一、什么是微前端?
微前端将微服务理念扩展到前端开发,一般来讲一个微服务架构中会有多个后端团队开发不同的业务服务,而前端通常只有一个团队,集中维护一个 SPA 单页应用,随着时间累加,前端团队维护的 SPA 会随着业务增长越来越大,变得难以维护(项目启动耗时、CI\CD 耗时等);
微前端可以帮助我们像后端一样将 SPA 应用按照业务拆分为多个可独立维护部署的应用,这样一方面我们可以实现,哪个业务改变就近更新哪个业务的前端;又可以帮助搭建从前端到后端单一业务领域的团队。
可以理解为微前端是一种将多个可独立交付的小型前端应用聚合为一个整体的架构风格。
那么什么样的产品适合微前端呢:(1)大型前端项目;(2)多个项目间跨应用模块共享;(3)有拆分出多个独立的子系统,独立部署维护的需求。
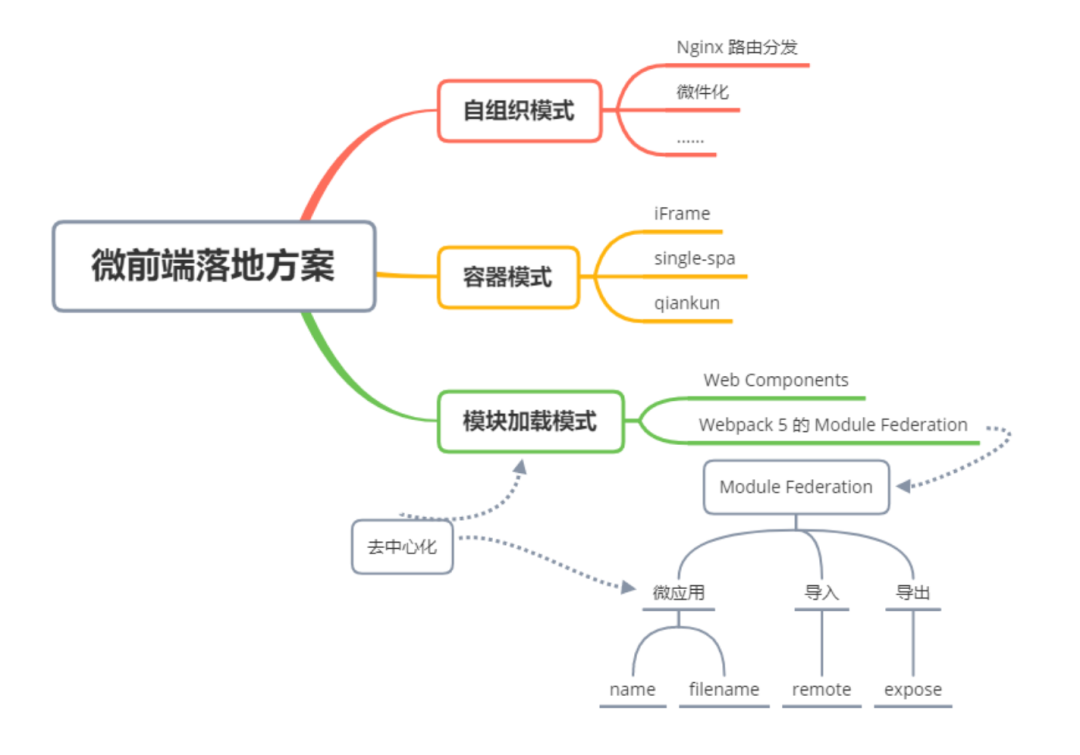
实现微前端落地方案常见的有以下三种形式:(1)自组织模式 - 主要通过 Nginx 路由分发;(2)容器模式 - 主要通过 qiankun 模式;(3)模块加载模式 - 这一块不太懂,所以需要研究一下。

微前端现有的落地方案可以分为三类:自组织模式、基座容器模式以及模块加载模式。
与基座模式相比,模块加载模式没有中心容器,这就意味着,我们可以将任意一个微应用当作项目入口,整个项目的微应用与微应用之间相互串联,打破项目的固定加载模式,彻底释放项目的灵活机动性,这样的模式,也被称为去中心化模式。
其实这个方案在微前端的架构理念中早已提及,但直到 2020 年 10 月 Webpack 5 正式发布之后才被真正落地应用。因为 Webpack 5 带来了一个全新特性:Module Federation,这是我们使用模块加载模式实现微前端架构的核心特性。
二、webpack5 模块联邦 module Federation 介绍
webpack5 新增 Module Federation(模块联邦)功能,他可以帮助将多个独立的构建组成一个应用程序,不同的构建可以独立的开发与部署。借助模块联邦我们可以一定程度的实现微前端。
在官方文档中,关于 Module Federation 的动机中,有这样一段介绍:
多个独立的构建可以组成一个应用程序,这些独立的构建之间不应该存在依赖关系,因此可以单独开发和部署它们。
这通常被称作微前端,但并不仅限于此。
Module Federation 中文直译为“模块联邦”,为了方便我们这里简称为 mf。如果你去 Webpack 官方文档中查看,最多可以从前面的“动机”中看到模糊的解释,而对于“模块联邦”准确的定义,其实并没有给出。
但是,根据 “动机”的描述,不难看出,mf 实际想要做的事,便是把多个无相互依赖、单独部署的应用合并为一个。通俗点讲,mf 提供了能在当前应用中加载其他应用的能力。所以,在 mf 中,如果一个模块想要载入其他模块,就需要一个“引入”的动作;同样如果想让其他模块使用,就需要一个“导出”的动作。
