一、介绍
随着互联网的发展 功能性开发 已经无法满足我们对于前端的需求,这一篇主要带大家体验一下如何开发一套属于自己的组件库
使用场景:公司内部组件库的开发,个人组件库的开发,与项目解耦,多项目中使用同一组件,只需维护一套组件库
那就让我们开始吧~
1. 介绍:
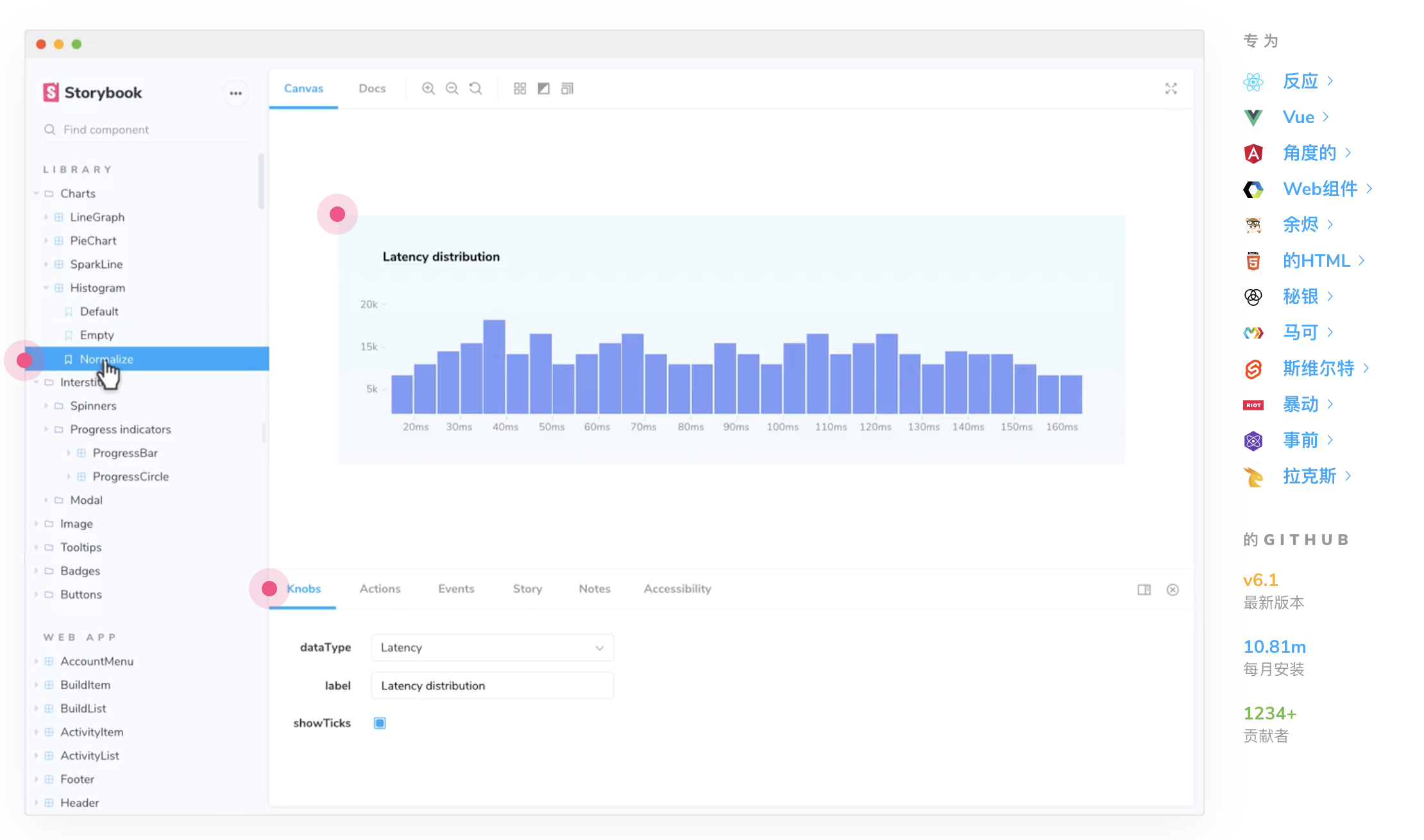
Storybook 是用于UI开发的工具。通过隔离组件,可以更直接、更快、更轻松地进行开发。这使您可以一次处理一个组件。您可以开发整个UI,而无需启动复杂的开发堆栈,将某些数据强加到数据库中或在应用程序中导航。

2. 优点:
可视化的组件展示平台
在隔离的开发环境中,以交互的方式展示组件
独立开发组件
支持的框架, React、React Native、Vue、Angular、Ember、Html、 Svelte、 Mithril、 Riot
3. 安装( 此处我们要用到 Vue )
$ npx -p @storybook/cli sb init --type vue $ yarn add vue $ yarn add vue-loader vue-template-compiler--dev
4. 运行
$ npm run storybook
三、yarn workspace 的启动
1. 你为什么想做这个?
-
您的依赖关系可以链接在一起,这意味着您的工作空间可以相互依赖,同时始终使用最新的可用代码。这是比
yarn link它更好的机制,因为它只影响您的工作区树,而不是整个系统。 -
您所有的项目依赖项都将一起安装,从而使Yarn拥有更大的自由度来更好地对其进行优化。
-
Yarn将为每个项目使用一个锁文件,而不是不同的锁文件,这意味着更少的冲突和更容易的查看。
2. 如何使用它?
在package.json文件中添加以下内容。从现在开始,我们将这个目录称为“工作区根目录”:
{ "private": true, "workspaces": ["workspace-a", "workspace-b"] }
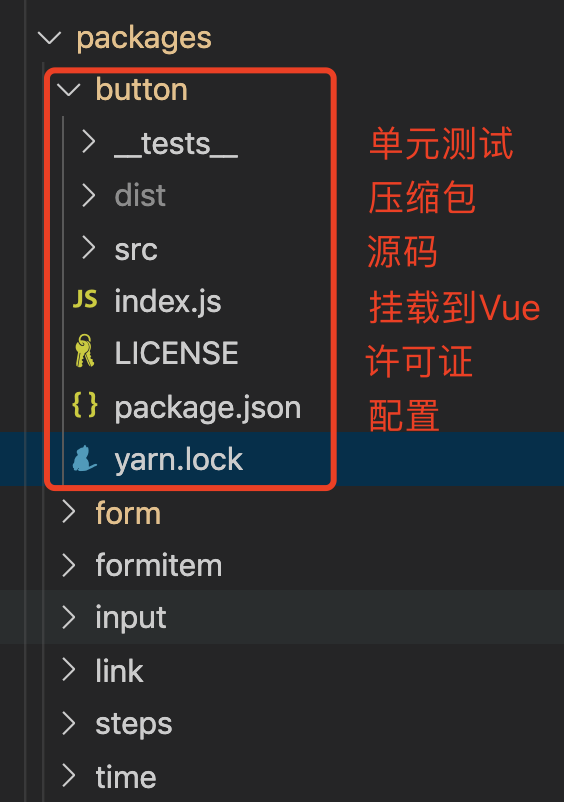
二、Monorepo ( 一个项目仓库中管理多个模块/包 )
1. 目录结构