我们在实际使用selenium或者appium时,等待下个等待定位的元素出现,特别是web端加载的过程,都需要用到等待,而等待方式的设置是保证脚本稳定有效运行的一个非常重要的手段,在selenium中(appium通用)常用的等待分为显示等待WebDriverWait()、隐式等待implicitly_wait()、强制等待sleep()三种,下面我们就分别介绍一下这三种等待的区别:
1、显式等待 WebDriverWait()
显式等待是你定义的一段代码,用于等待某个条件发生然后再继续执行后续代码。
在设置时间内,默认每隔一段时间检测一次当前页面元素是否存在,如果超过设置时间检测不到则抛出异常。默认检测频率为0.5s,默认抛出异常为:NoSuchElementException。
Example:
#encoding=utf-8 from selenium import webdriver from selenium.webdriver.support.ui import WebDriverWait #获取单个页面元素对象,显示等待 #locateType查找的方法类型 #locatorExpression查找的表达式 def getElement(driver,locateType,locatorExpression): try: element=WebDriverWait(driver,5).until (lambda x: x.find_element(by=locateType, value=locatorExpression)) except Exception, e: raise e
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC # available since 2.26.0 driver = webdriver.Firefox() driver.get("http://somedomain/url_that_delays_loading") try: element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, "myDynamicElement"))) finally: driver.quit()
2、隐式等待 implicitly_wait()
相当于设置全局的等待,在定位元素时,对所有元素设置超时时间。
隐式等待使得WebDriver在查找一个Element或者Element数组时,每隔一段特定的时间就会轮询一次DOM,如果Element或数组没有马上被发现的话。
默认设置是0。一旦设置,这个隐式等待会在WebDriver对象实例的整个生命周期起作用。
Example:
from selenium import webdriver
driver = webdriver.Firefox() driver.implicitly_wait(10) # seconds driver.get(http://www.xxx.com) myDynamicElement = driver.find_element_by_id("ElementID")
3、强制等待 sleep()
强制等待,设置固定休眠时间。
python 的 time 包提供了休眠方法 sleep() , 导入 time 包后就可以使用 sleep(),进行脚本的执行过程进行休眠。
Example:
import time
time.sleep(10)
4、显示等待和隐式等待的区别:
你男朋友约你去电影院看电影的时候,在楼下等你:
隐式等待:就是等你化好妆,三十分钟内能下楼就行,但是一定是先化好妆才能下来
显式等待:就不一样了。你男朋友隔五分钟打一次电话,问你好了没?然后说你先下来吧,到我车上化妆,然后人先下去,再车上继续化妆打扮,到电影院时候化妆完成。
你说哪个省时间?
当然是显式等待!!!你就是那个元素,化妆打扮是页面上其它元素。
5、详解webDriverWait():
WebDriverWait(self,driver,timeout,poll_frequency=POLL_FREQUENCY,ignored_exceptions=None).until(self,method,message=) 或者
WebDriverWait(self,driver,timeout,poll_frequency=POLL_FREQUENCY,ignored_exceptions=None).until_not(self,method,message=)
self, 函数本身,在实际使用的时候不需要输入
driver, webdriver的驱动程序,如(IE、FireFox、chrome、safari等)
timeout,超时时间,默认以秒为单位 poll_frequency,休眠时间(步长)的间隔,默认为0.5秒,即检测元素是否存在的频率
ignored_exceptions, 超时后的异常信息,默认情况下抛 “NoSuchElementException",大家可以定义忽略的异常信息
WebDriverWait一般由until或until_not配合使用
until(method,message=")调用该方法提供的驱动程序做为一个参数,直到返回值不为False
until_not(method,message=")调用该方法提供的驱动程序做为一个参数,直到返回值为False
实例:
from selenium import webdriver from selenium.webdriver.support.ui import WebDriverWait from selenium.common.exceptions import NoAlertPresentException,TimeoutException,NoSuchElementException driver=webdriver.Firefox() driver.get("http:www.baidu.com") WebDriverWait(driver,10,1,NoSuchElementException).until(lambda driver:driver.find_element_by_name("d_status"))
6、Lambda函数
知识扩展:(以下出处为:http://blog.csdn.net/imzoer/article/details/8667176)
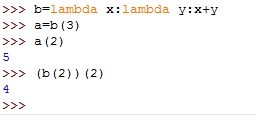
lambda只是一个表达式,函数体比def简单很多。
lambda的主体是一个表达式,而不是一个代码块。仅仅能在lambda表达式中封装有限的逻辑进去。
lambda表达式是起到一个函数速写的作用。允许在代码内嵌入一个函数的定义。
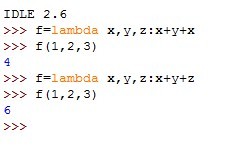
Example1:

定义了一个lambda表达式,求三个数的和。
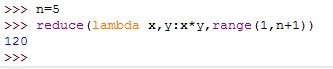
Example2:

用lambda表达式求n的阶乘。
------------------------------
lambda表达式也可以用在def函数中。
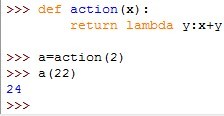
Example3:

这里定义了一个action函数,返回了一个lambda表达式。其中lambda表达式获取到了上层def作用域的变量名x的值。
a是action函数的返回值,a(22),即是调用了action返回的lambda表达式。
这里也可以把def直接写成lambda形式。如下