这里主要是来自于追逐时光大佬的文章我觉得很好所以转发一下,
文章地址:https://www.cnblogs.com/Can-daydayup/p/10687315.html
知识点:
一、向后端请求数据方法:
wx.request({})
wx.request({
url: 'https://xxx.com/api/GetData', //这里填写你的接口路径,注意一定要在微信小程序中授权过得https数字加密域名
method: 'get',//请求方式
header: { //接口口返回的数据是什么类型,这里就体现了微信小程序的强大,直接给你解析数据,再也不用去寻找各种方法去解析json,xml等数据了
'Content-Type': 'application/json'
},
data: {//请求数据
name: ''
},
success: function (res) {
if (res.statusCode == 200) {//statusCode==200表示请求成功,有数据返回
//这里就是请求成功后,进行一些函数操作
console.log(res.data)//// 服务器回包内容
console.warn(res)
}},
fail: function (res) {
wx.showToast({ title: '系统错误' })
},
complete: () => {
wx.hideLoading();
} //complete接口执行后的回调函数,无论成功失败都会调用
});
二、通过凭证进而换取用户登录态信息:
wx.login({})
wx.login({
success(res) {
if (res.code) {
// 发起网络请求
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
},
method: 'post',
header:{'Content-Type':'application/json'},
success:function(res)
{
//得到用户openid
console.log(res.openid);
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
三、小程序中三种变量声明方式(var,let,const):
|
1
2
3
|
var:全局变量let: 块级变量,又称之为局部变量const:块级作用域,当时它属于不变的常量 |
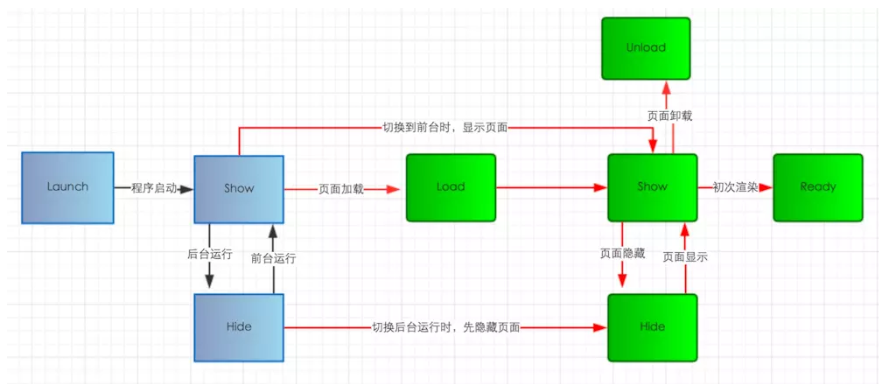
四、小程序应用生命周期:【详细概括:https://www.jianshu.com/p/0078507e14d3】

|
1
2
3
4
|
小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。<br>data Object 页面的初始数据 <br>onLoad Function 生命周期函数--监听页面加载,首次进入会执行此方法进行数据加载,一个页面只会加载一次 <br>onReady Function 生命周期函数--监听页面初次渲染完成 <br>onShow Function 生命周期函数--监听页面显示,数据显示,每次打开页面都会加载一次 <br>onHide Function 生命周期函数--监听页面隐藏 <br>onUnload Function 生命周期函数--监听页面卸载 |
五、模块引入方式(require或者是import):
// 用 import 或者 require 引入模块
1.import util from '../../../util/util.js'
2.var Promise = require('../../../plugin/promise.js')
六、对应方法中通过定义var that=this;来代表当前方法的上下文对象:
为什么要这样做呢?
