看到text-shadow这句代码,眼尖的同学是不是觉得很熟悉?没错,前面我们已经学习过《css3基础教程五边框box-shadow》,而且这两者非常相近,只要以前的课程学好了,text-shadow就非常容易了。
text-shadow可以用来设置文本的阴影效果。
语法:
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
比如,我们可以用下面代码实现设置阴影效果。
text-shadow: 0 1px 1px #fff
是不是似曾相识?
说明:
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
应用:
text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影。这个属性可以有两个作用,产生阴影和模糊主体。这样在不使用图片时能给文字增加质感。
注:下面所有的Demo需要加上这个公用的样式:
.demo {
background: #666666;
440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}
效果一:Glow and Extra Glow effect(也就是NEON effect)
.demo2 {
text-shadow: 0 0 20px red;
}

辉光效果,我们设置比较大的模糊半径来增加其辉光效果,你可以改变不同的模糊半径值来达到不同的效果,当然你也可以同时增加几个不同的半径值,创造多种不同的阴影效果。就如下面的NEON效果。
.demo3 {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;
}

效果二:Apple Style Effect
.demo4 {
color: #000;
text-shadow: 0 1px 1px #fff;
}

效果三:Photoshop Emboss Effect
.demo5 {
color: #ccc;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}

效果二和效果三,我想用photoshop的朋友一定很熟悉,是不是很类似我们 photoshop中的投影和浮雕效果的呀。应用这两个效果大家一定要注意,其模糊值一定要设置为0,使文本不具有任何模糊效果,主要用来增加其质感,你也可以像photoshop中制作一样,改变不同的投光角度,从而制作出不同的效果,这里我就不举例子了,感兴趣的朋友可以自己尝试一下。
效果四:Blurytext Effect
.demo6 {
color: transparent;
text-shadow: 0 0 5px #f96;
}

用text-shadow制作模糊的效果主要要注意一点就是,把文本的前景色设置为透明transparent,如果模糊值越大,其效果越糊糊;其二,我们不设置任何方向的偏移值。如果结合前面的photoshop emboss效果,可以让你等到不同的效果。提醒一下opera浏览器不支持这个效果。
我们结合前面的Photoshop Emboss效果,我们可以制作出一个带有模糊的浮雕效果:
.demo7 {
color: transparent;
text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;
}

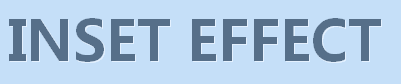
效果五:Inset text effect
.demo8 {
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}

这种效果需要注意以:文字的前景色要比背景色暗,阴影颜色稍比背景色亮一点点,这一步很重要,如果阴影色太亮看起来会怪,如果太暗将没有效果显示。具体实现可能看看stylizedweb的制作。Inset效果是文本的影子效果,也是常见的一种效果,阴影是同一个小偏移量给人一种微妙的突出效果。
效果六:Stroke text effect
.demo9 {
color: #fff;
text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96;
}

描边效果跟我们在Photoshop相比,我承认效果差很多,出现断点,但有时还是可以试用达到一种特殊的描边效果,其主要运用两个阴影,第一个向左上投影,而第二向右下投影,还需注意,制作描边的阴影效果我们不使用模糊值。
效果七:3D text effect
.demo10 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}

我们换过投影方向可以制作出另外一种3D文字效果
.demo11 {
color: #fff;
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8);
}

3D文字效果运用原理就是像Photoshop一样,我们在文字的下方或上方复制了多个图层,并把每一个层向左上或右下方向移动一个1px距离,从而制作出3D效果。同时我们层数越多,其越厚重。换成用text-shadow制作就是使用多个阴影,并把阴影色设置相同,给其使用rgba色效果更佳,如上面的实例。
效果八:Vintge/Retro text effect
.demo11 {
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}

Vintage retro这种风格的文字效果是由两个文本阴影合成的,这里需要注意的是:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同
效果九:Anaglyphic text effect
.demo13 {
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}

anaglyphic文字效果起到一种补色的效果,从而制作出一种三维效果图。其效果是用css重新使用的文字阴影和文本前景的rgba色组合而成。在文本的前景色和阴影上同时使用rgba色,使底层的文字是通过影子可见。
上面我主要列出了九个不同效果的实例,当然大家可以改变各种方式制作出一些特殊的效果,也再一次证实CSS3中的text-shadow实力是不浅的,希望大家能喜欢上这个属性,并能更好的使用这个属性。虽然现在IE不支持,但大家不要惧怕使用CSS3,因为我们做前端的迟早都会需要掌握这些新技术的。
那么我在本站一共介绍了CSS3中的四个属性了:CSS3的渐变、CSS3的RGBA、CSS3的圆角制作,加上今天的CSS3的文本阴影制作。我会在后面继续整理CSS3的其他属性的用法,感 兴趣的朋友随时观注W3CPLUS中CSS的更新情况,如果你有更好的建议或想法可以随时通过 email、msn、skype、qq等方式联系我。最后列出本站有关CSS3的博文以供大家方便浏览