1. 问题: 此时问卷表新增加的问题是一个form对象 而问卷表中有问题的是多个form对象 前端需要做区分判断 不方便
问卷表 - 后端 - 获取当前问卷表中的所有问题 - 判断是否可以获取到 - 是 - 代表问卷调查表中含有问题 有几个对象代表这个问卷表中含有几个问题 - 每个问题对象生成一个form对象, 如果有默认值需要传入参数instance=对象 - 否 - 新创建一个没有默认值的form对象

class QuestionModelForm(ModelForm): class Meta: model = models.Question fields = ["caption","question_types"] def question(request,pid): que_list = models.Question.objects.filter(questionnaire_id=pid) if not que_list: form = QuestionModelForm() else: for item in que_list: form = QuestionModelForm(instance=item)
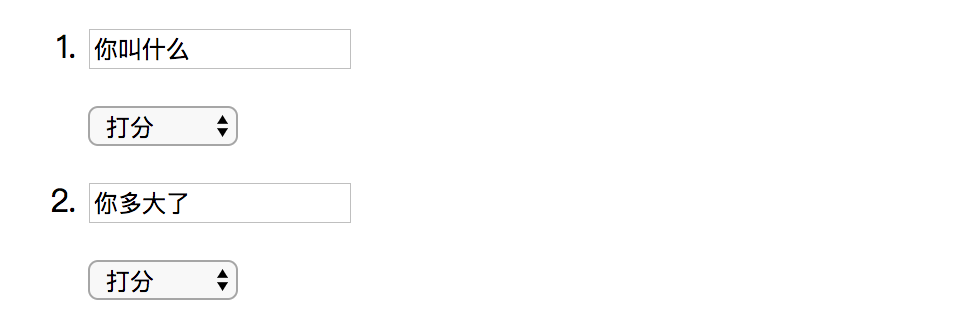
2. 前后端初步实现显示问题列表

问卷表 - 后端 - 获取当前问卷表中的所有问题 - 判断是否可以获取到 - 是 - 代表问卷调查表中含有问题 有几个对象代表这个问卷表中含有几个问题 - 每个问题对象生成一个form对象, 如果有默认值需要传入参数instance=对象 - 定义一个[] 循环的form对象都追加到[]中 - 否 - 新创建一个没有默认值的form对象 - 定义一个[] 新创建的form对象传入 - 前端 - 使用ol li 这样前端显示的问题一或其它问题删除 ,其它问题就可以顶上来

from django.shortcuts import render from app01 import models from django.forms import Form,ModelForm def index(request): question_list = models.Questionnaire.objects.all() return render(request,"index.html",locals()) class QuestionModelForm(ModelForm): class Meta: model = models.Question fields = ["caption","tp"] def question(request,pid): que_list = models.Question.objects.filter(questionnaire_id=pid) form_list = [] if not que_list: form = QuestionModelForm() form_list.append(form) else: for item in que_list: form = QuestionModelForm(instance=item) form_list.append(form) return render(request,"que.html",{"form_list":form_list})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ol> {% for form in form_list %} <li> <p>{{ form.caption }}</p> <p>{{ form.tp }}</p> </li> {% endfor %} </ol> </body> </html>

"""survey URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.11/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^question/(?P<pid>d+)/', views.question), ]
3. 后端循环有生成器实现 前端为每个问题对象设置自定义属性 问题id
问卷表
- 后端
- 获取当前问卷表中的所有问题
- 定义一个函数 使用yield {}传给前端
- 判断是否可以获取到问题对象
- 是
- 代表问卷调查表中含有问题 有几个对象代表这个问卷表中含有几个问题
- 每个问题对象生成一个form对象, 如果有默认值需要传入参数instance=对象
- yield 返回{"form":form,"obj":问题对象}
- 否
- 新创建一个没有默认值的form对象
- yield 返回{"form":form,"obj":None}
- 前端
- 使用ol li 这样前端显示的问题一或其它问题删除 ,其它问题就可以顶上来
- 循环取出问题对象的问题和类型 和问题的id

