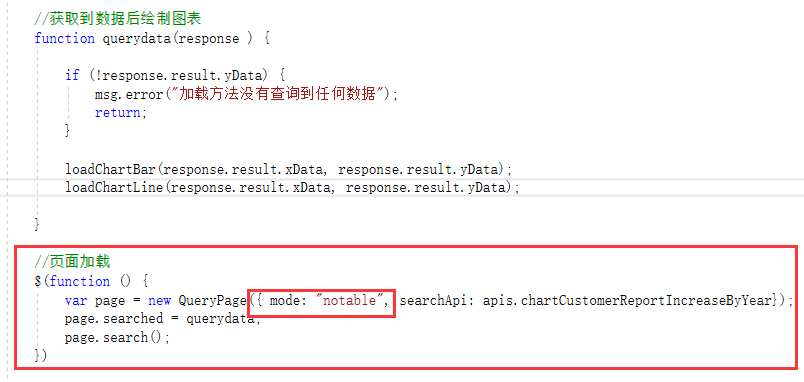
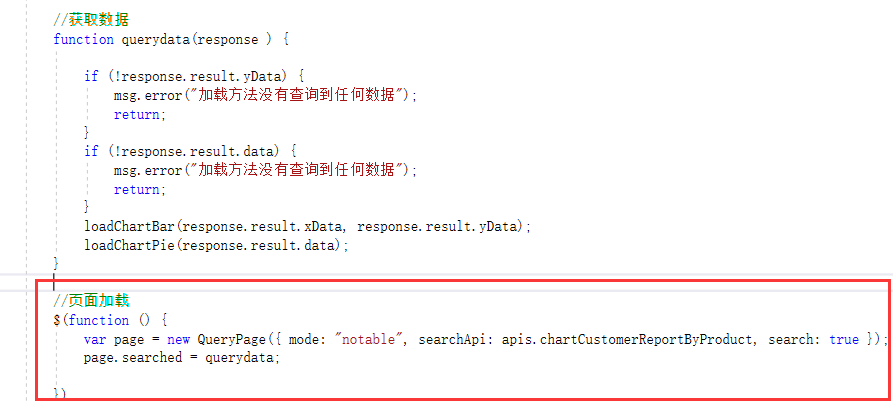
实现代码如上图
通过QueryPage 注册查询API,通过QueryPage模型,自动实现查询功能(无需编码维护查询的实现)
只管注册 searched 回调函数来处理,查询后的结果。
注意这里设置 mode=notable
这样对于图表类的查询页面就实现了。
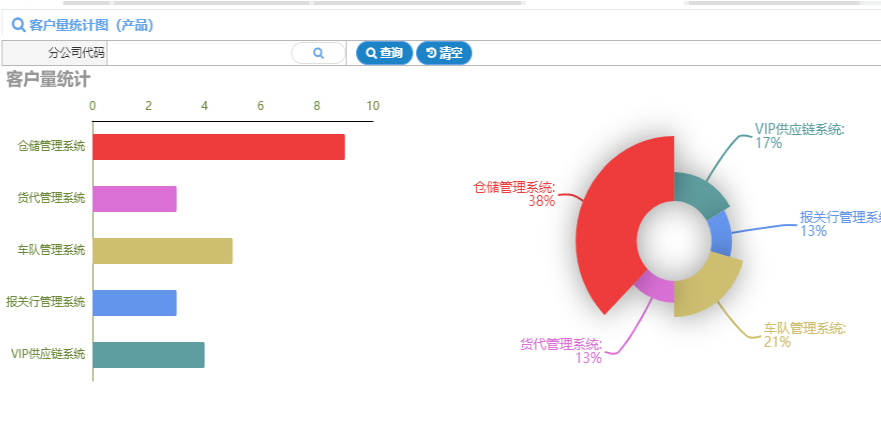
同样做另外一个页面:

实现代码如下:

回到前面的问题,是否有利于研发人员 代码更加简洁了。
为什么要归类:
归类的意义在哪里?
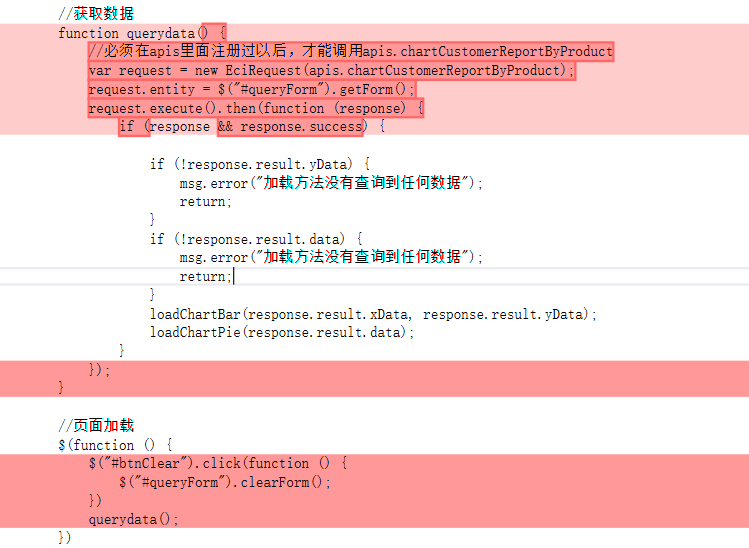
下图是原来的代码,
是否变的更简便了,那就需要有个比较。如果不这么做,那么代码该如何实现

如上图的代码:
第一:我们要自己实现一遍 btnClear 这个重置查询条件的 按钮事件吧。虽然也不是太难,因为框架设计就是不难
在容易和不写代码之间,我们选择不写代码
第二:看queryData的代码
一是,查询按钮要注册 onclick="queryData()";
二是,查询按钮的实现 要自己构建 EciRequest请求
自己通过form组件获取查询条件
虽然也不难,还是不想写!
不想写就对了,这个情况下的“任劳任怨”其实不是太好!
此时强烈提倡“偷懒”,不付出太多代价又完美的解决了问题,岂不快哉!