在自适应布局中,有时候会让图片随着宽度的变化相应的放大或者缩小,或者说让图片等比缩放,但是每个图片的大小又不一样,这个时候我们就要用到max-width这个属性了。
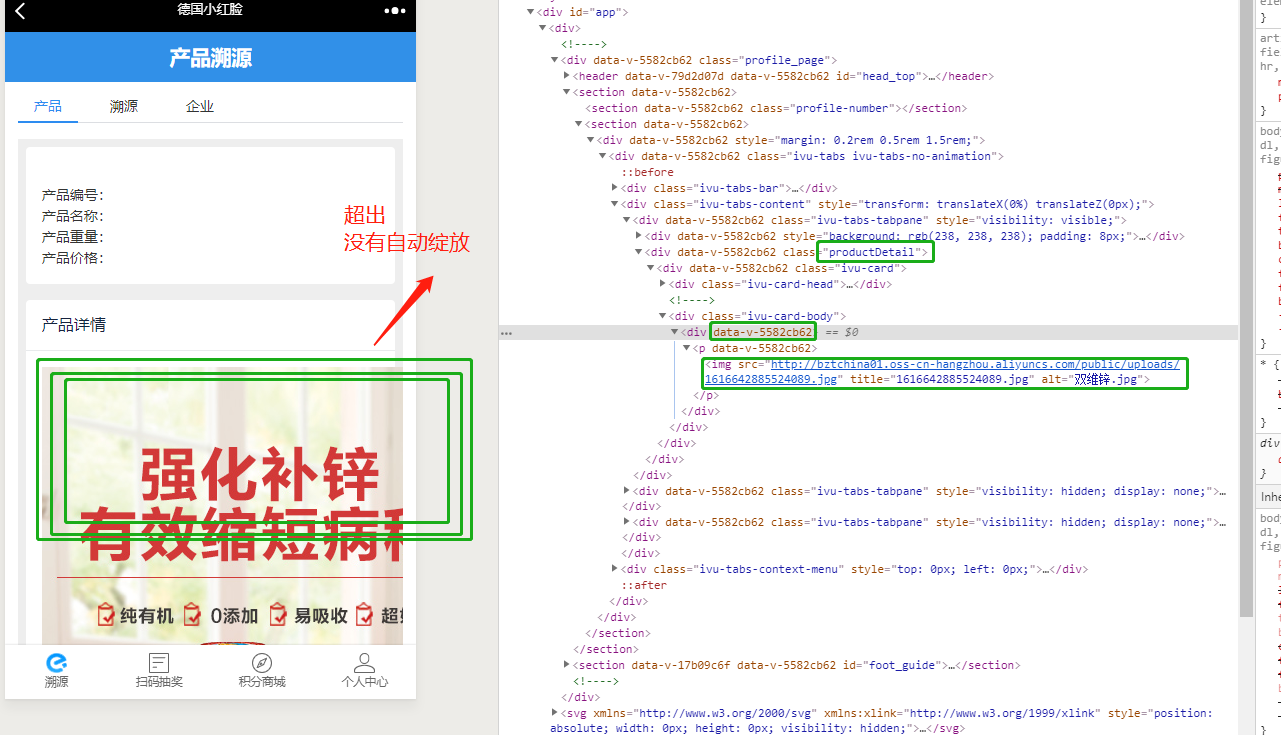
为什么这里使用了max-100%,图片还是超出了边界没有自动缩放?
<style lang="scss" scoped> @import "src/style/mixin"; .productDetail{ background: #eee; padding: 8px; margin-bottom: 1rem } .productDetail img{ max- 100%; }

原因在于
<img src="http://bztchina01.oss-cn-hangzhou.aliyuncs.com/public/uploads/1616642885524089.jpg"
是从后端动态获取到的内容,所以在VUE中html标签不会生成data-v-xxx属性(vue文件中css时使用scoped标记产生的,因为要保证各文件中的css不相互影响,给每个component都做了唯一的标记,所以每引入一个component就会出现一个新的'data-v-xxx'标记)
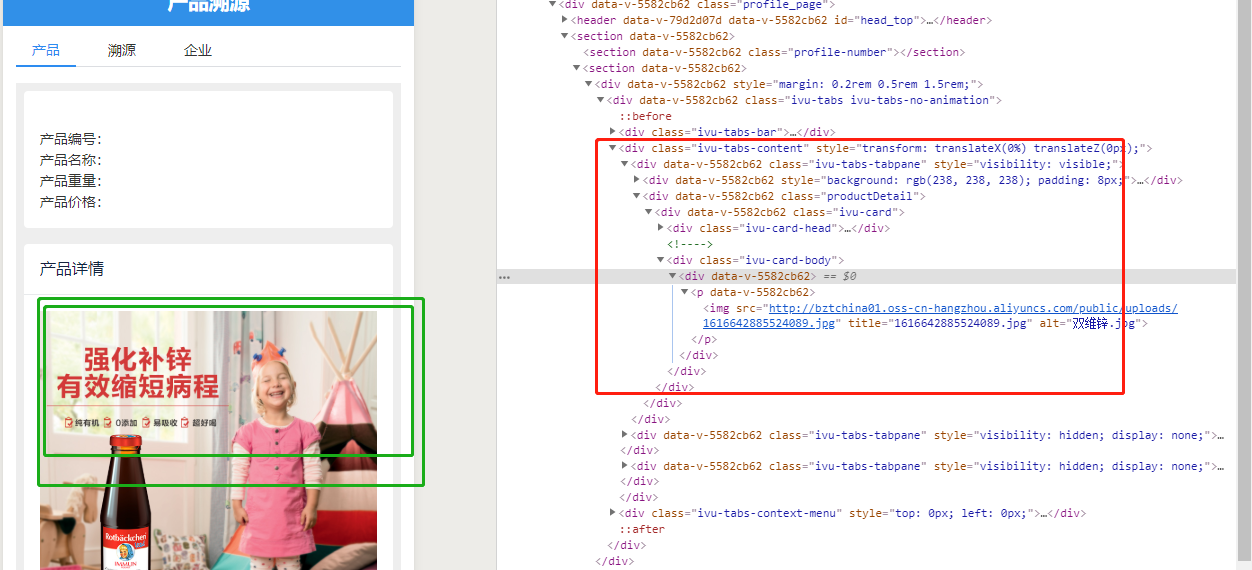
所以我们应该将<style lang="scss" scoped>中的scoped去掉
如此html标签中的data-v-xxx就不会生成了,max- 100%;也将图片自动缩放,起到了他的作用。

参考:
https://www.jb51.net/article/192480.htm
https://blog.csdn.net/qq_41241767/article/details/90749217