最近在做amis低代码平台时,发现图片上传组件,在使用剪切crop功能时,生成的文件格式不同,导致后台接口接收不到相应的图片数据。
经查资料,发现剪切后的文件被生成了blob数据,而原来没有crop时生成的是file文件,这是当后台接口不接收blob数据时,需要在拦截器中将blob转换为file文件即可
两次请求的数据格式如下:
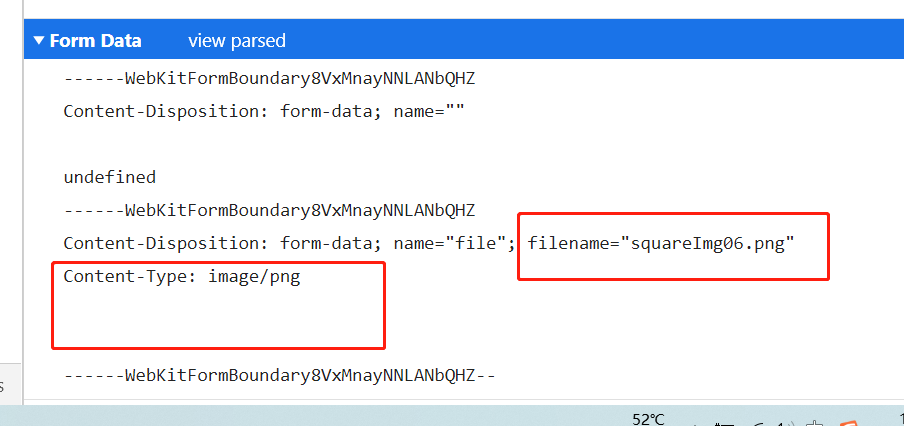
1、 这种为正确的请求,file格式数据展示

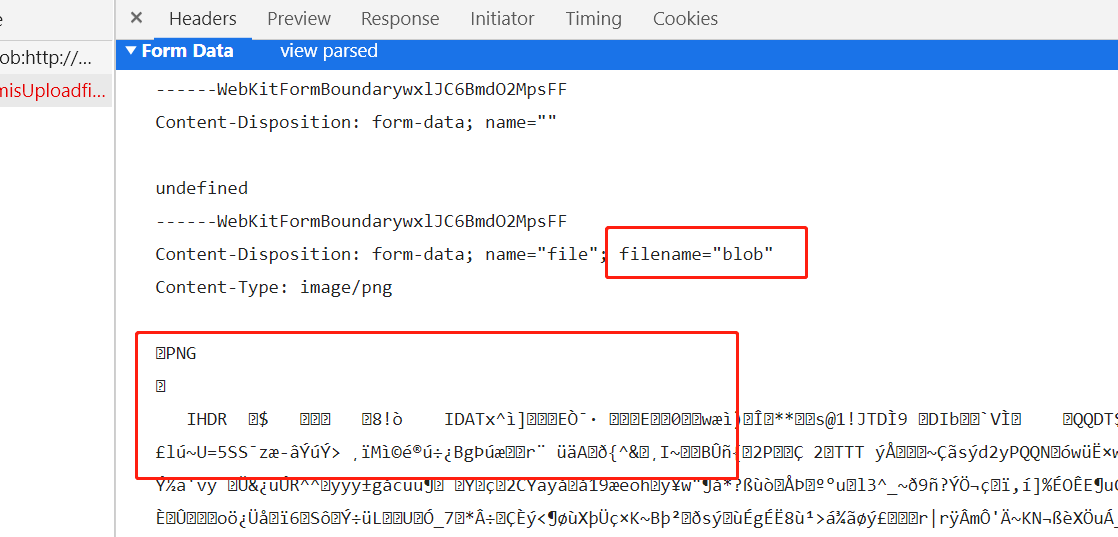
2、 这种为错误的请求,blob格式的数据展示

此时就需要转换数据格式了
// 根据图片上传组件的url约定进行处理 if (splitUrl(url).query == 'cropBlobType=1') { // 经剪切过的数据为Blob数据,需将其转换为file数据 const fileData:any = data.get("file"); if (fileData) { var file = new File( [fileData], `${randomString()}.png`, { type: fileData.type, lastModified: Date.now() } ); // 最后再将转换后的file文件重新赋值给formData格式的data data.set('file',file) }