from django.shortcuts import render from app01 import models from django.forms import Form,ModelForm def index(request): question_list = models.Questionnaire.objects.all() return render(request,"index.html",locals()) class QuestionModelForm(ModelForm): class Meta: model = models.Question fields = ["caption","tp"] def question(request,pid): def inner(): que_list = models.Question.objects.filter(questionnaire_id=pid) if not que_list: form = QuestionModelForm() yield {"form":form,"obj":None} else: for item in que_list: form = QuestionModelForm(instance=item) yield {"form":form,"obj":item} return render(request,"que.html",{"form_list":inner()})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ol> {% for item in form_list %} <li> <div pk="{{ item.obj.id }}"> <p>{{ item.form.caption }}</p> <p>{{ item.form.tp }}</p> </div> </li> {% endfor %} </ol> </body> </html>
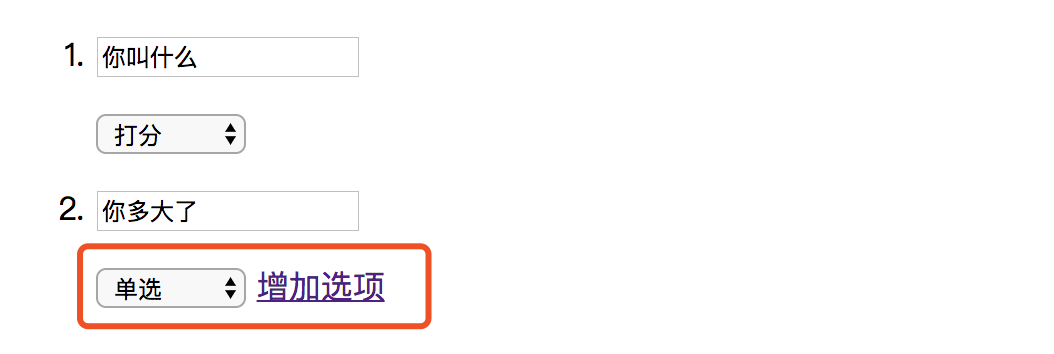
4. 当类型为单选 显示增加选项 否则隐藏

问卷表
- 后端
- 获取当前问卷表中的所有问题
- 定义一个函数 使用yield {}传给前端
- 判断是否可以获取到问题对象
- 是
- 代表问卷调查表中含有问题 有几个对象代表这个问卷表中含有几个问题
- 每个问题对象生成一个form对象, 如果有默认值需要传入参数instance=对象
- 定义{"form":form,"obj":item,"option_class":"hide","option"}
- 如果循环的对象的类型为单选
- 字典增加设置一个值为空 作用:前端增加选项的隐藏属性设置为空
- yield 返回字典对象
- 否
- 新创建一个没有默认值的form对象
- yield 返回{"form":form,"obj":item,"option_class":"hide"}
- 前端
- 使用ol li 这样前端显示的问题一或其它问题 删除 ,其它问题就可以顶上来
- 循环取出问题对象的问题和类型 和问题的id
- 为每个问题对象的div自定义属性 pk=id 为以后和后端 做删除或修改操作
- 为每个类型后面添加 增加选项

from django.shortcuts import render from app01 import models from django.forms import Form,ModelForm def index(request): question_list = models.Questionnaire.objects.all() return render(request,"index.html",locals()) class QuestionModelForm(ModelForm): class Meta: model = models.Question fields = ["caption","tp"] def question(request,pid): def inner(): que_list = models.Question.objects.filter(questionnaire_id=pid) if not que_list: form = QuestionModelForm() yield {"form":form,"obj":None,"option_class":"hide"} else: for item in que_list: form = QuestionModelForm(instance=item) temp = {"form":form,"obj":item,"option_class":"hide"} if item.tp == 2: temp["option_class"] = '' yield temp return render(request,"que.html",{"form_list":inner()})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <ol> {% for item in form_list %} <li> <div pk="{{ item.obj.id }}"> <p>{{ item.form.caption }}</p> <p>{{ item.form.tp }} <a href="#" class="{{ item.option_class }}">增加选项</a></p> </div> </li> {% endfor %} </ol> </body> </html>
5. 打分显示
问卷表
- 后端
- 获取当前问卷表中的所有问题
- 定义一个函数 使用yield {}传给前端
- 判断是否可以获取到问题对象
- 是
- 代表问卷调查表中含有问题 有几个对象代表这个问卷表中含有几个问题
- 每个问题对象生成一个form对象, 如果有默认值需要传入参数instance=对象
- 定义{"form":form,"obj":item,"option_class":"hide","option":None}
- 如果循环的对象的类型为单选
- 字典增加设置一个值为空 作用:前端增加选项的隐藏属性设置为空
- 找到这个问题单选的所有选项 把每一选项的对象加入一个列表 字典的option重新赋值列表
- yield 返回字典对象
- 否
- 新创建一个没有默认值的form对象
- yield 返回{"form":form,"obj":item,"option_class":"hide","option":None}
- 前端
- 使用ol li 这样前端显示的问题一或其它问题 删除 ,其它问题就可以顶上来
- 循环取出问题对象的问题和类型 和问题的id
- 为每个问题对象的div自定义属性 pk=id 为以后和后端 做删除或修改操作
- 为每个类型后面添加 增加选项
- 循环打分

