一般来说,JavaScript中的数组是稀疏的。
什么是稀疏呢?稀疏也就是说,数组中的元素之间可以有空隙,因为一个数组其实就是一个键值映射。本文解释了如何创建稀疏数组和不稀疏的数组。
1、稀疏数组
创建一个指定长度的稀疏数组很简单:
当你遍历它时,你会发现,它并没有元素,JavaScript会跳过这些缝隙。
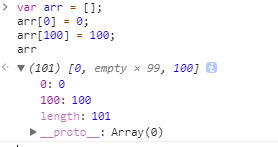
还有一些其他情况会生成稀疏数组,比如: ,数组元素实际只有2个,但是长度确实101。
,数组元素实际只有2个,但是长度确实101。
2、密集数组
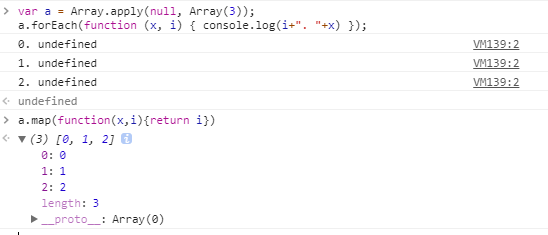
1、创建密集数组的技巧:var a = Array.apply(null, Array(3));

//上面的语句其实等同于:
Array(undefined, undefined, undefined)
你现在可以看到数组里面有真实元素了,虽然元素的值是undefined,但是你可以遍历到这些数组元素了,还可以为每个元素重新赋值:

实际上,JavaScript并没有常规的数组,所有的数组其实就是个对象,只不过会自动管理一些"数字"属性和length属性罢了。
说的更直接一点,JavaScript中的数组根本没有索引,因为索引应该是数字,而JavaScript中数组的索引其实是字符串:arr[1]其实就是arr["1"],给arr["1000"] = 1,arr.length也会自动变为1001。
这些表现的根本原因就是:JavaScript中的对象就是字符串到任意值的键值对。注意键只能是字符串。这和AWK类似,不信可以试试awk 'BEGIN{a[1]=1;print(a["1"])}'。也许这是因为Brendan Eich在发明JavaScript时参考了不少awk的设计的原因。不过目前,ES6中已经有了类似于Java等语言的Map类型,键可以是任意类型的值。
2、另外一个技巧:
Array.apply(null, Array(3)).map(Function.prototype.call.bind(Number))
//[ 0, 1, 2 ]
这大概等同于下面的写法
Array.apply(null, Array(3)).map(
function (x,i,...) { return Number.call(x,i,...) })
注意:x是call方法的第一个参数,它作为了Number函数中的this值。这个值没有什么意义,相当于被忽略,我更喜欢下面这个能让人一眼就看明白的写法
Array.apply(null, Array(3)).map(function (x,i) { return i })
3、另外一种方式,突然想到之前这么转化过,这样来也是个密集数组。
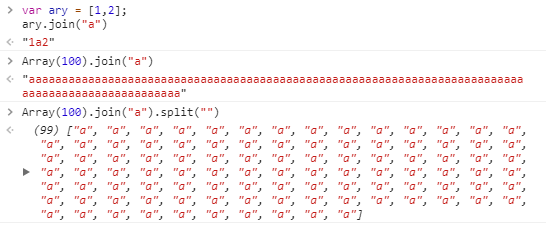
在JavaScript中,可以用Array(100).join("a")来创建密集数据。但是有个问题就是两个元素才1个坑,因为2个才能join。100个元素就需要101个。我们可以看下

3、实际用途
在实际生产中,使用上面讲的创建密集数组的方法会让别人无法读懂你的代码。所以封装成一个工具函数会更好
//比如 _.range:
_.range(3) //[ 0, 1, 2 ]
//和map配合使用,可以使用某个指定的值填充整个数组。
_.range(3).map(function () { return "a" })
//[ 'a', 'a', 'a' ]