代码:(使用模板引擎freemarker)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>图片</title> 5 <meta charset="UTF-8"/> 6 <meta name="viewport" content="width=device-width, initial-scale=1"/> 7 <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 8 </head> 9 <body> 10 <#--导航栏--> 11 <div class="container"> 12 <nav class="navbar navbar-inverse"> 13 <div class="navbar-header"> 14 <a href="#" class="navbar-brand"><strong>demo</strong>.com</a> 15 <button class="navbar-toggle" data-toggle="collapse" data-target="#nav1"> 16 <span class="icon-bar"></span> 17 <span class="icon-bar"></span> 18 <span class="icon-bar"></span> 19 <!--<span class="icon-bar"></span>--> 20 </button> 21 </div> 22 <div id="nav1" class="collapse navbar-collapse"> 23 <ul class="nav navbar-nav"> 24 <li><a href="/">首页</a></li> 25 <li><a href="/listStudent">学生信息</a></li> 26 <li class="active"><a href="/welcome">图片</a></li> 27 <!--<li><a href="#">个人中心</a></li>--> 28 </ul> 29 <form action="" class="navbar-form navbar-right"> 30 <input type="text" placeholder="搜索" class="form-control"> 31 <input type="button" value="搜索" class="form-control"> 32 </form> 33 <a href="#" class="navbar-btn btn btn-sm btn-link navbar-right">登陆</a> 34 <a href="#" class="navbar-btn btn btn-sm btn-link navbar-right">注册</a> 35 </div> 36 </nav> 37 </div> 38 39 <#--主体--> 40 <div class="container"> 41 <#--上传图片--> 42 <div class="row"> 43 <div class="col-md-12"> 44 <div class="panel panel-primary"> 45 <div class="panel-heading"> 46 上传图片 47 </div> 48 <div class="panel-body"> 49 <form method="post" action="/upload" enctype="multipart/form-data" role="form"> 50 <div class="form-group col-md-6"> 51 <input type="file" name="file" class="form-control"> 52 </div> 53 <div class="form-group col-md-2"> 54 <button type="submit" class="btn btn-default">提交</button> 55 </div> 56 </form> 57 </div> 58 </div> 59 </div> 60 </div> 61 62 <#--展示图片--> 63 <div class="row"> 64 <div class="col-md-12"> 65 <div class="panel panel-primary"> 66 <div class="panel-heading text-center"> 67 <h4>显示所有图片</h4> 68 <#--<span class="panel-title">显示所有图片</span>--> 69 </div> 70 71 <#list picList as pic> 72 <div class="panel-body"> 73 <#--<img src="./image/zz.png" width="400" height="50"/>--> 74 <img src="./image/${pic.name}" width="50%" height="50%"/> 75 <br><br> 76 <form action="/download" method="get" role="form"> 77 <div class="form-group"> 78 <input type="text" name="fileName" value="${pic.name}" hidden="hidden"/> 79 <button type="submit" class="btn btn-primary">下载文件</button> 80 </div> 81 </form> 82 </div> 83 <hr> 84 </#list> 85 </div> 86 </div> 87 </div> 88 </div> 89 </body> 90 </html>
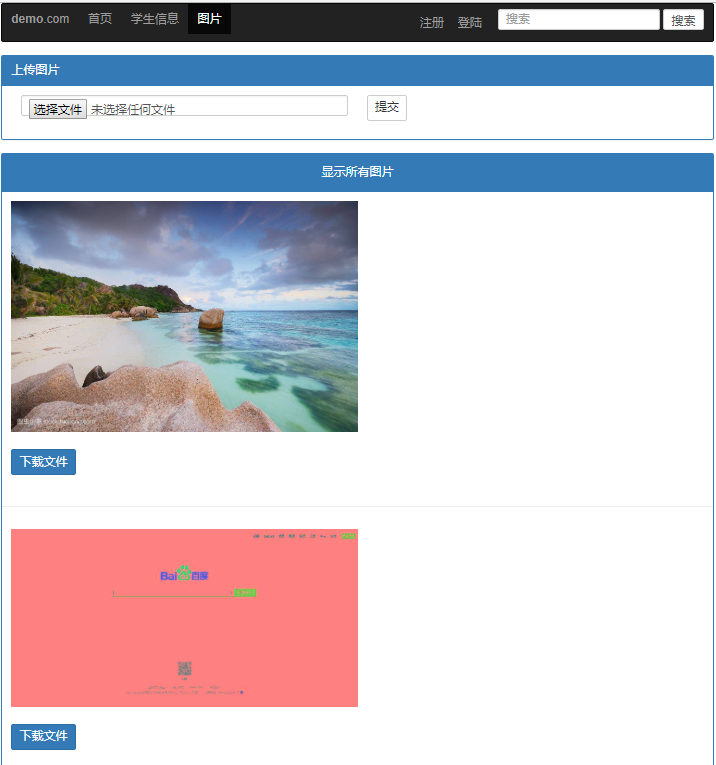
截图: