<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="index.css"/>
<script src="vue.js"></script>
</head>
<body>
<div>
<h1>--插槽内容--</h1>
<div id="example1">
<navigation-link url="/profile">
Your Profile
</navigation-link>
</br>
<navigation-link url="/profile">
<span class="fa fa-user"></span>
Your Profile
</navigation-link>
</div>
<script>
Vue.component('navigation-link', {
props: {
url: String
},
template: '
<a
v-bind:href="url"
class="nav-link"
>
<slot></slot>
</a>
'
})
var example1 = new Vue({
el:'#example1'
})
</script>
</div>
</body>
</html>
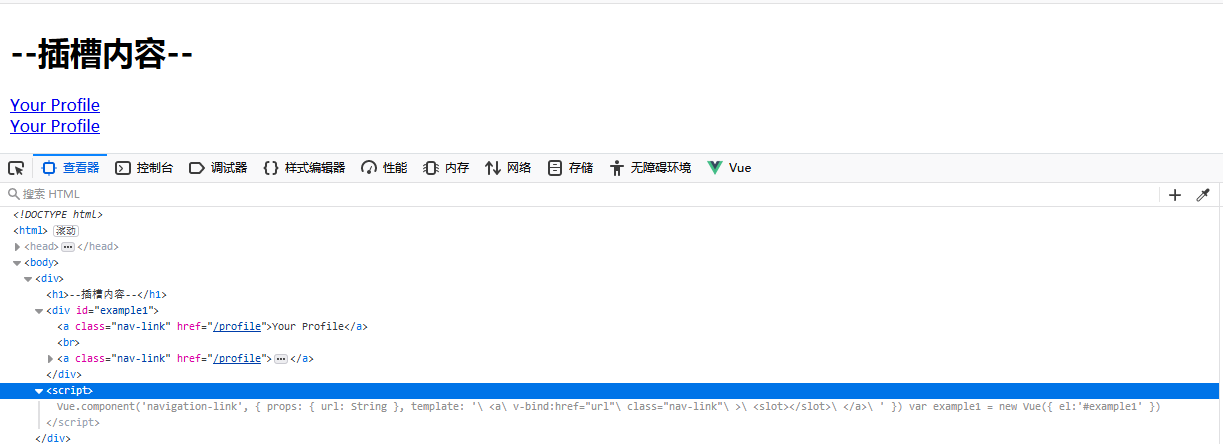
运行效果: