转自:https://www.jianshu.com/p/247951796585
安装
npm安装:
npm install mockjspackage文件中显示当前mockjs版本说明安装成功。
(也可以引入cdn:
<script src="http://mockjs.com/dist/mock.js"></script>)mockjs 文件
在main.js同级下建立mock.js文件:
// 引入mockjs const Mock = require('mockjs'); const qs = require('qs'); // 获取 mock.Random 对象 const Random = Mock.Random; // 登录 const login = function() { let status = false;//登录状态:ture--成功,false--失败 status = true; return { status: status } } // 表格分页 const tblList = function(param) { param = param.body || '';//获取传过来的参数 // console.log(qs.parse(param));//因为axios的post带参数被qs.stringfy()转换了,需要转回来。 if(param == ''){ //无查询条件 let bookdata = Mock.mock({ 'books|1-10': [{ 'sid|+1': 1, 'date': '@date("yyyy-MM-dd")', 'name': '@csentence()', 'address': '@county(true)', 'region': '双流区' }] }); // console.log(bookdata); return bookdata; }else{ //带查询条件 let paramObj = qs.parse(param); console.log('input parameter:...'); console.log(paramObj); let books = []; for (let i = 0; i < 10; i++) { let newBook = { // thumbnail_pic_s: Random.dataImage('300x250', 'mock的图片'), // Random.dataImage( size, text ) 生成一段随机的 Base64 图片编码 date: Random.date(), name: paramObj.name+Random.csentence(), address: Random.county(true), region: paramObj.region } books.push(newBook) } return { books: books } } } //图书列表 const bookList = function(param) { param = param.body || '';//获取传过来的参数 // console.log(qs.parse(param)); // 因为axios的post带参数被qs.stringfy()转换了,需要转回来。 let paramObj = qs.parse(param); console.log(paramObj); let nameInput = paramObj.name || ''; let books = []; for (let i = 0; i < 10; i++) { let temp = i+1; let newBook = { sid: temp, // thumbnail_pic_s: Random.dataImage('300x250', 'mock的图片'), // Random.dataImage( size, text ) 生成一段随机的 Base64 图片编码 author: Random.name(2,4), name: '《'+nameInput+Random.csentence()+"》", publishAt: Random.date(), description: Random.cparagraph() } books.push(newBook) } return { books: books } } //获取文件列表 const fileList = function (param) { param = param.body || '';//获取传过来的参数 // console.log(qs.parse(param)); // 因为axios的post带参数被qs.stringfy()转换了,需要转回来。 let paramObj = qs.parse(param); console.log(paramObj); let files = []; for (let i = 0; i < 3; i++) { let newFile = { name: paramObj.username + i +'.png', url: Random.dataImage('300x250', 'mock的图片'), // Random.dataImage( size, text ) 生成一段随机的 Base64 图片编码 } files.push(newFile) } return { fileList: files } } // Mock.mock( url, post/get , 返回的数据); Mock.mock('/mk_login', 'post', login);// 登录 Mock.mock('/mk_tbllist', 'post', tblList);// 表格分页 Mock.mock('/mk_booklist', 'post',bookList);// 图书列表 Mock.mock('/mk_fileupload', 'post',{});// 文件上传 Mock.mock('/mk_fetchFiles', 'post',fileList);// 获取文件列表
main.js 引入mock
在main.js中引入mock文件:require('./mock');
使用
vue文件中访问该接口mock:
(调用的url接口和mock.js文件的Mock.mock( url, post/get , 返回的数据)的url接口一致,就能被mock拦截。)
api.post('/mk_login', data) .then(res => { console.log(res.data); if(res.data.status){ // 登录成功 this.setUserInfo2(data); this.$router.replace('/home'); } }) .catch(error => { console.log("login异常:") console.log(error) })
在其中遇到的问题分享:
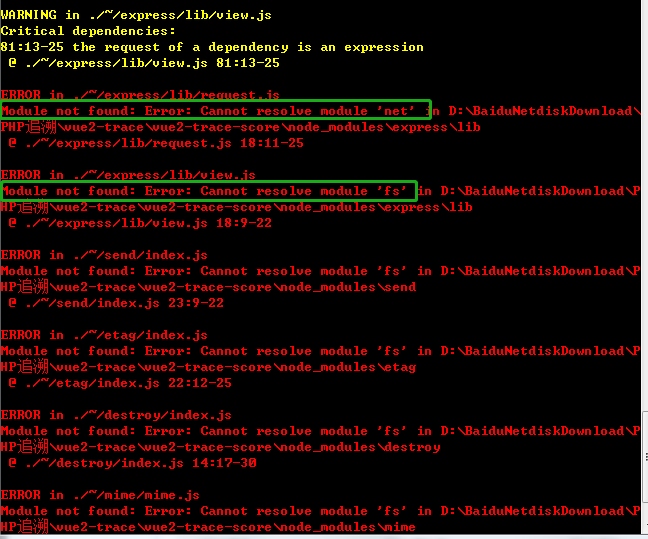
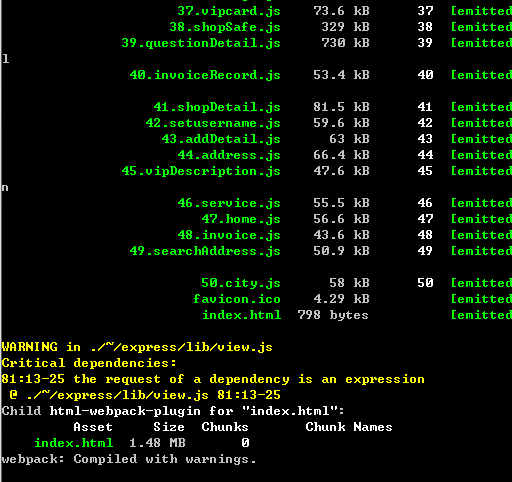
执行npm run dev然后报错:
ERROR in ./node_modules/express/lib/request.js Module not found: Error: Can't resolve 'fs' in 'xx文件'

