1、数据表格
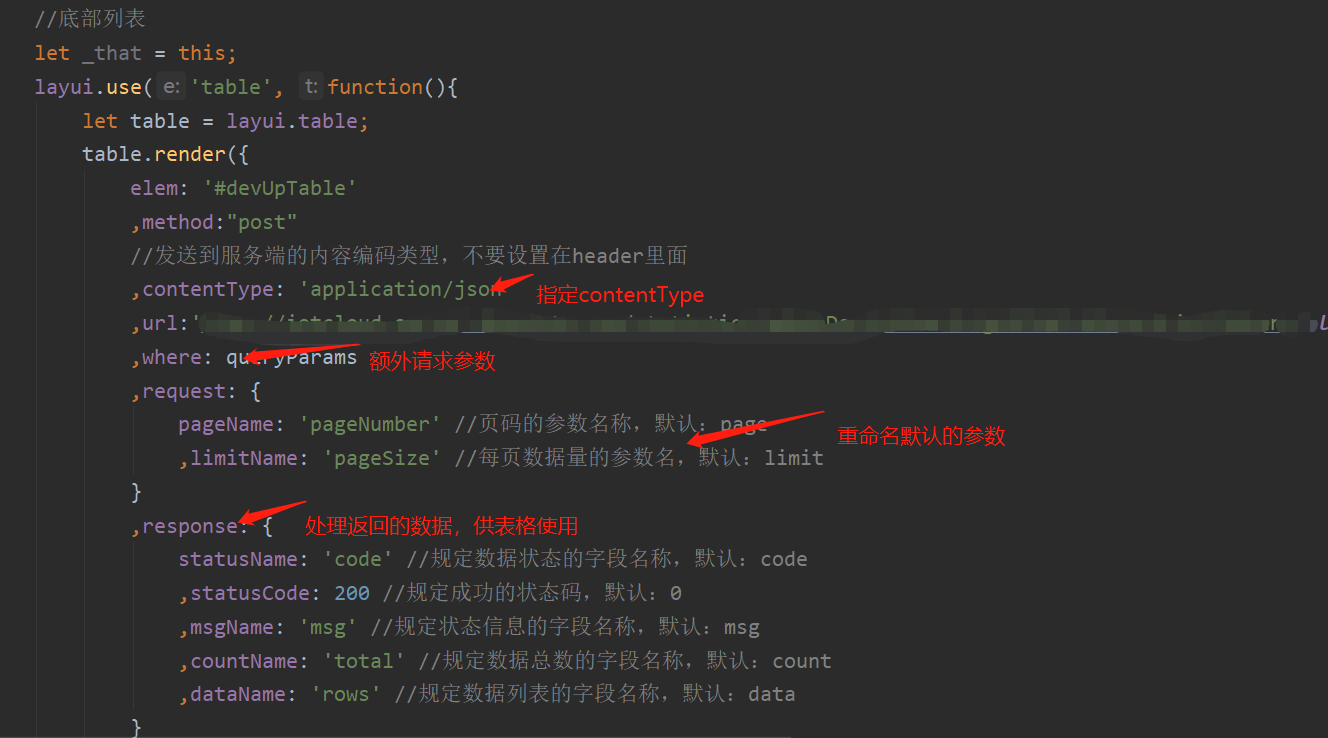
数据表格是在 layui 2.0 的版本中全新推出,基本配置文档中都有提出,基本注意配置项如下图,个人在使用中总结一下需要注意的几点:

1)数据来源
数据使用来源有两个,一个直接使用data配置项;而是使用url配置项表格封装的接口请求功能,注意使用url时,根据请求方式有两种情况,如果用get请求就需要配置parseData来解析原始返回的数据供table使用,数据格式解析的回调函数,用于将返回的任意数据格式解析成 table 组件规定的数据格式;但如果用post请求就需要配置response项来重新规定接口返回的数据格式供table使用,借助 response 参数来重新设定返回的数据格式
2)关于表格分页
实现方式有两种,一个是使用独立的laypage分页组件,这种情况需要手动绑定分页的请求,并附带一些额外的请求参数(例如搜索条件),此时的分页的limit和limits配置需要配置在laypage中才能生效,如果配置在表格的初始化中是不生效的,优先级低于 page 参数中的 limits 参数,并且需要在数据表格中配置limit值必须大于laypage中的limits里的最大值,否则分页切换功能无法生效;
另外一个是使用数据表格自带的分页功能,配置项page:true,此种情况必须使用url的配置方式获取数据,在点击分页时,也会自动发送分页切换请求,页面信息会一并带上,并且分页的配置完全在数据表格中正常配置就ok了,个人感觉使用第二种方案比较方便快捷。
3) 关于templet - 自定义列模板
注意:想要传递整条数据d,需要将字符串拼接时注意单引号和双引号的交替使用,否则会报错,总结一下,
1、单双引号不能连用,包括onclick属性。
2、html标签渲染转义用实体";js转义是反斜杠
3、onclick默认识别为双引号,导致参数里不能用直接双引号,js写时默认转为";
templet:function (d) { return "<a class='checkBtn' onclick='editItem("+JSON.stringify(d)+")'>修改</a>" }
2、表单元素
1)表单元素取值
一是直接取表单lay-filter="example" 的数据var data = form.val('example');
二是可以通过监听提交按钮获取数据
<button type="submit" class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>
form.on('submit(demo1)', function(data){ layer.alert(JSON.stringify(data.field), { title: '最终的提交信息' }) return false; });
2)表单元素的事件监听
可以对提交按钮、单选按钮、下拉框等进行事件监听,并获取选择的value,例如
