1、[Vue warn]: Error in render: "TypeError: Cannot read property '0' of undefined
注意,只要出现Error in render,即渲染时候报错,此时应该去渲染位置去找错误,而不是函数里面。
今天就碰到这个错误,我一直只注意着Cannot read property '0' of undefined,所以一直在函数里面调试找错,却一直没找到,最后才注意到Error in render,想着应该是渲染出错,果然去掉写的渲染方法,发现就没报错了。
后来看渲染的v-for,发现有个字段写的不对,这才找到错误。都是马虎惹的祸啊,记录一下,勉励自己。
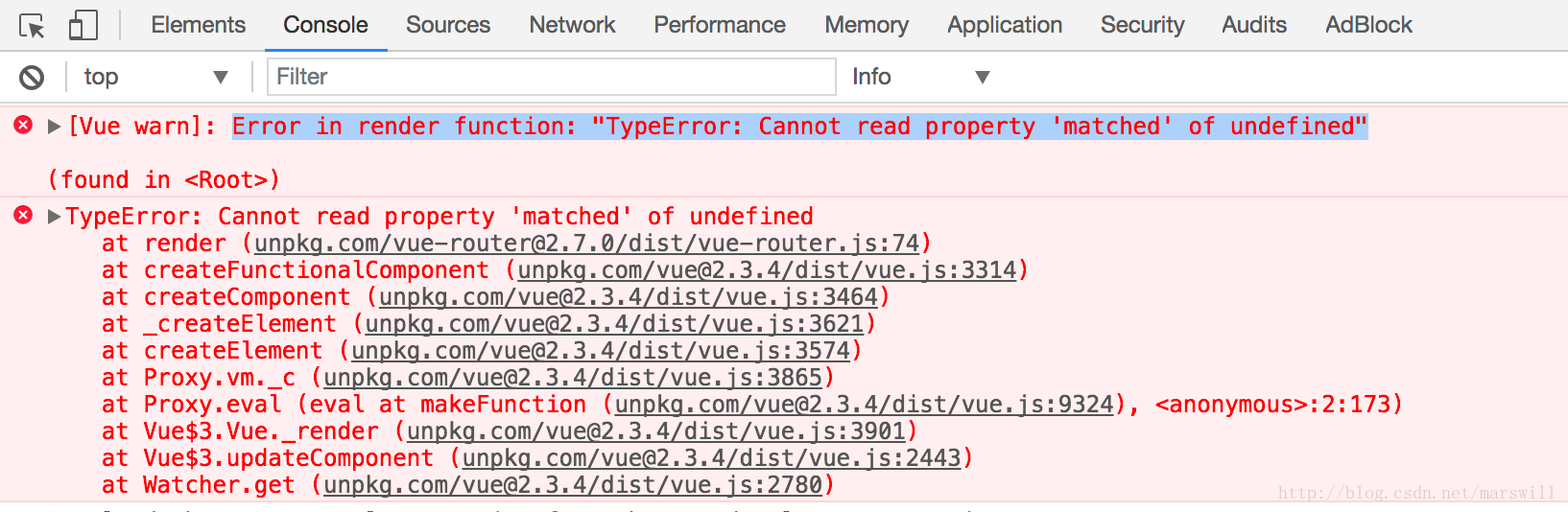
2、vuejs路由使用的问题Error in render function: "TypeError: Cannot read property 'matched' of undefined"
从一次执行错误开始
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于我们</router-link>
<router-view></router-view>
</div>
当然了这个HTML代码是没有问题的,大家也可以再vue-router的文档上看到相应的代码。重点在下边的js代码部分,这部分对于第一次接触vue-router的人大部分会遇到吧。
// 1. 定义(路由)组件。
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. 定义路由
const routes3 = [
{ path: '/home', component: Foo },
{ path: '/about', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置
const router4 = new VueRouter({
routes3
})
// 4. 创建和挂载根实例。
const app = new Vue({
router4
}).$mount('#app')
运行错误说明:运行以上实例然而界面显示为空白,什么都没有。what!这个不对吧。然而打开开发者模式后再来看看,错误提示如下

错误分析:其实这个是按照官方的写法写的,一般如果喜欢搞得程序员才会遇到。那么为什么会出现这样的错误呢? 因为在官方第2步和第3步总的常量的命名其实是有规则的。 官方的路由定义和路由实例的名称分别是:routes和router ,但是我们以为这两个可以随便变,所以写成了自己喜欢的名称。这样写之后其实在实例化路由实例和应用实例时要有变化
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
这儿为什么可以直接将路由定义数组传入VueRouter中呢?因为实例中对路由定义的数组的命名是routes。注释中写了routes相当于routes:routes
那么如果我们的路由定义数组名称不是routes当然是不能使用简写的。就要乖乖的写成 routes:routes3或其他方式,routes3不一定是你自己的路由定义数组名称,请替换成自己的就行
const app = new Vue({
router
}).$mount('#app')
同理官网上载实例化vue对象时直接传入路由实例,为什么可以这样传呢?同样是因为路由对象命名为了router。 如果你的VueRouter的实例名称为router4那么你在实例化时乖乖的写成router:router4这样。 好了这只是个简单的踩坑的过程,比较小儿科,望大神略过。