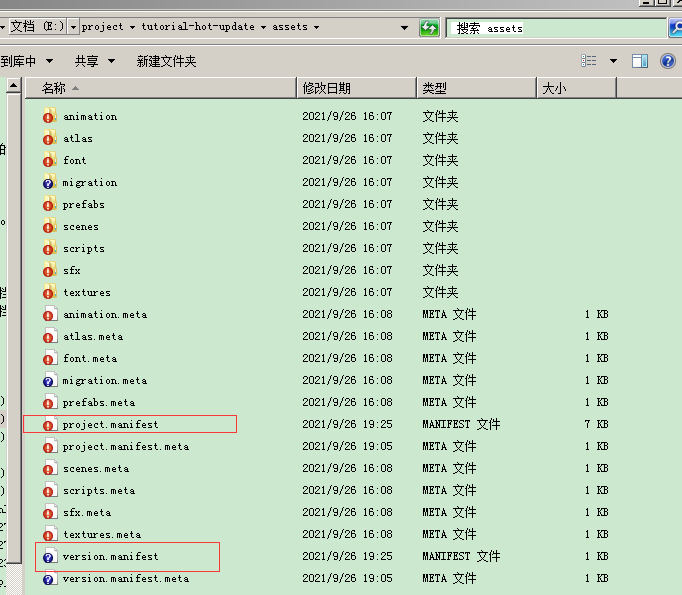
1. 本地有一个热更新下载文件的js,它的作用的检测更新, 执行更新。重试等。检测更新时,会对比本地的project.manifest和线上的, 如果需要更新,那么就会可以执行更新。
测试步骤。
》》》》 一 生成安装包。
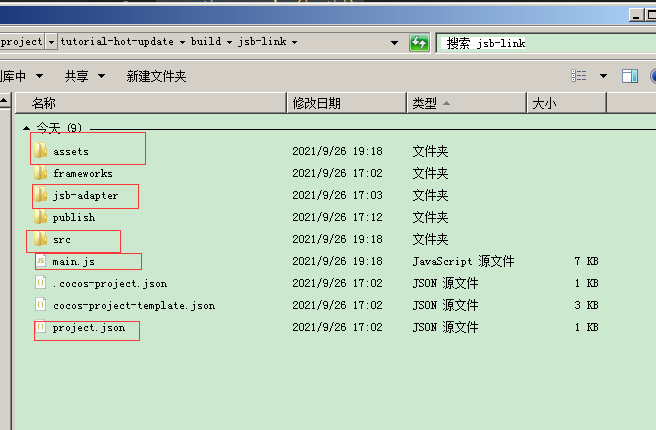
1.构建本地资源。(重新生成 build/jsb-link/asserts, src等文件) 构建时请不要勾选 MD5 Cache,否则会导致热更新无效。
2.本地用version_generator.js 生成 project.mannifest, 并绑定到脚本, (因为version_generator.js会对所有的build/jsb-link/asserts, src等文件做md5,并放到 project.manifest里)。
3. 重新构建(因为第二步project.manifest重新生成了,需要重新加载到bulid下的资源里。),
4. 修改main.js。
这一步是必须要做的原因是,热更新的本质是用远程下载的文件取代原始游戏包中的文件。Cocos2d-x 的搜索路径恰好满足这个需求,它可以用来指定远程包的下载地址作为默认的搜索路径,这样游戏运行过程中就会使用下载好的远程版本。另外,这里搜索路径是在上一次更新的过程中使用 cc.sys.localStorage(它符合 WEB 标准的 Local Storage API)固化保存在用户机器上,HotUpdateSearchPaths 这个键值是在 HotUpdate.js 中指定的,保存和读取过程使用的名字必须匹配。
此外,打开工程过程中如果遇到这个警告可以忽略:loader for [.manifest] not exists!。
5.编译。
》》》》 二 生成热更内容。
现在项目需求有变动需要热更了。
1. 构建。
2. 生成project.manifest.
3. 把构建好的5个东西,和project.manifest. version.manifest到到web服务器上来提供热更新。


》》》》 三 ,搭建web服务器,提供热更服务器。
1.找一个Linux服务器,安装node, 然后。新建目录:
hotUpdate_demo/hotUpdate/remote-assets
把 上面7个东西放到目录下。
脚本是:
var express = require('express')
var path = require('path')
var app = express();
app.use(express.static(path.join(__dirname,'hotUpdate')));
app.listen(80);
执行 node app.js
然后就可以运行安装软件来测试热更新了。