对此,可以引出下面两个概念。
-
expose:导出应用,被其他应用导入。
-
remote:引入其他应用。
一个模块既可以导出给其他模块使用,又可以导入一个其他模块,这与“基座模式”完全不同。要知道,无论是 single-spa 还是 qiankun,加载不同模块,都需要有一个容器中心来承载;而在 mf 中,没有且也不需要容器中心。
鉴于 mf 的能力,我们完全可以实现一个去中心化的应用部署群:多个微应用单独部署在各自的服务器中,而每个微应用都可以引用其他应用,也能被其他应用导入使用,即每个应用都可以导出又导入,也就没有了容器中心的概念。
三、Module Federation 如何使用
1、模块联邦能干什么?
模块联邦提供了可以在当前应用中远程加载其他服务器上应用的能力,使用 module Federation 可以实现一个去中心化的应用部署群,每个应用都单独部署,每个应用都可以引用其他应用,也能被其他应用所引用(js 级别)
借助第三方工具可实现跨技术栈开发 (react + vue 2)
可以用来实现前端项目平滑迭代(旧项目是一个应用,新项目是一个应用,两者之间通过远程连接,这样我们可以逐渐丰富 新项目来替换旧项目的内容)
又可以帮助搭建从前端到后端单一业务领域的团队
2、什么是本地模块与远程模块,什么是 host \ remote?
host:消费其他 remote 的 webpack 构建(即使用远程模块的应用)
remote: 被 host 消费的 webpack 构建(即提供可用的模块给其他应用使用)
host 与 remote 是相对的,一个应用既可以是 host 有可以是 remote,因此 模块联邦实现的微前端又是去中心化的。
本地模块即为我们本地开发时当前项目内的模块
远程模块不属于当前构建,它是在运行时被加载进来的 remote 应用提供的模块
3、模块联邦的负面影响
运行时加载远程模块等逻辑,可能导致一定的性能问题
本地开发需要开启多个端口的服务,比较麻烦
按需加载第三方依赖比较难实现
比起传统 spa 项目结构上有些复杂
迭代时的版本控制需要更多关注
4、此外还会有一些疑难杂症需要解决,具体可以看这篇文章:《webpack 5 模块联邦实现微前端疑难问题解决 - https://blog.csdn.net/mjzhang1993/article/details/115871597》
5、关于具体如何使用,可以看这篇文章:《如何使用webpack5的模块联邦特性落地微前端 - https://blog.csdn.net/tc1124692/article/details/120413803》