百度到了这位老兄的文章:https://blog.csdn.net/mrliucx/article/details/105585202
具体就是按照提示安装缺少的模块:
npm install net
npm install fs
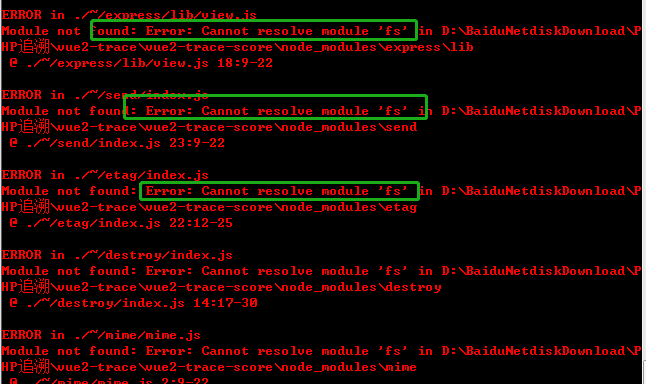
重新编译后还是提示,注意这回是少了net:

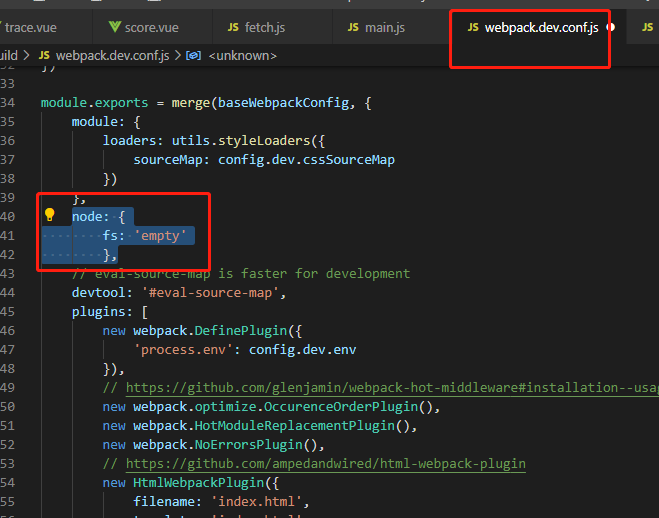
于是按上面老兄的文章对buildwebpack.dev.conf.js进行了设置,增加了配置:
node: {
fs: ‘empty’
}