在javascript语言中,this代表着当前的对象,而this在微信小程序中随着执行的上下文随时会变化。所以当在一个方法里面直接使用this的话会找不到这个方法中所指定的对象值,因为对应的上下文中的data值已经改变了。自然就没有了data属性,也没有了data.itemLists属性了。解决的办法就是复制一份当前的对象。
var that=this;//把this对象复制到临时变量that. console.log(that.data.itemLists[res.tapIndex]);//使用that.data 属性
七、小程序缓存的那些事:
1.wx.setStorageSync(string key, any data)
2.wx.setStorage(Object object)
//本地缓存
wx.setStorage({
key: "cartResult",
data: cartResult
})
//小程序本地缓存
wx.setStorageSync(string key, any data)
//通过key获取缓存中的对象值:
wx.getStorage({
key: 'cartResult',
success: res => {
if (res.data.length > 0){
this.setData({
cartResult: true
});}
},
})
//清空对应缓存:
wx.removeStorageSync('cartResult')
//清空小程序缓存
wx.clearStorageSync()
八、微信小程序列表渲染:
wx:for 控制属性绑定一个数组,
wx:for-item :当前数组变量名 wx:for-index 当前数组下标的一个变量名 wx:key:如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 <input/>
中的输入内容,<switch/> 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
//微信wxml列表循环:
<view wx:for="{{items}}" wx:for-index="index" wx:for-item="item">
{{index+1}}、{{item.title}}
</view>
//js中
page({
data:{
items:[{title:'小明'},{title:'小红'}]
}
})
九、小程序js中的数组 forEach 数据遍历:
data:{
objIndex:[{name:'小明'},{name:'小红'},{name:'小姚'}]
}
//定义容器
let ContentArray=[];
//索引数据拼接
objIndex.forEach(function(item, index) {
ContentArray.push({name:item})
});
十、小程序js中的数组 for 数据遍历:
let dList=res.data.list;
let array=[];
for(var i in dList)
{
//数组拼接
array.push({
id:dList[i].Id,
menu_logo: dList[i].CoverImgId,
menu_name: dList[i].CategoryName,
price: dList[i].SalesPrice
});
}
十一、微信小程序模块化(向外暴露接口):
第一种方式:
fucntion sayGoodbye()
{
//相应逻辑
}
//向外暴露
1.module.exports{
sayGoodbye:sayGoodbye
}
2.exports.sayHello=sayHello;
第二种方式:
//直接全部模块化
export default={
function sayHello(name) {
console.log(`Hello ${name} !`)
}
function sayGoodbye(name) {
console.log(`Goodbye ${name} !`)
}
};
十二、小程序事件方法【bindtab,catchtap,bindconfirm,bindfocus,bindblur,bindchange,bindinput】:
首先bindtab(相当于js中的onclick 点击事件)和catchtap的区别:
我们都知道bindtap和catchtap都是当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。但是bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
<view id="outer" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
</view>
</view>
Page({
handleTap1:function(event){ //点击输出outer view bindtap
console.log("outer view bindtap")
},
handleTap2: function (event) { //点击输出middle view
console.log("middle view catchtap")
},
handleTap3: function (event) { //点击输出inner view bindtap middle view catchtap
console.log("inner view bindtap")
},
})
|
1
2
3
4
5
6
|
bindconfirm 是点击小键盘上的搜索按钮就触发要执行的方法bindfocus: 指当我们的输入框获得焦点时触发,也就是鼠标或者手指点击到输入框时。bindblur: 指输入框失去焦点是触发,也就是当我们敲击回车或手机上的完成又或者是点击屏幕上的空白处时触发。bindchange: 这个事件官方文档中没有写,它的效果和bindblur一样,至于看名字我们可能觉得bindchange在输入框中的内容不改变时不会触发,但是亲测即使内容不改变,bindchange事件也一样会触发。bindinput: 每输入一个字符都会进行一次检索,通常用于实时检索。但是这种方法对数据库的要求较高。在bindblur或bindchange事件中我们通过event.detail.value获得swiper中的事件,左右滑动的时候,滑动结束会出发这个事件。 |
十三、小程序数组的那些事(push,push.apply,concat):
|
1
2
3