//监听指定开关 form.on('switch(switchTest)', function(data){ layer.msg('开关checked:'+ (this.checked ? 'true' : 'false'), { offset: '6px' }); layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅仅是ON|OFF', data.othis) });
3)表单下拉框元素的动态渲染
例如使用vue的循环指令循环option时,需要在每次数据更新后重新渲染一下select,即在vue的updated里面更新渲染,radio单选按钮同理
//表单 <form class="layui-form" action="" lay-filter="versionForm"> //js form.render('select','versionForm');
3、文件上传
layui的文件上传,不知何种原因,使用layui的文件上传,后台返回提交文件为空,但是改成使用element完美解决,具体原因后期探究//拖拽上传 upload.render({
elem: '#test10' ,url: 'https://httpbin.org/post' //改成您自己的上传接口
,accept:'file' //允许上传的文件类型
,size:50 //上传文件大小
,data:{ //额外参数
id:'123'
}
,method:‘post’
,done: function(res){ layer.msg('上传成功'); layui.$('#uploadDemoView').removeClass('layui-hide').find('img').attr('src', res.files.file); console.log(res) } });
注意:该上传接口返回的相应信息(response)必须是一个标准的 JSON 格式
4、日期插件
1)调起日期面板闪现问题
//传入符合format格式的字符给初始值 laydate.render({ elem: '#test' ,value: '2018-08-18' //必须遵循format参数设定的格式 ,min: '2017-1-1' ,max: '2017-12-31' ,trigger: 'click' //采用click弹出 });
其中配置项trigger是自定义弹出事件,默认是focus事件,但是由于遮盖输入框等某些原因会导致弹出框闪现问题,给成click即可解决
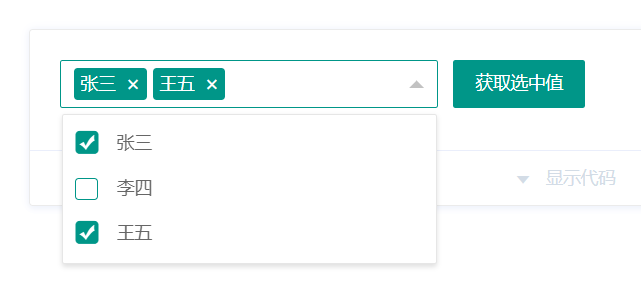
5、layui实现下拉多选
第一步: 下载 第二步: 引入 xm-select.js 第三步: 写一个`<div id="demo1"></div>` 第四步: 渲染 var demo1 = xmSelect.render({ el: '#demo1', language: 'zn', data: [ {name: '张三', value: 1}, {name: '李四', value: 2}, {name: '王五', value: 3}, ] })

xm-select配合非常好用,附上文档https://maplemei.gitee.io/xm-select/#/component/install