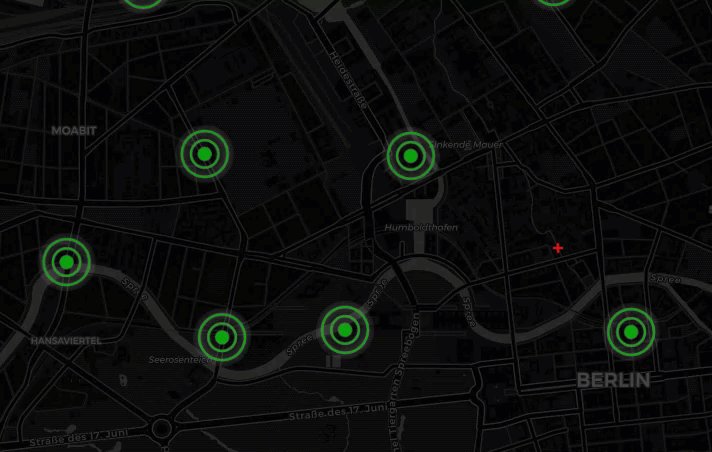
1. 此demo演示了自定义动画的生成,动画的样式为一层层荡开的圆圈,类似与水纹。
2. 此demo中第一次使用了类的扩展对象,将圆圈定义为一个对象,样式和动画在其内部进行定义,外部直接
调用添加到对应的经纬度上即可。
3. 参考代码
扩展对象类中有 _animation 函数,该函数为对象自动执行,可在该该函数中加入动画过程代码。而不需要自己
写个定时器之类的去执行动画。
添加 Circle 对象
1 var text = Math.round(Math.random() * 10000); 2 var material = getMaterial(70, text, color); 3 circles = lnglats.map(function (lnglat) { 4 var circle = new Circle(lnglat, { 5 radius: 200 6 }, material, threeLayer); 7 8 //tooltip test 9 circle.setToolTip('id:' + circle.getId(), { 10 showTimeout: 0, 11 eventsPropagation: true, 12 dx: 10 13 }); 14 15 16 //infowindow test 17 circle.setInfoWindow({ 18 content: 'id:' + circle.getId(), 19 title: 'message', 20 animationDuration: 0, 21 autoOpenOn: false 22 }); 23 24 25 //event test 26 ['click', 'mousemove', 'mouseout', 'mouseover', 'mousedown', 'mouseup', 'dblclick', 'contextmenu'].forEach(function (eventType) { 27 circle.on(eventType, function (e) { 28 console.log(e.type, e); 29 }); 30 }); 31 return circle; 32 }); 33 threeLayer.addMesh(circles);
Circle对象扩展类
1 class Circle extends maptalks.BaseObject { 2 constructor(coordinate, options, material, layer) { 3 options = maptalks.Util.extend({}, OPTIONS, options, { layer, coordinate }); 4 super(); 5 //Initialize internal configuration 6 // https://github.com/maptalks/maptalks.three/blob/1e45f5238f500225ada1deb09b8bab18c1b52cf2/src/BaseObject.js#L135 7 this._initOptions(options); 8 const { altitude, radius } = options; 9 //generate geometry 10 const r = layer.distanceToVector3(radius, radius).x 11 const geometry = new THREE.CircleBufferGeometry(r, 50); 12 13 //Initialize internal object3d 14 // https://github.com/maptalks/maptalks.three/blob/1e45f5238f500225ada1deb09b8bab18c1b52cf2/src/BaseObject.js#L140 15 this._createMesh(geometry, material); 16 17 //set object3d position 18 const z = layer.distanceToVector3(altitude, altitude).x; 19 const position = layer.coordinateToVector3(coordinate, z); 20 this.getObject3d().position.copy(position); 21 this._scale = 1; 22 // this.getObject3d().rotation.x = -Math.PI; 23 } 24 25 // test animation 26 _animation() { 27 this._scale = (this._scale > 1 ? 0 : this._scale); 28 this._scale += 0.002; 29 this.getObject3d().scale.set(this._scale, this._scale, this._scale); 30 } 31 }
4. 页面显示

5. 源码地址
https://github.com/WhatGIS/maptalkMap/tree/main/threelayer/demo