想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖。
1、安装webpack-dev-server

配置好后执行 webpack-dev-server,这时候会报错。需要在package.json加上服务器信息。
2、在package.json中的scripts对象中添加如下命令,用以开启本地服务器
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"start": "webpack",
"server": "webpack-dev-server --open"
},
3、下载好之后需要在webpack.config.js里面配置下devServer
const path = require('path');
module.exports={
//入口文件的配置项
entry:{
entry:'./src/index.js'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'bundle.js'
},
mode:"development",
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{
contentBase:path.resolve(__dirname,'dist'),//本地服务器所加载的页面所在的目录
host:'192.168.118.221',
compress:true,
port:8081
}// 配置webpack服务
}
host是你自己的ip地址,port是端口号
devserver作为webpack配置选项中的一项,以下是它的一些配置选项

devServer: {
contentBase: "./public",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
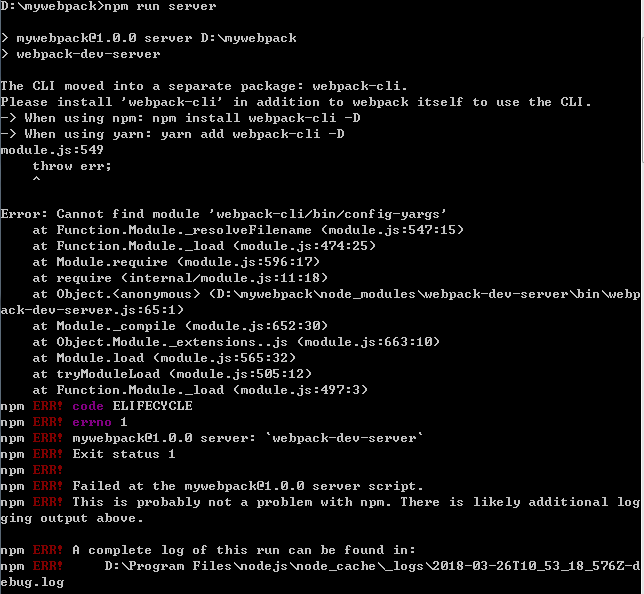
4、配置好后,在终端执行npm run server,发现还是会报错。如下图所示,webpack-cli没有安装

5、安装webpack-cli:
注意:需要全局和局部都安装。先npm install webpack-cli -g,再npm install webpack-cli -D,否则的话,依然会报上面的错误。
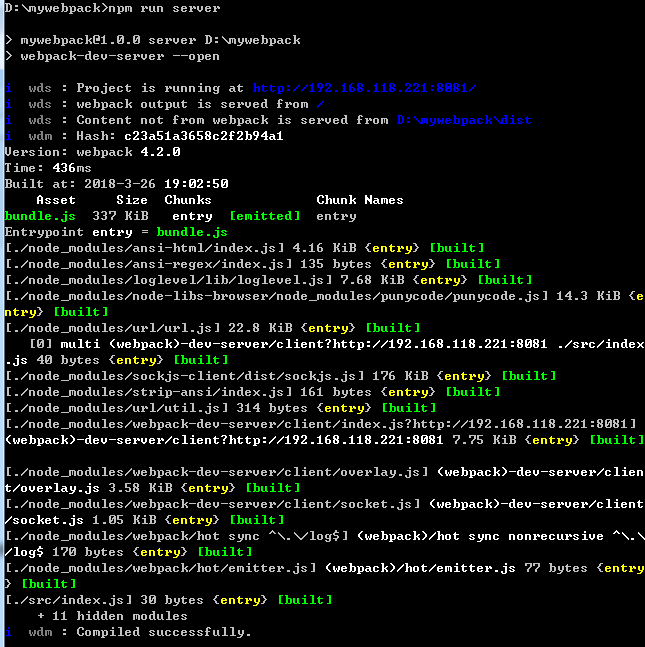
6、执行npm run server

执行成功