再次npm run dev成功了!但是MOCK却不起作用了,可能这里面会用到,所以还不能忽略。
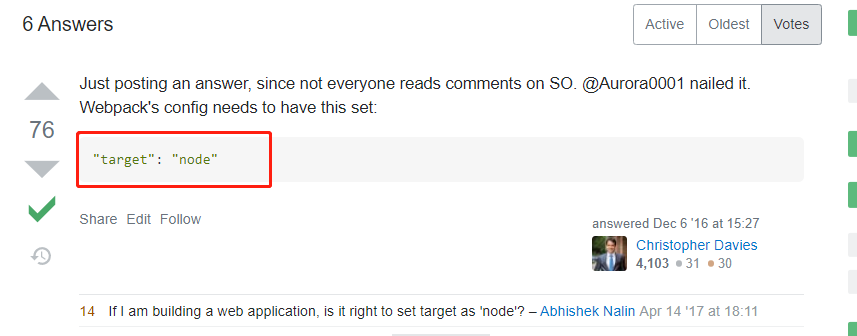
又百度半天终于在stackoverflow,但这种方案是针对服务器端开发的,我的项目是前端单页项目。
https://stackoverflow.com/questions/40959835/webpack-express-cannot-resolve-module-fs-request-dependency-is-expression

最后实在没办法,既然提示我“ERROR in ./~/express/lib/request.js”那就把相关的语句去掉看一下吧,这次果然成功了!
// 引入mockjs //const { json } = require('express');//注释掉 const Mock = require('mockjs'); const qs = require('qs'); const { parse } = require('semver'); // 获取 mock.Random 对象 const Random = Mock.Random;

其他注意事项:
对于前后端分离的项目,为了能够解决跨域的问题,大家可能需要设置在前端和后端分别做一些设置。前端:
import Vue from 'vue' import VueRouter from 'vue-router' import routes from './router/router' import store from './store/' import { routerMode } from './config/env' import './config/rem' import ViewUI from 'view-design';// gougou ViewUI import 'view-design/dist/styles/iview.css';// gougou ViewUI import axios from 'axios'; /* 引入axios进行地址访问*/ Vue.prototype.$axios = axios; axios.defaults.withCredentials = true;//这行代码是必须的
后端:
header('Access-Control-Allow-Origin:' 这里你的前端项目域名,不能为 *); header('Access-Control-Allow-Credentials:true'); header('Access-Control-Allow-Methods:GET,POST,OPTIONS'); header('P3P: CP="CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR"');//P3P协议是为了cookie可以实现单点登录
以上两项大多数人都明白。
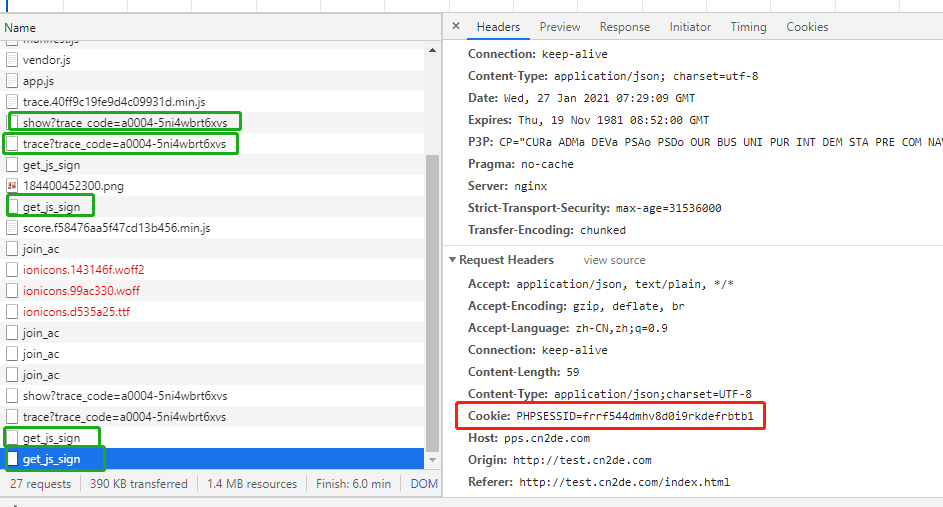
但本人设置过,愣是不起作用,几经周折,发现根本获取不到后端的session,而且在开发者工具中跟踪发现每个接口返回的PHPSESSIONID都不一样,而且一直在变化。

最后百度半天,才发现是Mock的问题。最后将require('../src/mock');注释掉,一切正常了!这个坑还是有点大,希望大家不要掉里。