-
Vue 实现动态生成路由:这个好使!!!!
Vue 实现动态生成路由(动态生成菜单,根据菜单动态生成路由)_Vincent的博客-CSDN博客_vue动态路由
https://blog.csdn.net/tly599167/article/details/107378249/
本人的办法:
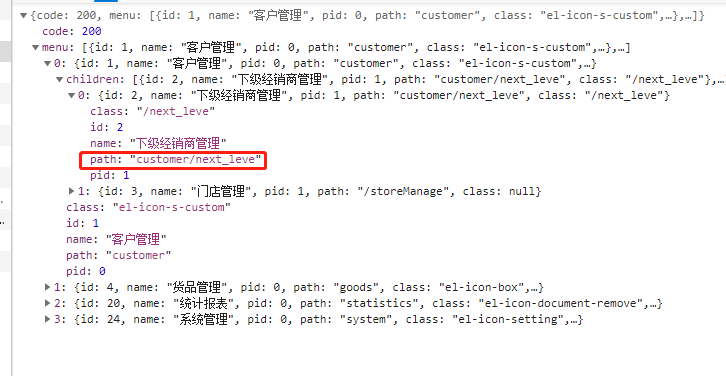
首先通过后端服务接口返回菜单的JSON格式

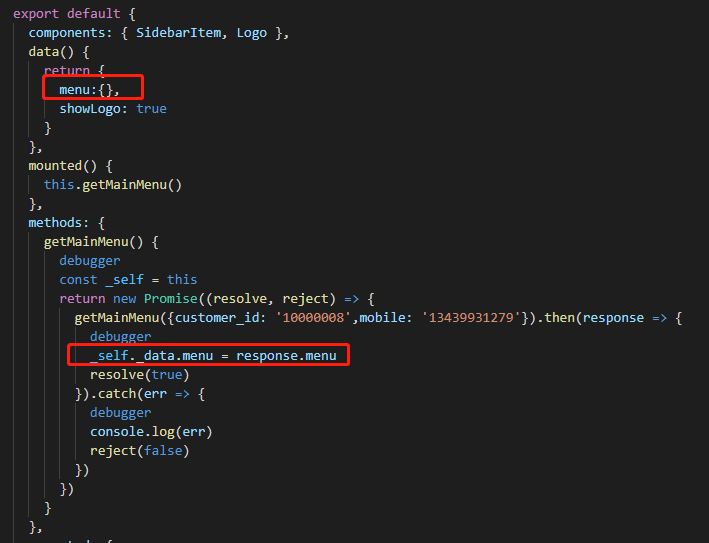
第一步:在srclayoutcomponentsSidebarindex.vue中通过上一步获取的JSON,动态循环读取绑定菜单
<el-menu class="sidebar-menu" router :default-active="$route.path" :collapse="!sidebar.opened" :collapse-transition="false" :show-timeout="200" unique-opened background-color="#272a36" text-color="#e7e7e7" active-text-color="#ff6600"> <el-scrollbar wrap-class="scrollbar-wrapper" style="height: 100%;"> <template v-for="group in menu"> <el-submenu v-if="group.children && group.children.length > 0" :key="group.id" :index="group.id"> <template slot="title"> <i :class="group.class"></i> <span slot="title">{{group.name}}</span> </template> <el-menu-item v-for="menu in group.children" :key="menu.id" :index="menu.path"> <i class="icon iconfont icon-pointer" style="vertical-align: baseline;"/> {{menu.name}} </el-menu-item> </el-submenu> <el-menu-item v-else :key="group.id" :index="group.path"> <i :class="group.class"></i> <span slot="title">{{group.name}}</span> </el-menu-item> </template> </el-scrollbar> </el-menu>

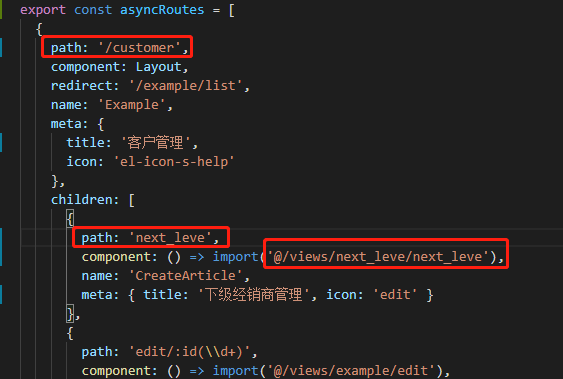
第二步:在src outerindex.js的动态路由asyncRoutes中生成和后台接口返回一样路径的路由
同第一步,接口返回的路径:/customer/next_leve

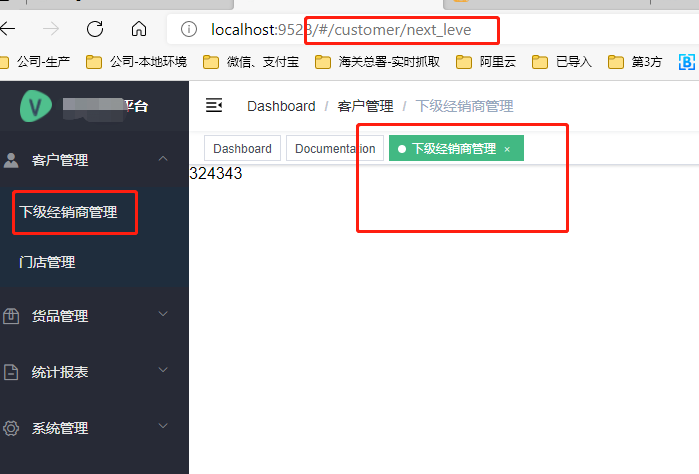
如此就可以成功访问了,如下:

-
vue-element-admin的登录状态判断
文件位置:srcpermission.js
import router from './router' import store from './store' import { Message } from 'element-ui' import NProgress from 'nprogress' // progress bar import 'nprogress/nprogress.css' // progress bar style import { getToken } from '@/utils/auth' // get token from cookie import getPageTitle from '@/utils/get-page-title' import { getMainMenu } from '@/api/user' NProgress.configure({ showSpinner: false }) // NProgress Configuration const whiteList = ['/login', '/auth-redirect'] // no redirect whitelist router.beforeEach(async(to, from, next) => { // start progress bar NProgress.start() // set page title document.title = getPageTitle(to.meta.title) // determine whether the user has logged in const hasToken = getToken() if (hasToken) { debugger if (to.path === '/login') { // if is logged in, redirect to the home page next({ path: '/' }) NProgress.done() // hack: https://github.com/PanJiaChen/vue-element-admin/pull/2939