4
5
|
push 遇到数组参数时,把整个数组参数作为一个元素;concat 则是拆开数组参数,一个元素一个元素地加进去。 push 直接改变当前数组;concat 不改变当前数组。//在原数组的同时,添加增加一个新的数据,如js中的appendgoods.push.apply(goods, data); //将页面上面的数组和最新获取到的数组进行合并 |
十四、通过bindtab点击事件,传值:
//其中data-id为自定义属性值,可以按照自己的参数名称进行定义
<button bindtab='getcoupons' data-id='{{id}}' data-index='{{index}}'>领取</button>
//js中:
getcoupons(even){
//直接看输出
console.log(even);
const id=even.currentarget.id;
或者even.target.dataset.id
}
十五、超链接传值:
<navigator url='/page/index?id'>调转</navigator>
//页面监听,数据加载事件
onload:function(options)
{
console.log(options.id)
}
十六、小程序页面调转的那些事:
|
1
2
3
4
5
|
wx.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面wx.reLaunch 关闭所有页面,打开到应用内的某个页面wx.redirectTo 关闭当前页面,跳转到应用内的某个页面wx.navigateTo 保留当前页面,跳转到应用内的某个页面wx.navigateBack 关闭当前页面,返回上一页面或多级页面 |
十七、小程序自定义调转地址和背景图片的转发,分享:
/**
* 用户单击右上角分享
*/
onShareAppMessage: function() {
let title = "你好"; //标题
let path = "pages/home/home?fartherPhone="+app.globalData.Phone; //页面路径
let imageUrl ='https://ad.yoweller.com/images/webimg/banner.jpg';//自定义图片地址
return {
title: title,
path: path,
imageUrl: imageUrl
}
}
十八、小程序三目运算:
<view class="set-default">
<icon class="icon" type="{{item.isDefault == true ? 'success_circle' : 'circle'}}"/>
<text>默认地址</text>
</view>
<text class="viewpager-title {{current == 0 ? 'area-selected' : ''}}" bindtap="changeCurrent" data-current="0">{{provinceName}}</text>
十九、小程序常用的弹窗提示:
//loading加载
wx.showToast({
title: '加载中',
icon:'loading',
duration:10000
)}
//操作成功弹窗
wx.showToast({
title:'成功',
icon:'success',
duration:2000
})
//confirm 提示框
wx.showModal({
title: '提示',
content: '这是一个模态窗口',
showCancel:false,//关闭取消按钮
success:function(res){
if(res.confirm){
console.log('弹框后点取消')
}else{
console.log('弹框后点取消')
}
}
})
二十、微信小程序form表单的那些事:
<form bindsubmit='submit' bindreset='reset'>
<button formtype='submit'>submit</button>//提交
<button formtype='reset'>reset</button>//重置
</form>
//首先使用form-type='submit'提交表单中的value数据时,需要在表单主键上加上name用作key
page({
submit:function(e)
{
}
})
二十一、清空对应Input文本框中的值:
//js
Page({ data: { userInput: '',//定义文本框中的值 }, clearInput: function () { this.setData({ userInput: '' }); },
//通过检索input文本框改变事件进行及时赋值 bindKeyInput: function(e) { this.setData({ userInput: e.detail.value }); } })
//wxml中 <input value="{{userInput}}" bindinput="bindKeyInput"></input> <view bindtap="clearInput">点击清除输入框</view>
二十二、条件渲染(wx:if):
wx:if
在框架中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}">True</view>
也可以用 wx:elif 和 wx:else 来添加一个 else 块:
<view wx:if="{{length > 5}}">1</view>
<view wx:elif="{{length > 2}}">2</view>
<view wx:else>3</view>
block wx:if
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
<block wx:if="{{true}}">
<view>view1</view>
<view>view2</view>
</block>
二十三:文本复制:

< text selectable=’true’ >< text/> 只有文本内容在text内才可以复制,在外面的不能被复制
总结:
其实接触新得技术并不可怕,可怕的是你自己不知道该怎么去认识它。认识一门新语言的第一步是先主动去了解它的一些习性和特点。上面有一部分是来自于比较好的博客和微信小程序API文档,然后我根据自己的想法和心得做了注释和改变让自己加深一遍印象。
