Flutter之Dart语言
Mac VSCode 配置Dart
学习Dart过程中、使用VSCode作为编辑器
一方面编写代码非常方便、而且界面风格我也很喜欢
另一方面我可以快速在终端看到我编写代码的效果
使用VSCode编写Dart需要安装Dart插件:
Dart 和 Flutter插件是为了Flutter开发准备的
Code Runner可以点击右上角的按钮让我快速运行代码
Hello World
在VSCode中新建一个helloWorld.dart文件、添加下面的内容
main(List<String> args) { print('hello world dart'); }
run code或者右上角的运行按钮(当你安装了Code Runner插件就有了)
报错:
Dart_LoadScriptFromKernel: The binary program does not contain 'main'.
解决:
先保存(command+s)代码、 再运行就OK
tips:遇到的问题
用flutter开发项目,flutter环境都配置好了。需要学习dart语言,用VSCode跑dart时输出报错:
bin/sh: dart: command not found
原因:
如果只是开发移动端的项目不需要单独安装dart SDK,配置dart的环境变量。flutter SDK中带的有dart SDK。但是如果要学习dart语言,用VS Code跑dart代码,就需要在环境变量中配置dart SDK的安装路径。否则就会报如下错误,找不到dart命令。如果要开发Dart Web,命令行和服务器应用程序所需的库和命令行工具,不开发移动应用没有配置flutter环境就需要安装dart SDK。
解决办法:
配置dart SDk安装路径到环境变量中。
可以通过终端或者显示隐藏文件,通过编辑器打开.bash_profile文件。
1. 先找到dart SDK安装路径,直接把dart-sdk下的bin目录拖到终端,会显示路径。
2. 设置环境变量 通过终端打开环境变量.bash_profile文件 sudo vi ~/.bash_profile (vim 使用方式 打开文件后输入法英文状态 编辑文件输入 i , 退出 esc键 :wq )
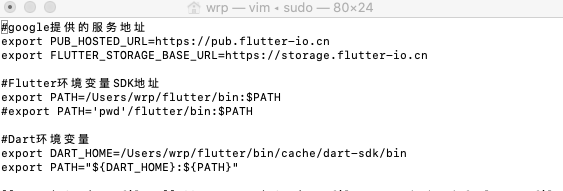
配置dart SDK安装路径: #Dart环境变量 export DART_HOME=这是dart SDK路径一直到bin目录 下面是我的完整路径 export DART_HOME=/Users/wrp/flutter/bin/cache/dart-sdk/bin export PATH="${DART_HOME}:${PATH}" 设置路径的写法好几种那种都可以 export PATH=${PATH}:dart SDK路径 export PATH=dart SDK路径:${PATH}

3.环境配置好后保存下配置: source ~/.bash_profile
4.在终端输入:
dart
打印:
Usage: dart [<vm-flags>] <dart-script-file> [<script-arguments>]
Executes the Dart script <dart-script-file> with the given list of <script-arguments>.
dart --version
打印:
Dart VM version: 2.8.0-dev.20.0.flutter-1210d27678 (be) (Mon Apr 6 10:36:50 2020 +0000) on "macos_x64"
就表示Dart环境配置成功了,然后重启VSCode
注意:使用VSCode编写dart代码需要下载dart和code runner插件。