from django.shortcuts import render from app01 import models from django.forms import Form,ModelForm def index(request): question_list = models.Questionnaire.objects.all() return render(request,"index.html",locals()) class QuestionModelForm(ModelForm): class Meta: model = models.Question fields = ["caption","tp"] class OptionModelForm(ModelForm): class Meta: model = models.Option fields = ["name","score"] def question(request,pid): def inner(): que_list = models.Question.objects.filter(questionnaire_id=pid) if not que_list: form = QuestionModelForm() yield {"form":form,"obj":None,"option_class":"hide","option":None} else: for item in que_list: form = QuestionModelForm(instance=item) temp = {"form":form,"obj":item,"option_class":"hide","option":None} if item.tp == 2: temp["option_class"] = '' option_model_list = [] option_list = models.Option.objects.filter(qs=item) for v in option_list: obj = OptionModelForm(instance=v) option_model_list.append(obj) temp["option"] = option_model_list yield temp return render(request,"que.html",{"form_list":inner()})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <ol> {% for item in form_list %} <li> <div pk="{{ item.obj.id }}"> <p>{{ item.form.caption }}</p> <p>{{ item.form.tp }} <a href="#" class="{{ item.option_class }}">增加选项</a></p> <ul> {% for v in item.option %} <div> <li> <p>{{ v.name }} {{ v.score }}</p> </li> </div> {% endfor %} </ul> </div> </li> {% endfor %} </ol> </body> </html>

from django.shortcuts import render from app01 import models from django.forms import Form,ModelForm def index(request): question_list = models.Questionnaire.objects.all() return render(request,"index.html",locals()) class QuestionModelForm(ModelForm): class Meta: model = models.Question fields = ["caption","tp"] class OptionModelForm(ModelForm): class Meta: model = models.Option fields = ["name","score"] def question(request,pid): def inner(): que_list = models.Question.objects.filter(questionnaire_id=pid) if not que_list: form = QuestionModelForm() yield {"form":form,"obj":None,"option_class":"hide","option":None} else: for item in que_list: form = QuestionModelForm(instance=item) temp = {"form":form,"obj":item,"option_class":"hide","option":None} if item.tp == 2: temp["option_class"] = '' def inner_loop(item): option_list = models.Option.objects.filter(qs=item) for v in option_list: yield OptionModelForm(instance=v) temp["option"] = inner_loop(item) yield temp return render(request,"que.html",{"form_list":inner()})
6. 打分显示id

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <ol> {% for item in form_list %} <li> <div pk="{{ item.obj.id }}"> <p>{{ item.form.caption }}</p> <p>{{ item.form.tp }} <a href="#" class="{{ item.option_class }}">增加选项</a></p> <ul> {% for v in item.option %} <div id="{{ v.obj.id }}"> <li> <p>{{ v.form.name }} {{ v.form.score }}</p> </li> </div> {% endfor %} </ul> </div> </li> {% endfor %} </ol> </body> </html>

from django.shortcuts import render from app01 import models from django.forms import Form,ModelForm def index(request): question_list = models.Questionnaire.objects.all() return render(request,"index.html",locals()) class QuestionModelForm(ModelForm): class Meta: model = models.Question fields = ["caption","tp"] class OptionModelForm(ModelForm): class Meta: model = models.Option fields = ["name","score"] def question(request,pid): def inner(): que_list = models.Question.objects.filter(questionnaire_id=pid) if not que_list: form = QuestionModelForm() yield {"form":form,"obj":None,"option_class":"hide","option":None} else: for item in que_list: form = QuestionModelForm(instance=item) temp = {"form":form,"obj":item,"option_class":"hide","option":None} if item.tp == 2: temp["option_class"] = '' def inner_loop(item): option_list = models.Option.objects.filter(qs=item) for v in option_list: yield {"form":OptionModelForm(instance=v),"obj":v} temp["option"] = inner_loop(item) yield temp return render(request,"que.html",{"form_list":inner()})
