以下以AccessDataSource为例,你只要写一行代码,便实现一个增删查改的页面。
一、我们先建立这个解决方案,使用Access做数据库。

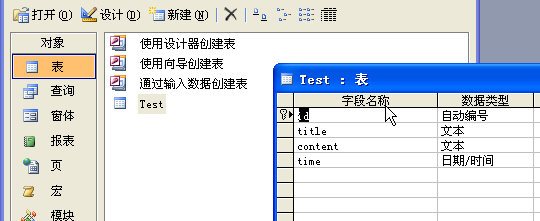
二、看一下数据库表吧

我们的任务便是对这个Test表里面的数据进行增删查改。
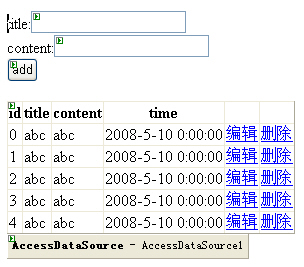
三、在页面上拖入如下图的控件,意思很明显。

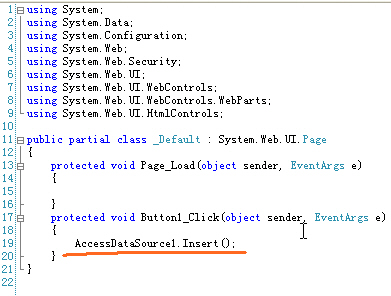
id是自增类型,time则自动获取时间,所以只需要录入title和content两个字段的内容,下面是一个gridview控件,使用数据源AccessDataSource1,通过使用AccessDataSource我们只要在add按钮的事件里写入一行简单的代码,便实现了增删查改。如下图:

编辑和删除功能集成在gridview控件里,不再需要另外写代码了。
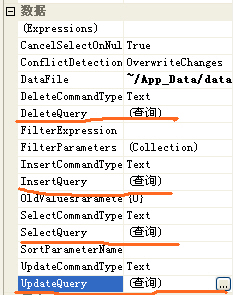
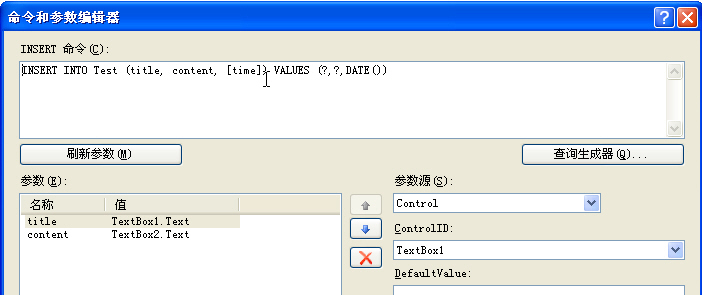
是不是超级简单,那么我们看看在AccessDataSource里要做一些什么设置:

我们看到增删查改的四个sql语句都需要设置的,例如插入:

总之,sql语句的生成,都是可以在这个界面里拖拖便完成了。我们可以看看AccessDataSource的详细设置代码:
 <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/data.mdb"
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/data.mdb" DeleteCommand="DELETE FROM Test WHERE (id = ?)" InsertCommand="INSERT INTO Test (title, content, [time]) VALUES (?,?,DATE())"
DeleteCommand="DELETE FROM Test WHERE (id = ?)" InsertCommand="INSERT INTO Test (title, content, [time]) VALUES (?,?,DATE())" SelectCommand="SELECT * FROM [Test]" UpdateCommand="UPDATE Test SET title = ?, content = ?, [time] = ? WHERE (id = ?)">
SelectCommand="SELECT * FROM [Test]" UpdateCommand="UPDATE Test SET title = ?, content = ?, [time] = ? WHERE (id = ?)"> <InsertParameters>
<InsertParameters> <asp:ControlParameter ControlID="TextBox1" Name="title" PropertyName="Text" />
<asp:ControlParameter ControlID="TextBox1" Name="title" PropertyName="Text" /> <asp:ControlParameter ControlID="TextBox2" Name="content" PropertyName="Text" />
<asp:ControlParameter ControlID="TextBox2" Name="content" PropertyName="Text" /> </InsertParameters>
</InsertParameters> </asp:AccessDataSource>
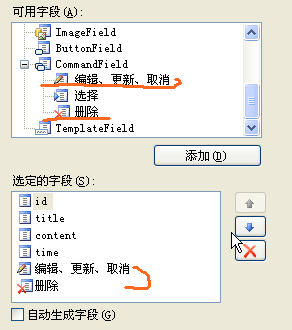
</asp:AccessDataSource>当然,在GirdView中也需要相应的增加修改和删除的按钮,不要紧,这些微软也都提供了:

在GridView的属性里,添加上图标出的两个CommandField。那么便大功告成了,就这么简单,我们看看GridView的代码:
 <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="id"
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="id" DataSourceID="AccessDataSource1">
DataSourceID="AccessDataSource1"> <Columns>
<Columns> <asp:BoundField DataField="id" HeaderText="id" InsertVisible="False" ReadOnly="True"
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False" ReadOnly="True" SortExpression="id" />
SortExpression="id" /> <asp:BoundField DataField="title" HeaderText="title" SortExpression="title" />
<asp:BoundField DataField="title" HeaderText="title" SortExpression="title" /> <asp:BoundField DataField="content" HeaderText="content" SortExpression="content" />
<asp:BoundField DataField="content" HeaderText="content" SortExpression="content" /> <asp:BoundField DataField="time" HeaderText="time" SortExpression="time" />
<asp:BoundField DataField="time" HeaderText="time" SortExpression="time" /> <asp:CommandField ShowEditButton="True" />
<asp:CommandField ShowEditButton="True" /> <asp:CommandField ShowDeleteButton="True" />
<asp:CommandField ShowDeleteButton="True" /> </Columns>
</Columns> </asp:GridView>
</asp:GridView>感言:参与过很多项目,还有一些所谓的大项目,很累,虽然有的一开始使用了许多设计模式,但可能由于人员水平层次不齐和前后接力的问题,到后来并没有完全遵守一些规则,最后导致乱七八糟。累死了。最近给一个教育行业的朋友写一个每天班主任登记学生考勤情况的页面,一共也就6个页面,操作三个表,典型的增删查改,就用微软给我们的吧,什么也不想,1小时全部测试完成,还包括研究探索的时间,晕,原来真的这样简单,原来的什么数据库链接字符串,等等,连web.config都可以省掉。
话说回来,学习和追求可还得要向园子里的大大们看齐,真正的企业级高可信级,还是得努力努力向他们学习。